《芯片》专题
-
TinyMCE汉化及本地上传图片功能实例详解
本文向大家介绍TinyMCE汉化及本地上传图片功能实例详解,包括了TinyMCE汉化及本地上传图片功能实例详解的使用技巧和注意事项,需要的朋友参考一下 TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单。 首先去网上随便下载个汉化包,然后把汉化包解压后的langs文件夹里的zh_CN.js拷到你下载的Ti
-
ThinkPHP中图片按比例切割的代码实例
本文向大家介绍ThinkPHP中图片按比例切割的代码实例,包括了ThinkPHP中图片按比例切割的代码实例的使用技巧和注意事项,需要的朋友参考一下 在开发中,经常会遇到图片需要按照一定比例进行缩放的情况,但是,如果一张长宽比为2:1的如果需要按照1:1的比例进行展示,那么这就意味着图片会发生变形。下面便介绍下载tp框架中如何按照比例切割并缩放图片。 在这里采用的是从中间进行截图最大比例的图片的方式
-
 Android 背景图片的缩放实现
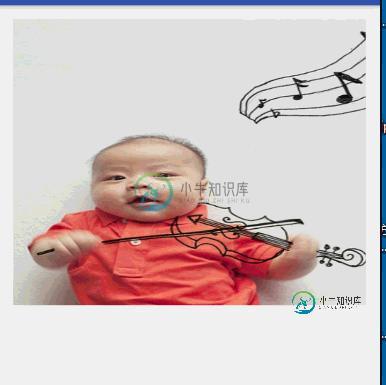
Android 背景图片的缩放实现本文向大家介绍Android 背景图片的缩放实现,包括了Android 背景图片的缩放实现的使用技巧和注意事项,需要的朋友参考一下 Android 背景图片的缩放 ONE Goal ,ONE Passion ! 我们看到一些效果,控件中的背景图片会慢慢变大,但是控件不会随着图片的放大而变大.效果如下: 分析: 想让图片变大,而且控件本身大小不能改变,那么就要改变图片自身大小,而不能改变控件大小.
-
 Android实现相册中图片上传或下载
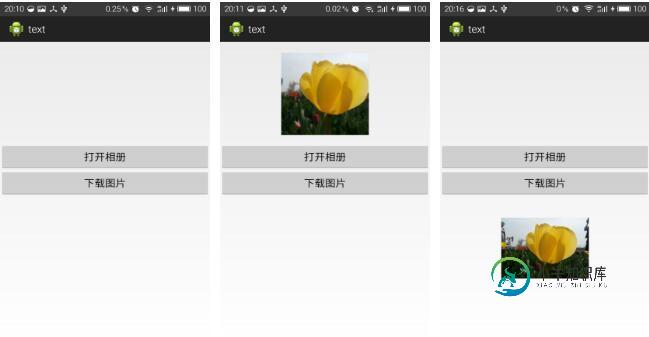
Android实现相册中图片上传或下载本文向大家介绍Android实现相册中图片上传或下载,包括了Android实现相册中图片上传或下载的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现相册中图片上传或下载的具体代码,供大家参考,具体内容如下 目标效果: 打开相册选择一张图片,会显示到上方的ImageView中并存储到Bmob中,存储后进入Bmob后台,复制刚才添加的数据的objectId,粘贴到代码指定
-
input file上传 图片预览功能实例代码
本文向大家介绍input file上传 图片预览功能实例代码,包括了input file上传 图片预览功能实例代码的使用技巧和注意事项,需要的朋友参考一下 input file上传图片预览其实很简单,只是没做过的感觉很神奇,今天我就扒下她神秘的面纱,其实原理真的很简单,下面通过一段代码大家都明白了。 具体代码如下所示: 实现上传图片直接预览,避免提交后在读取图片的冗余过程 以上所述是小编给大家介绍
