《中航信》专题
-
 如何编写具有深度导航功能的Android多窗格应用程序
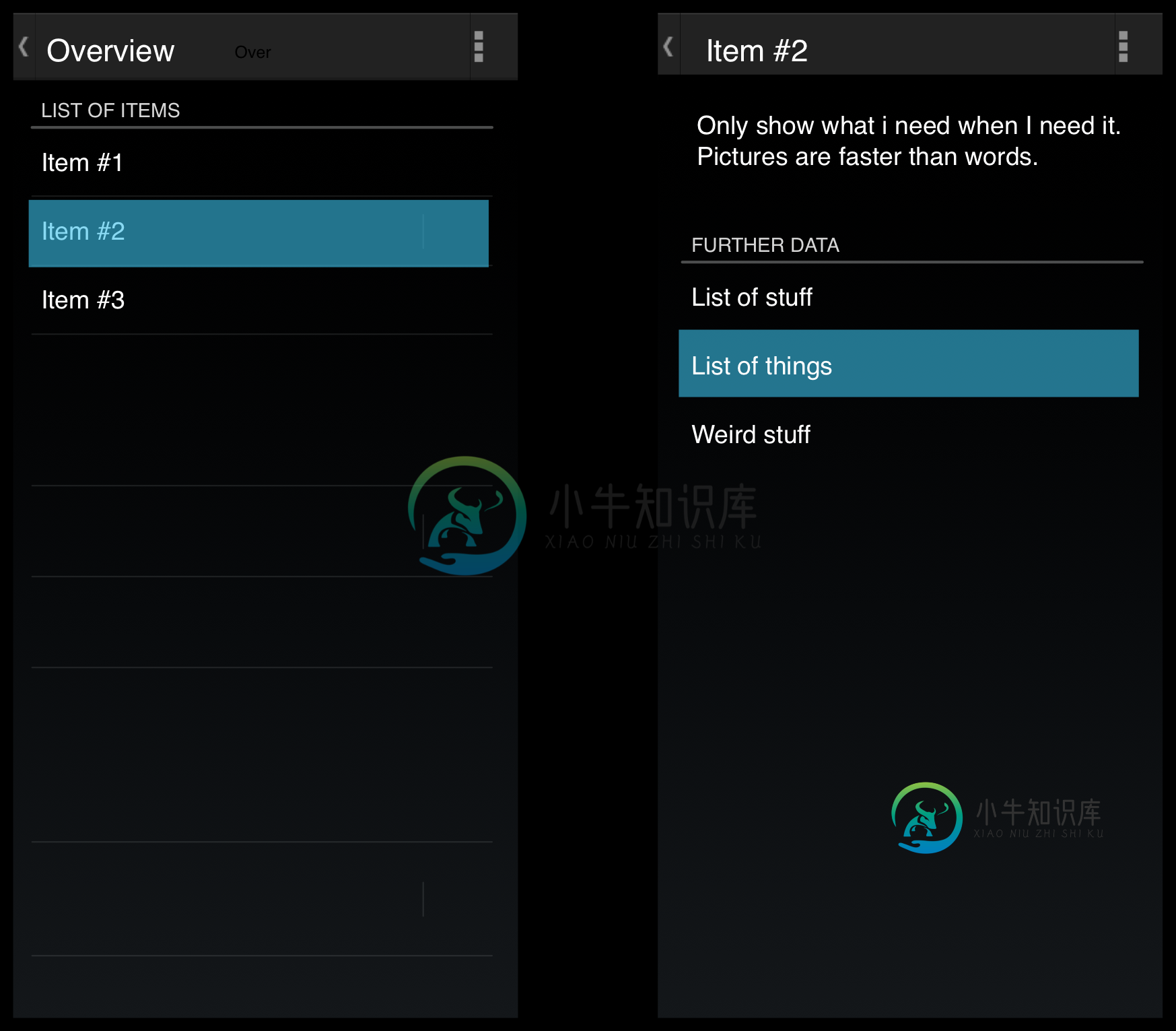
如何编写具有深度导航功能的Android多窗格应用程序TL;DR:与Spotify iPad应用程序类似的具有深度导航功能的多窗格应用程序应该如何在Android上看起来和工作,以及如何实现这一点? 在模型中,用户看到一个初始概览,然后从第一个列表中选择“项目#2”。一个新的活动开始了,向他展示了项目2的详细信息。在这里,他选择查看与项目#2相关的事物的列表。第三张图片中的新openend活动显示了这个列表,点击其中一个就会打开这个东西的详细信息。他
-
从ICS操作栏切换到Lollipop工具栏后缺少向上导航图标
我有一个使用动作条和导航抽屉的有很多碎片的活动。它已启用“home as up”。我已经实现了正确的逻辑,只有顶层的片段显示动作条抽屉切换图标,其他的片段显示箭头。我通过以下方式实现了这一点: 现在旧的v4支持库ActionBarDrawerToggle被弃用。我已经切换到v7版本和新的以获得材质设计外观。之后,当抽屉打开时,“向上”箭头正确显示,但当执行上述代码时,它完全消失。 是支持库中的一个
-
 uniapp 真机测试底部导航栏文字不显示问题如何解决?
