《微信》专题
-
 微信小程序 标签传入数据
微信小程序 标签传入数据本文向大家介绍微信小程序 标签传入数据,包括了微信小程序 标签传入数据的使用技巧和注意事项,需要的朋友参考一下 微信小程序 <swiper-item>标签传入数据 在<swiper-item>中用for循环传入多个成对不同数据时的实现方法。 看下效果图: 遍历实现方法:wxss省略: wxml中代码: 相对应js里面的代码: 感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
-
 微信小程序实现留言功能
微信小程序实现留言功能本文向大家介绍微信小程序实现留言功能,包括了微信小程序实现留言功能的使用技巧和注意事项,需要的朋友参考一下 需求:留言可以点赞,点过赞之后图标变化,没人只能点赞一次,留言可以在留言 index.wxml 主要的wxss代码(用于点赞的展示,实现小手、空心小手) js 从后台传过来的数据 留言里面的留言 js 点击我要留言 留言点赞 点赞返回的为点赞人的id 其中所得View初始化全部为false
-
你对微信排版有什么看法?
本文向大家介绍你对微信排版有什么看法?相关面试题,主要包含被问及你对微信排版有什么看法?时的应答技巧和注意事项,需要的朋友参考一下 最好的方式是自己在微信推送的文章递给HR看,排版能力以及内容输出能力一目了然。 当然,你还可以谈谈相关看法。 排版参数(字号/行间距/字间距/页边距等)统一规划(我的排版参数是字号14px,字间距1.0px,两端缩进尺寸1px,行间距1.75px,供参考) 设计统一的
-
微信小程序 页面传值详解
本文向大家介绍微信小程序 页面传值详解,包括了微信小程序 页面传值详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 页面传值详解 一. 跨页面传值. 1 . 用 navigator标签传值或 wx.navigator, 比如 这里将good_id=16 参数传入detail页面, 然后detail页面的 onload方法内接受. 如果需要传多个参数, 用 & 链接即可 如果要传 数组, 字
-
 Python查看微信撤回消息代码
Python查看微信撤回消息代码本文向大家介绍Python查看微信撤回消息代码,包括了Python查看微信撤回消息代码的使用技巧和注意事项,需要的朋友参考一下 微信(WeChat) 是腾讯公司于2011年1月21日推出的一个为智能终端提供即时通讯服务的免费应用程序,由张小龙所带领的腾讯广州研发中心产品团队打造 。在互联网飞速发展的下、民众的需求下,微信已经更新到2.6.2.31版本,全民微信时代。村口的张大妈,家里的老父亲都知道
-
 iOS 微信分享功能简单实现
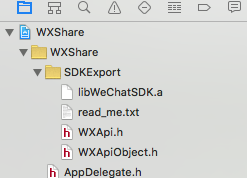
iOS 微信分享功能简单实现本文向大家介绍iOS 微信分享功能简单实现,包括了iOS 微信分享功能简单实现的使用技巧和注意事项,需要的朋友参考一下 PS:此文以简单实现功能为主,不足之前还望指点,大神勿喷. 在此之前如何申请微信认证的Key就不说了,公司一般会有人搞(自己申请一个也非常的简单) 1.首先下载微信SDK:微信SDK下载地址(更多关于微信SDK信息文档请访问官方网站:微信开放平台) 2.导入微信SDK 将下载下来
-
SpringMvc微信支付回调示例代码
本文向大家介绍SpringMvc微信支付回调示例代码,包括了SpringMvc微信支付回调示例代码的使用技巧和注意事项,需要的朋友参考一下 介绍 大家都知道微信支付的回调链接要求不能跟参数,但又要接收返回的xml数据。我开始使用@RequestBody注解在参数上,希望能获取xml数据,测试失败。最后使用HttpServletRequest去获取数据成功了。 示例代码 总结 以上就是这篇文章的全部
-
 微信小程序实现简单表格
微信小程序实现简单表格本文向大家介绍微信小程序实现简单表格,包括了微信小程序实现简单表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现简单表格的具体代码,供大家参考,具体内容如下 效果图: wxml wxss js 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
微信小程序实现蓝牙打印
本文向大家介绍微信小程序实现蓝牙打印,包括了微信小程序实现蓝牙打印的使用技巧和注意事项,需要的朋友参考一下 最近刚好完成了一个打印标签的项目,其中就涉及到了小程序的蓝牙功能。所以写下这篇粗略的文章记录一下,同时也是给即将做相关项目的亲们提供一个参考,也希望有什么描述不恰当或者技术上不正确的地方大家可以指出,一起进步。 蓝牙打印只要按这九个步骤(前六个步骤连接蓝牙,后三个步骤打印数据)就可以搞定啦!