-
 jQuery实现的小图列表,大图展示效果幻灯片示例
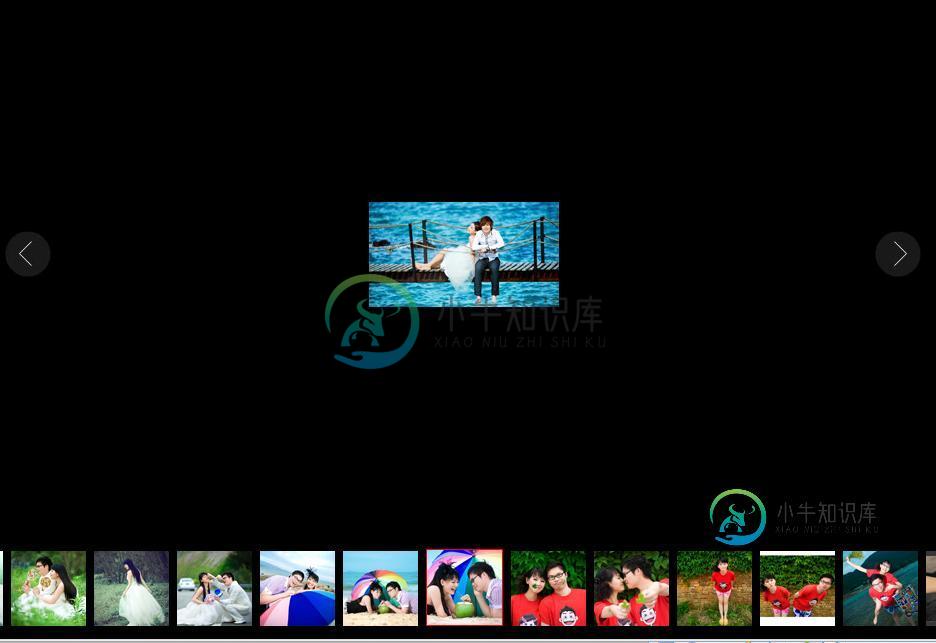
jQuery实现的小图列表,大图展示效果幻灯片示例本文向大家介绍jQuery实现的小图列表,大图展示效果幻灯片示例,包括了jQuery实现的小图列表,大图展示效果幻灯片示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的小图列表,大图展示效果幻灯片。分享给大家供大家参考,具体如下: 运行效果图如下: 全部代码如下所示: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQue
-
 React+ajax+java实现上传图片并预览功能
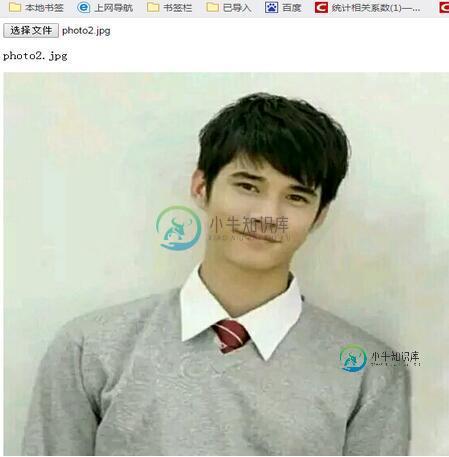
React+ajax+java实现上传图片并预览功能本文向大家介绍React+ajax+java实现上传图片并预览功能,包括了React+ajax+java实现上传图片并预览功能的使用技巧和注意事项,需要的朋友参考一下 之前有在网上找ajax上传图片的资料,大部分的人写得都是用jQuery,但是在这里用JQuery就大才小用了,所以我就自己写了,先上图。 由上图,首先点击上面的选择文件,在选择图片之后,将会自动上传图片到服务器,并且返回图片名字和图
-
Django Admin实现上传图片校验功能
本文向大家介绍Django Admin实现上传图片校验功能,包括了Django Admin实现上传图片校验功能的使用技巧和注意事项,需要的朋友参考一下 Django 为未来的开发人员提供了许多功能:一个成熟的标准库,一个活跃的用户社区,以及 Python 语言的所有好处。虽然其他 Web 框架也声称能提供同样的内容,但 Django 的独特之处在于它内置了管理应用程序 —— admin。 adm
-
Python切片知识解析
本文向大家介绍Python切片知识解析,包括了Python切片知识解析的使用技巧和注意事项,需要的朋友参考一下 切片原型 strs = ‘abcdefg' Strs[start: end:step] 切片的三个参数分别表开始,结束,步长 第一位下标为0,end位不取,如strs[1:3] = ‘bc' 如果start,end超出现有数组范围,按实际范围截断strs[-100:100]='abcde
-
 Ajax上传图片的本质