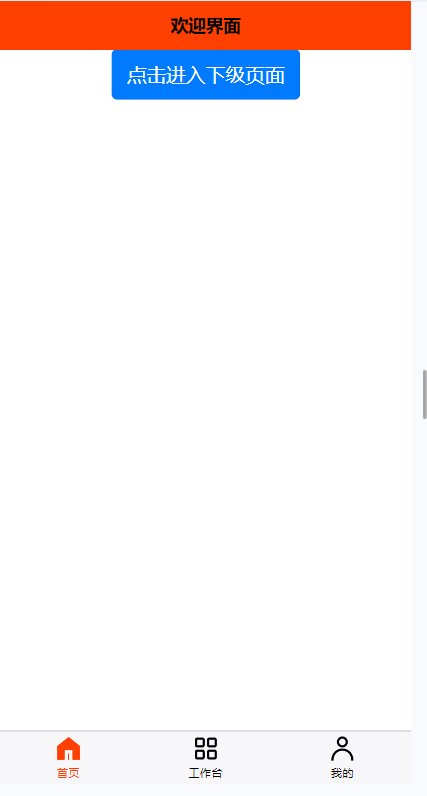
uniapp 真机测试底部导航栏文字不显示问题如何解决?我正在使用uniapp编写app,真机测试时底部导航栏设置的文字没有显示,但是在浏览器上是正常的。 浏览器效果: 真机效果:
-
在Android Kitkat 4.4版本中,使用状态栏下的导航抽屉时,状态栏颜色显示为白色,不透明
我使用的是material design navigation drawer,我想在android kitkat 4.4版本中的透明状态栏下进行抽屉布局,因为我使用了fitsystemwindow true,但当使用fitsystemwindow true时,它会显示白色状态栏,我也使用了android:WindowTransparcentStatus true和android:WindowTra
-
错误类型错误:resolve不是SafeSubscriber上的函数_下一步(vendor.js:139806)-角度7:侧导航中的布线不工作
错误:错误类型错误:t.resolve不是安全订阅服务器上的函数。_next(router.js:4123)在安全ubscriber.push.。/node_modules/rxjs/_esm5/内部/Subscriber.js.安全订阅服务器。__tryOrUnsub(Subscriber.js:196)在安全<--plhd-5/>。/node_modules/rxjs/_esm5/内部/Sub
-
使用Appium和所需的功能,我正在设备中启动android应用程序,但无法导航到屏幕视图中未显示的元素
使用Appium和所需的功能,我在设备中启动了android应用程序,但无法导航到不在同一页面屏幕视图中的元素,JavascriptExecutor也与Appium代码不兼容,我使用了UIAutomator查看器来识别对象,但只有屏幕视图中的对象才会被识别,我们需要向下滚动到最后来识别对象,但JavascriptExecutor也与Appium代码不兼容,并且使用keys.end和keys.arr
-
 JS实现网页顶部向下滑出的全国城市切换导航效果
JS实现网页顶部向下滑出的全国城市切换导航效果本文向大家介绍JS实现网页顶部向下滑出的全国城市切换导航效果,包括了JS实现网页顶部向下滑出的全国城市切换导航效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现网页顶部向下滑出的全国城市切换导航效果。分享给大家供大家参考。具体如下: 这是一款JS版网页顶部向下滑出的城市切换导航,仿sohu团购网页顶部的城市导航切换,从顶部向下滑出,方便在其他城市之间切换。使用了sohu网原版的一
-
当方向改变时,如何保留导航抽屉选择的片段?使用Xamarin
但只有在改变方位之后。如果我只是选择一个不同的片段,然后改变方向,然后再改变方向,它工作得很好,就像我想要的那样,停留在同一个片段上,但是当我再次尝试改变片段时,我会得到那个错误。
-
php可应用于面包屑导航的递归寻找家谱树实现方法
