《微信面试》专题
-
 微信跳一跳游戏python脚本
微信跳一跳游戏python脚本本文向大家介绍微信跳一跳游戏python脚本,包括了微信跳一跳游戏python脚本的使用技巧和注意事项,需要的朋友参考一下 微信更新后出来了一块比较火的小游戏,要是一款不涉及到排行的游戏,可能 没人去关注这款游戏。最开自己一直苦练技术,想在微信排行上面装一装,练了好久才跑三百多分。接着在Github(Github地址),有一个大神发布了,一个Python脚本自动跳,分数随便跳,当然分数不要太高,分
-
 微信小程序 Flex布局详解
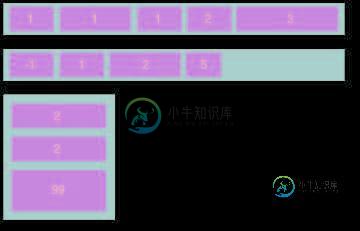
微信小程序 Flex布局详解本文向大家介绍微信小程序 Flex布局详解,包括了微信小程序 Flex布局详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序页面布局方式采用的是Flex布局。 Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。 Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。 Flex布局的主要特征是能够调整其子元素在
-
 JavaScript仿微博发布信息案例
JavaScript仿微博发布信息案例本文向大家介绍JavaScript仿微博发布信息案例,包括了JavaScript仿微博发布信息案例的使用技巧和注意事项,需要的朋友参考一下 现在很多类似以微博发布动态的效果,下面为一个用 JavaScript写的小小的类似微博发布信息的案例 布局出来的样式,点击蓝色的删除链接,会删除对应的那一行内容。 陌陌说:重要知识点:获取输入框的数值,创建子节点和给子节点添加内容,删除对应的节点。 以上就是本
-
 C#微信开发(服务器配置)
C#微信开发(服务器配置)本文向大家介绍C#微信开发(服务器配置),包括了C#微信开发(服务器配置)的使用技巧和注意事项,需要的朋友参考一下 小编对微信开发颇感兴趣,查阅了网上相关文章进行整理,方便大家一起学习。 1、注册帐号--填写服务器配置 在https://mp.weixin.qq.com/ 微信公众平台上注册帐号; 服务号是公司申请的微信公共账号,订阅号是个人申请的,个人权限比较少; 登录微信公众平台官网后,在公众
-
 微信小程序 video组件详解
微信小程序 video组件详解本文向大家介绍微信小程序 video组件详解,包括了微信小程序 video组件详解的使用技巧和注意事项,需要的朋友参考一下 主要属性: 效果图: ml: js: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 微信小程序 form组件详解
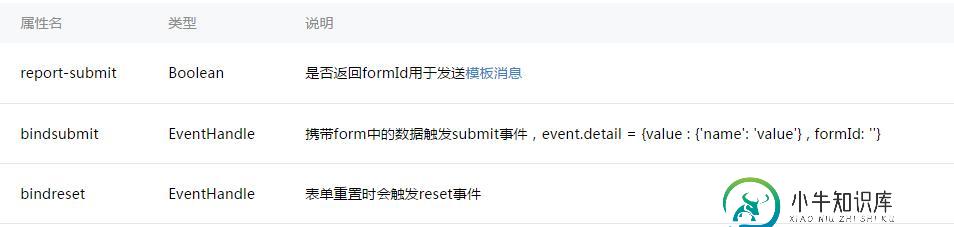
微信小程序 form组件详解本文向大家介绍微信小程序 form组件详解,包括了微信小程序 form组件详解的使用技巧和注意事项,需要的朋友参考一下 表单: 将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交 主要属性: 效果图: ml: ss: js: 复制代码 注意: form表单组件 是提交form内的所有选中属性的值, 注意
-
微信小程序 教程之事件
本文向大家介绍微信小程序 教程之事件,包括了微信小程序 教程之事件的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 什么是事件 事件是视图层到逻辑层的通讯方式。 事件可以将用户的行为反
-
微信小程序 教程之模板
本文向大家介绍微信小程序 教程之模板,包括了微信小程序 教程之模板的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 模板 WXML提供模板(template),可以在模板中定义代码片段
-
.NET微信公众号客服接口
本文向大家介绍.NET微信公众号客服接口,包括了.NET微信公众号客服接口的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信公众号客服接口.NET代码,供大家参考,具体内容如下 Kf_account.cs代码: SysVisitor.cs代码: INIFile.cs代码: 运行结果: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Android仿微信语音聊天功能
Android仿微信语音聊天功能本文向大家介绍Android仿微信语音聊天功能,包括了Android仿微信语音聊天功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android仿微信语音聊天功能代码。分享给大家供大家参考。具体如下: 项目效果如下: 具体代码如下: AudioManager.java AudioRecorderButton.java DialogManager.java MainActivity.ja
-
微信小程序 SocketIO 实例讲解
本文向大家介绍微信小程序 SocketIO 实例讲解,包括了微信小程序 SocketIO 实例讲解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 ScoketIO 简单实例: 现在好的人在搞微信小程序,ScoketIO 是微信的网络通信,它的重要性不言而喻,这里给大家讲讲如何使用以及注意事项! 微信小程序 的SocketIO 实现,基于CFETram 的实现基础上完善 DEMO 项目附了一个
-
 php微信开发自定义菜单
php微信开发自定义菜单本文向大家介绍php微信开发自定义菜单,包括了php微信开发自定义菜单的使用技巧和注意事项,需要的朋友参考一下 目前微信服务号自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。建议测试时可以尝试取消关注公众账号后再次关注,则
-
 微信小程序实时聊天WebSocket
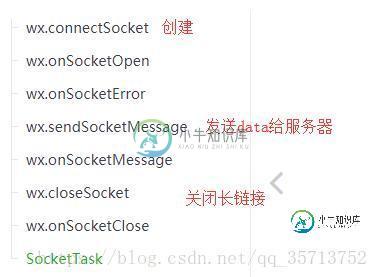
微信小程序实时聊天WebSocket本文向大家介绍微信小程序实时聊天WebSocket,包括了微信小程序实时聊天WebSocket的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实时聊天WebSocket的具体代码,供大家参考,具体内容如下 1.所有监听事件先在onload监听。 html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 微信小程序实现聊天室
微信小程序实现聊天室本文向大家介绍微信小程序实现聊天室,包括了微信小程序实现聊天室的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下 正文: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
微信小程序 教程之引用
本文向大家介绍微信小程序 教程之引用,包括了微信小程序 教程之引用的使用技巧和注意事项,需要的朋友参考一下 系列文章: 微信小程序 教程之WXSS 微信小程序 教程之引用 微信小程序 教程之事件 微信小程序 教程之模板 微信小程序 教程之列表渲染 微信小程序 教程之条件渲染 微信小程序 教程之数据绑定 微信小程序 教程之WXML 引用 WXML提供两种文件引用方式import和include。 i
