uniapp 真机测试底部导航栏文字不显示问题如何解决?
我正在使用uniapp编写app,真机测试时底部导航栏设置的文字没有显示,但是在浏览器上是正常的。
{
"pages": [
{
"path": "pages/index/home",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/index/welcomepage",
"style": {
"navigationBarTitleText": "欢迎界面"
}
},
{
"path": "pages/index/toolbar",
"style": {
"navigationBarTitleText": "工作台"
}
},
{
"path": "pages/index/my",
"style": {
"navigationBarTitleText": "我的"
}
},
{
"path": "pages/testview/inner2page",
"style": {
"navigationBarTitleText": "二级界面"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "#000000",
"navigationBarBackgroundColor": "#ff4000",
"backgroundColor": "#ff4000"
},
"tabBar":{
"selectedColor":"#ff4000",
"color":"#ff4000",
"list":[
{
"pagePath":"pages/index/home",
"text":"首页",
"iconPath":"/static/home.png",
"selectedIconPath":"/static/home2.png"
},
{
"pagePath":"pages/index/toolbar",
"text":"工作台",
"iconPath":"/static/toolbar.png",
"selectedIconPath":"/static/toolbar2.png"
},
{
"pagePath":"pages/index/my",
"text":"我的",
"iconPath":"/static/my.png",
"selectedIconPath":"/static/my2.png"
}
]
}
}
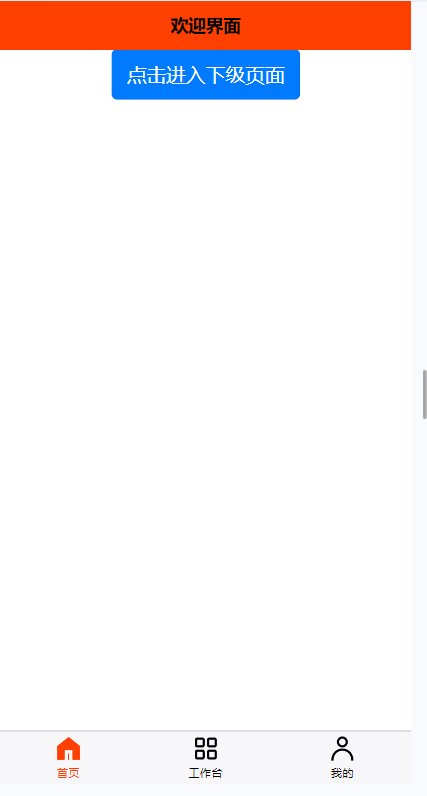
浏览器效果:
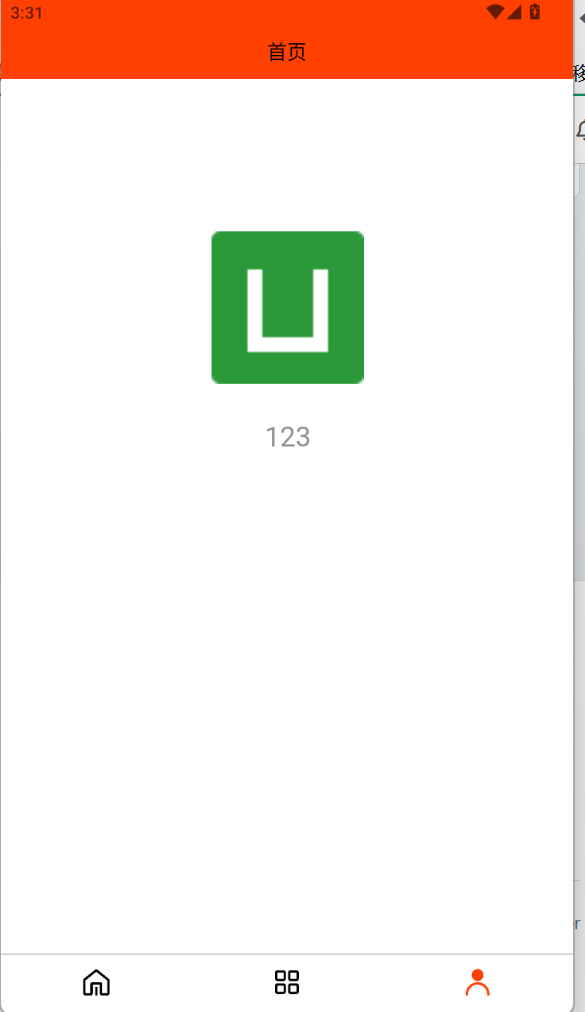
真机效果:
共有2个答案
设置一下 tabbar 的 backgroundColor 和 fontSize 之后再看看?
