《芯片》专题
-
基于javascript实现图片切换效果
本文向大家介绍基于javascript实现图片切换效果,包括了基于javascript实现图片切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现图片切换效果,供大家参考,具体内容如下 用js实现点击按钮,图片切换的效果: 结构:用一个固定宽高的div来做最外层的容器,设置overflow为hidden, 然后内层img_box设置宽度为四倍box的宽度,高度相同,也就是
-
python抓取网页中图片并保存到本地
本文向大家介绍python抓取网页中图片并保存到本地,包括了python抓取网页中图片并保存到本地的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家分享PHP源码批量抓取远程网页图片并保存到本地的实现方法,感兴趣的朋友可以点击了解详情。 通过Python抓取指定Url中的图片保存至本地 以上代码是小编给大家介绍的python抓取网页中图片并保存到本地的全部内容,希望大家喜欢。
-
php+curl 发送图片处理代码分享
本文向大家介绍php+curl 发送图片处理代码分享,包括了php+curl 发送图片处理代码分享的使用技巧和注意事项,需要的朋友参考一下 //上传页面代码 //接收图片资源 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
python如何实现图片压缩
本文向大家介绍python如何实现图片压缩,包括了python如何实现图片压缩的使用技巧和注意事项,需要的朋友参考一下 本工具是通过将图片上传到第三方网站tinypng,进行压缩后下载,覆盖本地图片,tinypng是一个强大的图片处理网站,目前最可靠的无损压缩网站。 代码如下: 改进版 优化点: 1.遍历完成本地文件夹再去上传网站 2.所有图片压缩完成再去下载 3.启动多线程下载 4.设定时间为加
-
python 实现图片批量压缩的示例
本文向大家介绍python 实现图片批量压缩的示例,包括了python 实现图片批量压缩的示例的使用技巧和注意事项,需要的朋友参考一下 项目中大量用到图片加载,由于图片太大,加载速度很慢,因此需要对文件进行统一压缩 一:导入包 二:获取图片文件的大小 三:拼接输出文件地址 四:压缩文件到指定大小,我期望的是150KB,step和quality可以修改到最合适的数值 五:修改图片尺寸,如果同时有修改
-
 java实现给图片加铺满的网格式文字水印
java实现给图片加铺满的网格式文字水印本文向大家介绍java实现给图片加铺满的网格式文字水印,包括了java实现给图片加铺满的网格式文字水印的使用技巧和注意事项,需要的朋友参考一下 效果: 原图 加水印后的图片 废话不多说,直接上代码 代码: 总结 到此这篇关于java实现给图片加铺满的网格式文字水印的文章就介绍到这了,更多相关java图片加铺网格式文字水印内容请搜索呐喊教程以前的文章或继续浏览下面的相关文章希望大家以后多多支持呐喊教
-
 Android实现用文字生成图片的示例代码
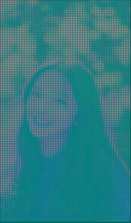
Android实现用文字生成图片的示例代码本文向大家介绍Android实现用文字生成图片的示例代码,包括了Android实现用文字生成图片的示例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Android实现用文字生成图片的示例代码,分享给大家,具体如下: 效果图 我们先来看看效果图,可以看到下图由各种颜色的”美”字拼接而成,形成了一张不一样的图片。 原理 生成这种图片的原理很简单,但是当时看开源项目时愣是看不懂,因为没学过Py
-
java 生成文字图片的示例代码
本文向大家介绍java 生成文字图片的示例代码,包括了java 生成文字图片的示例代码的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍了java 生成文字图片的示例代码,分享给大家,具体如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Python实现图片转字符画的示例代码
Python实现图片转字符画的示例代码本文向大家介绍Python实现图片转字符画的示例代码,包括了Python实现图片转字符画的示例代码的使用技巧和注意事项,需要的朋友参考一下 初学Python,在网上看到Python图片转字符画的教程,我也来尝试下。 首先我们要用到Python的PIL库的Image模块,PIL(Python Imaging Library)库是Python的一个图像处理库。想了解PIL的详细功能介绍,可参考PIL的
-
PHP下载远程图片的几种方法总结
本文向大家介绍PHP下载远程图片的几种方法总结,包括了PHP下载远程图片的几种方法总结的使用技巧和注意事项,需要的朋友参考一下 PHP下载远程图片的几种方法总结 本文演示3个从远程URL下载图片,并保存到本地文件中的方法,包括file_get_contents,curl和fopen。 1. 使用file_get_contents 2.使用CURL 3.使用fopen 感谢阅读,希望能帮助到大家,谢
-
js实现图片加载淡入淡出效果
本文向大家介绍js实现图片加载淡入淡出效果,包括了js实现图片加载淡入淡出效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js图片加载淡入淡出效果展示的具体代码,供大家参考,具体内容如下 HTML代码 首先是图片标记的写法: 需要将图片的地址放到 data-src 属性里,而src值填写默认的一张图片。 CSS代码 所有具有data-src属性的图片,我们将其初始显示状态为不可见
-
Java 图片与byte数组互相转换实例
本文向大家介绍Java 图片与byte数组互相转换实例,包括了Java 图片与byte数组互相转换实例的使用技巧和注意事项,需要的朋友参考一下 实例如下: 文件解析: FileImageOutputStream 换成了 FileOutputStream FileImageInputStream 换成 FileInputStream 以上这篇Java 图片与byte数组互相转换实例就是小编分享给大家
-
C#中图片.BYTE[]和base64string的转换方法
本文向大家介绍C#中图片.BYTE[]和base64string的转换方法,包括了C#中图片.BYTE[]和base64string的转换方法的使用技巧和注意事项,需要的朋友参考一下 在C#中 图片到byte[]再到base64string的转换: base64string到byte[]再到图片的转换: 现在的数据库开发中:图片的存放方式一般有CLOB:存放base64string BL
-
 Android编程显示网络上的图片实例详解
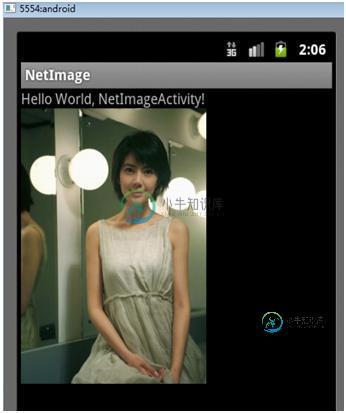
Android编程显示网络上的图片实例详解本文向大家介绍Android编程显示网络上的图片实例详解,包括了Android编程显示网络上的图片实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程显示网络上的图片的方法。分享给大家供大家参考,具体如下: 在Android中显示网络上的图片,需要先根据url找到图片地址,然后把该图片转化成Java的InputStream,然后把该InputStream流转化成Bit
-
js 图片转base64的方式(两种)
本文向大家介绍js 图片转base64的方式(两种),包括了js 图片转base64的方式(两种)的使用技巧和注意事项,需要的朋友参考一下 方式一:Blob和FileReader 对象 实现原理: 使用xhr请求图片,并设置返回的文件类型为Blob对象[xhr.responseType = "blob"] 使用FileReader 对象接收blob 方式二:canvas.toDataURL()方法