Ajax上传图片的本质本文向大家介绍Ajax上传图片的本质,包括了Ajax上传图片的本质的使用技巧和注意事项,需要的朋友参考一下 1.图片上传到服务器。 2.后台将图片地址传到html页面,以图片形式展现。 3.后天将图片地址加入到input表单中,表单处于隐藏状态。 4.前端删除图片,通过js操作,移除图片与表单数据。 5.图片上传表单,是单独的。不能嵌套在总的表单中。 6.牛逼的图片上传,可以对图片进行处理。压缩,
-
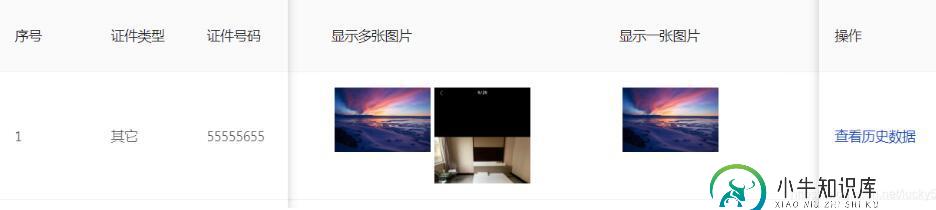
 react antd表格中渲染一张或多张图片的实例
react antd表格中渲染一张或多张图片的实例本文向大家介绍react antd表格中渲染一张或多张图片的实例,包括了react antd表格中渲染一张或多张图片的实例的使用技巧和注意事项,需要的朋友参考一下 使用antd table中显示一张图片,代码如下: 实现效果图: 点击图片放大预览效果: 补充知识:React中antd框架下upload多个图片简单上传 antd的上传组件也是挺好康的,预览、删除也特别方便。适合表单上传。 查询资料多
-
快速解决Canvas.toDataURL 图片跨域的问题
本文向大家介绍快速解决Canvas.toDataURL 图片跨域的问题,包括了快速解决Canvas.toDataURL 图片跨域的问题的使用技巧和注意事项,需要的朋友参考一下 如题,在将页面的图片地址进行本地输出时(Html2Canvas.js),因不同源存在跨域问题,会出现toDataURL访问权限问题: 【Redirect at origin 'http://sub1.xx.com' has
-
Python3 urllib.request.urlretrieve如何下载文件或图片以及如何使用代理?
本文向大家介绍Python3 urllib.request.urlretrieve如何下载文件或图片以及如何使用代理?,包括了Python3 urllib.request.urlretrieve如何下载文件或图片以及如何使用代理?的使用技巧和注意事项,需要的朋友参考一下 使用urllib.request.urlretrieve方式: 如果要使用代理,需要先导入:socket和httplib2.so
-
Python3下载文件或图片方法
本文向大家介绍Python3下载文件或图片方法,包括了Python3下载文件或图片方法的使用技巧和注意事项,需要的朋友参考一下 1、使用requests 2、使用urllib.request.urlretrieve
-
 python如何将图片转换素描画
python如何将图片转换素描画本文向大家介绍python如何将图片转换素描画,包括了python如何将图片转换素描画的使用技巧和注意事项,需要的朋友参考一下 代码如下 效果如下 以上就是python如何将图片转换素描画的详细内容,更多关于python图片转换素描画的资料请关注呐喊教程其它相关文章!