"tabBar":{
"fontSize":"10px",
"color":"#ff4000",
"selectedColor":"#ff4000",
"backgroundColor":"#f8f8f8",
"list":[
{
"pagePath":"pages/index/home",
"text":"首页",
"iconPath":"/static/home.png",
"selectedIconPath":"/static/home2.png"
},
{
"pagePath":"pages/index/toolbar",
"text":"工作台",
"iconPath":"/static/toolbar.png",
"selectedIconPath":"/static/toolbar2.png"
},
{
"pagePath":"pages/index/my",
"text":"我的",
"iconPath":"/static/my.png",
"selectedIconPath":"/static/my2.png"
}
]
}针对uniapp在真机测试时底部导航栏文字不显示的问题,通常与以下几个因素有关:
- 字体颜色与背景色对比不足:确保
tabBar中的selectedColor和color与底部导航栏的背景色有足够的对比度,以便文字能够清晰可见。在你的配置中,selectedColor和color都设置为#ff4000,如果底部导航栏的背景色也是相近的红色,那么文字可能会因为颜色相近而难以察觉。 - 图标遮挡:检查图标是否过大或位置不当,导致文字被遮挡。虽然你的配置中未直接显示此问题,但确保图标尺寸和位置不会影响到文字的显示。
- 系统或设备兼容性问题:某些设备或系统版本可能对字体渲染有特定的要求或限制。尝试在不同的设备和系统版本上进行测试,看问题是否普遍存在。
- 自定义样式冲突:如果你在项目中使用了自定义样式(如全局样式或页面样式),可能会与底部导航栏的默认样式发生冲突。检查是否有任何可能影响到底部导航栏文字显示的样式规则。
- uniapp版本问题:确保你使用的uniapp版本没有已知的与底部导航栏相关的bug。如果有,考虑升级到最新版本或查找相关的修复补丁。
- 缓存问题:有时候,真机上的缓存可能会导致显示问题。尝试清除应用缓存或重新安装应用来查看问题是否解决。
针对你的具体情况,建议首先尝试调整tabBar中的selectedColor和color,确保它们与背景色有足够的对比度。如果问题依旧存在,可以进一步检查图标尺寸和位置,以及是否有自定义样式可能与底部导航栏的默认样式冲突。同时,也可以尝试在不同的设备和系统版本上进行测试,以排除系统或设备兼容性问题。
如果以上方法都不能解决问题,建议查看uniapp的官方文档或社区论坛,看是否有其他开发者遇到并解决了类似的问题。
-
我有以下菜单 出于某种原因,当有三个项目时,标题就会出现。但是当有三个以上的项目时,最后一个标题就没有了。是不是因为底部的栏太小了?
-
Tabbar 底部导航栏 1.4.8 优点: 此组件一般用于应用的底部导航,具有如下特点: 可以设置凸起的按钮,且是全端通用的 图标可以使用字体图标(内置图标和扩展图标)或者图片 可以动态切换菜单的数量以及配置 切换菜单之前,可以进行回调鉴权 可以设置角标 有效防止组件区域高度塌陷,无需给父元素额外的内边距或者外边距来避开导航的区域 缺点: 虽然优点很多,但是如果用此组件模拟tabbar页面的话依
-
我想在我的项目中包括底部导航菜单,但它不起作用。底部导航菜单中没有显示菜单图标。我使用的是Android Studio北极狐。我做了所有正确的步骤,但仍然面临问题。这是我的代码,请帮我解决这个问题。谢谢。 主要活动Xml res\菜单\底部导航菜单 build.gradle 主题。xml
-
本文向大家介绍vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法,包括了vue.js 底部导航栏 一级路由显示 子路由不显示的解决方法的使用技巧和注意事项,需要的朋友参考一下 最近利用vue第三方UI MuseUI开发webapp,然后在导航栏这里出现了问题,我需要在导航栏上的几个路由上显示底部导航栏,在其他路由上不显示,就这个问题,MuseUI的底部导航栏直接加载在app.vue里面
-
这就是我要开始的。所选项目应为主页(中间) 我在OnCreate下有这个 而这个外部Oncreate
-
本文向大家介绍Flutter实现底部导航栏,包括了Flutter实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航栏的具体代码,供大家参考,具体内容如下 效果 实现 先将自动生成的main.dart里面的代码删除, 创建app.dart作为首页的页面文件 创建today.dart、kb.dart、playground.dart三个页面文件作为ta