本文向大家介绍php可应用于面包屑导航的递归寻找家谱树实现方法,包括了php可应用于面包屑导航的递归寻找家谱树实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php可应用于面包屑导航的递归寻找家谱树实现方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的php程序设计有所帮助。
-
渐进式Web应用程序-脱机时在多个缓存页面之间导航
我开始尝试渐进式web应用程序,但当它涉及离线缓存时,我要么误解了什么,要么做错了什么。 我有2个超文本标记语言页面(和)是相同的,代码如下: 下面是获取和安装事件方法,以及缓存内容,据我所知,如果没有网络,应该返回缓存内容,如果操作错误,请更正。 我的问题是,当我离线时,它会打开页面,但是当我试图在两个页面之间导航时,它会给我一个错误,说我离线了,这是自然的,但离线背后的想法缓存不应该以这样一种
-
 基于JS快速实现导航下拉菜单动画效果附源码下载
基于JS快速实现导航下拉菜单动画效果附源码下载本文向大家介绍基于JS快速实现导航下拉菜单动画效果附源码下载,包括了基于JS快速实现导航下拉菜单动画效果附源码下载的使用技巧和注意事项,需要的朋友参考一下 这是一个带变形动画特效的下拉导航菜单特效。该导航菜单在菜单项之间切换时,下拉菜单会快速的根据菜单内容的大小来动态变形,显示合适的下拉菜单大小,效果非常棒。 快速的导航下拉菜单动画效果如下所示: 效果演示 源码下载 HTML 该导
-
 js实现适用于素材网站的黑色多级菜单导航条效果
js实现适用于素材网站的黑色多级菜单导航条效果本文向大家介绍js实现适用于素材网站的黑色多级菜单导航条效果,包括了js实现适用于素材网站的黑色多级菜单导航条效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现适用于素材网站的黑色多级菜单导航条效果。分享给大家供大家参考。具体如下: 这是一款适用于素材网站的黑色多级菜单导航条,无需jQuery,采用CSS+javaScript来实现,整体效果非常棒,用来学习CSS也是很不错的。
-
 底部导航默认为三个添加一个或多个隐藏文本?[副本]
底部导航默认为三个添加一个或多个隐藏文本?[副本]在下方导航栏中添加或减去一个文本时,文本会隐藏
-
 小程序开发实战:实现九宫格界面的导航的代码实现
小程序开发实战:实现九宫格界面的导航的代码实现本文向大家介绍小程序开发实战:实现九宫格界面的导航的代码实现,包括了小程序开发实战:实现九宫格界面的导航的代码实现的使用技巧和注意事项,需要的朋友参考一下 小程序是长在微信上的,是移动端的界面,为了能够更方便的使用,我们常常希望使用九宫格界面的方式作为导航,那要如何实现呢? 基于一个简单的思考,九宫格就是三行三列,如果把行作为一个单位,再将每一行分成三列,那是不是就可以了?我们实践一下。 首先来考
-
如何确定如何将网站导航文本/链接与配置进行比较
我正在尝试使用TestCafe/JavaScript创建一个测试,该测试将网站的顶部菜单文本/链接与存储在配置中的预期数据进行比较。我有一些使用TestCafe的经验,但仍在学习。 当我设置函数并调用它时,我输入了函数,但没有输入其中的循环,正如FOR循环内部的console.log没有打印到控制台所证明的那样。我调试这个已经有一段时间了,但无法理解。 网址:https://wdwthemepar