-
 Android仿微信之界面导航篇(1)
Android仿微信之界面导航篇(1)本文向大家介绍Android仿微信之界面导航篇(1),包括了Android仿微信之界面导航篇(1)的使用技巧和注意事项,需要的朋友参考一下 微信是现在比较流行的应用了,在各大安卓市场几乎都是名列前茅了。 说实话不得不羡慕腾讯庞大的用户群体,只要腾讯敢做,就会有很多人去用。 废话不多说,下面就开始说一下如何实现微信的第一次启动程序的用户导航,ViewPager相信大家都不陌生了,是google放出的
-
 微信小程序上传图片实例
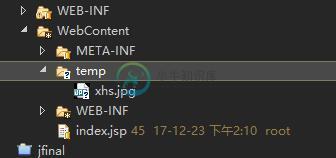
微信小程序上传图片实例本文向大家介绍微信小程序上传图片实例,包括了微信小程序上传图片实例的使用技巧和注意事项,需要的朋友参考一下 在网上看了好多小程序上传图片,java后端接收的示例,但是不管在哪个网站看的,代码基本是一样的,都是代码特别多。 所以就自己写一个比较简单的。 一 小程序端 user.wxml user.js 二 java端 图片存在了项目的temp目录下 简单就好,没其他功能,单纯上传图片。 以上就是
-
交互通信微服务-如何实现?
我正在进行一个Personal项目,将一个整体的web应用程序转换为微服务(每个服务都有自己的数据库)。 第二个想法是使用RabbitMQ这样的消息代理。“Register Service”仍然在自己的数据库中插入有趣的东西,并以用户信息作为数据在队列中发布消息。“用户服务”使用此消息并将数据持久化到其“用户”数据库中。通过使用这个概念,这两个服务是完全隔离的,这可能是一个很好的想法。 但是,发送
-
大数据微服务之间的通信
我正在构建一个基于Spring云的微服务ML管道。我有一个数据摄取服务,它(当前)从SQL接收数据,这些数据需要被预测服务使用。 普遍的共识是写入应该使用kafka/Rabbitmq使用基于异步消息的通信。 我不确定的是如何编排这些服务? 我是否应该使用API网关来调用启动管道的摄取?
-
2.9 如何在微信中查看数据
对于表单创建者,不错过任何一条重要的数据是很重要的。关注金数据微信公众号就可以随时随地免费收到数据提醒,并查看数据详情。 接收新数据提醒 进入表单「设置」-「提醒推送」-「系统自动推送提醒」,点击「绑定微信号」按照提示绑定个人微信。勾选此项,保存设置,如图 1 所示。 图1 勾选新数据微信自动提醒 这时候你的个人微信号可以接受新数据的微信提醒了,点击「详情」,可查看此条数据的所有信息,如图 2 所
-
2.8 如何收集用户微信信息
不想让用户浪费宝贵时间来填写身份信息?金数据可以帮你自动收集用户的微信昵称(以及头像)、性别、国家、省市以及 OpenID。 开启方法 进入表单「设置」 —— 「微信增强」,在页面上部选择「通过金数据公众号收集」或「使用自己的公众号收集」,如图 1 所示。 图1 收集用户微信信息 通过金数据公众号收集:这种情况下,用户将会看见金数据的微信公众号信息。 用户填表之前会提示是否授权金数据获取他的个人信
