《微信》专题
-
iOS实现微信支付流程详解
本文向大家介绍iOS实现微信支付流程详解,包括了iOS实现微信支付流程详解的使用技巧和注意事项,需要的朋友参考一下 背景 自微信支付、支付宝支付入世以来,移动端的支付日渐火热。虚拟货币有取代实体货币的趋向(这句纯属扯淡,不用管),支付在app开发中是一项基本的功能,有必要去掌握。从难易程度上讲,不管是微信支付还是支付宝支付都是非常简单的,因为第三方的支付文档非常详细,而且他们内部的安全性也非常高。
-
 node.js微信公众平台开发教程
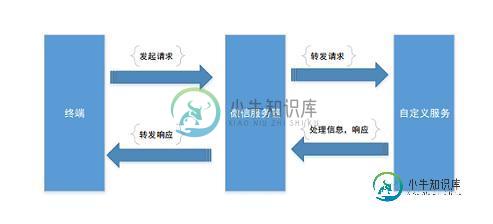
node.js微信公众平台开发教程本文向大家介绍node.js微信公众平台开发教程,包括了node.js微信公众平台开发教程的使用技巧和注意事项,需要的朋友参考一下 用nodejs怎样来实现对微信公众平台的开发呢? 别的就不多说了,先来简单介绍微信公众平台的基本原理。 微信服务器就相当于一个转发服务器,终端(手机、Pad等)发起请求至微信服务器,微信服务器,然后将请求转发给自定义服务(这里就是我们的具体实现)。服务处理完毕
-
微信小程序 开发经验整理
本文向大家介绍微信小程序 开发经验整理,包括了微信小程序 开发经验整理的使用技巧和注意事项,需要的朋友参考一下 微信小程序 开发经验整理 前言: 最近小程序出来了,公司也要求我们开发一款小程序。 于是,就开始着手做了,做了差不多一周吧,也遇到了很多问题,这里就来总结一下。(主要是从一个Android开发者的角度来述说的,可能比较零碎的一些知识点和经验,如果大家还有补充,欢迎) 总结 1:传参,方法
-
 java模拟实现微信红包算法
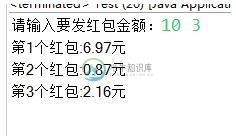
java模拟实现微信红包算法本文向大家介绍java模拟实现微信红包算法,包括了java模拟实现微信红包算法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现微信红包算法的具体代码,供大家参考,具体内容如下 实现过程 1.代码如下(示例): 2.代码如下(示例): 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 taro开发微信小程序的实践
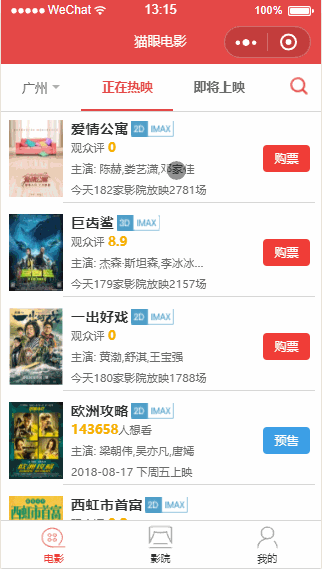
taro开发微信小程序的实践本文向大家介绍taro开发微信小程序的实践,包括了taro开发微信小程序的实践的使用技巧和注意事项,需要的朋友参考一下 在京东凹凸实验室开发Taro跨平台早期之前,就已经进行Taro尝鲜了。开发这个实例 猫眼电影 已经过去几个月了。案例部分使用的是猫眼电影真实线上接口,关于订座的座位数据是自己模拟实现的,案例只供参考学习。 开发环境 操作系统:Window 10 Taro版本:v0.0.69 No
-
vue前后分离调起微信支付
本文向大家介绍vue前后分离调起微信支付,包括了vue前后分离调起微信支付的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue前后分离调起微信支付的具体代码,供大家参考,具体内容如下 @ VUE调起微信支付 VUE前后分离调起微信支付 支付很简单,但每次都是在网上直接扒下来使用,老年人记忆,于是就自己记录一下,方便以后快速的粘贴复制; 第一步: VUE 需要安装 微信支付模块 第二
-
 js微信分享接口调用详解
js微信分享接口调用详解本文向大家介绍js微信分享接口调用详解,包括了js微信分享接口调用详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js微信分享接口调用的具体代码,供大家参考,具体内容如下 微信api直通车,仔细阅读官方文档问题都可以解决的 好吧,最近用到了,整理下发出来,就这个效果吧 1.设置js接口安全域名 这需要使用微信的jssdk,先需要在微信公众号后台进行设置:公众号设置-->功能设置-
-
Android仿微信视屏悬浮窗效果
本文向大家介绍Android仿微信视屏悬浮窗效果,包括了Android仿微信视屏悬浮窗效果的使用技巧和注意事项,需要的朋友参考一下 在项目中需要对接入的腾讯云音视频,可以悬浮窗显示,悬浮窗可拖拽,并且在悬浮窗不影响其他的activity的焦点。 这个大神的文章Android基于腾讯云实时音视频仿微信视频通话最小化悬浮,他讲的是视频通话时,将远端视频以悬浮窗形式展示,根据他的代码我进行了部分简化 1
-
微信小程序中weui用法解析
本文向大家介绍微信小程序中weui用法解析,包括了微信小程序中weui用法解析的使用技巧和注意事项,需要的朋友参考一下 前言 在做微信小程序的时候就想着找一个UI库,方便我们前端开发,然后查找资料,发现了这个WeUI特别适合放在微信小程序里。下面就简单的了解一下。 WeUI是一套跟微信原生的视觉体验类似的一套样式库,由微信官方设计团队为微信内网页和小程序设计的,让用户视觉更加统一。包含了外卖常用标
-
基于python实现微信模板消息
本文向大家介绍基于python实现微信模板消息,包括了基于python实现微信模板消息的使用技巧和注意事项,需要的朋友参考一下 我的风格,废话不多说了,直接给大家贴代码了,并在一些难点上给大家附了注释,具体代码如下所示: 好了,代码到此结束了,希望以上所述关于python模板消息的相关叙述能够给大家带来帮助。哪里写的不好,还请各位大侠多多见谅,提出宝贵意见,谢谢。
-
 微信小程序实现拖拽功能
微信小程序实现拖拽功能本文向大家介绍微信小程序实现拖拽功能,包括了微信小程序实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 总结 以上所述是小编给大家介绍的微信小程序实现拖拽功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
php微信支付之APP支付方法
本文向大家介绍php微信支付之APP支付方法,包括了php微信支付之APP支付方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了微信开放平台移动应用集成微信支付功能。分享给大家供大家参考。具体分析如下: WechatAppPay文件代码如下: 希望本文所述对大家的php程序设计有所帮助。
-
 微信小程序开发问题之wx.previewImage
微信小程序开发问题之wx.previewImage本文向大家介绍微信小程序开发问题之wx.previewImage,包括了微信小程序开发问题之wx.previewImage的使用技巧和注意事项,需要的朋友参考一下 小知识 wx.previewImage是微信小程序官方提供的预览图片功能的api。 在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。 那么他有哪些坑呢? 我遇到的问题藏得比较深,我是在使用wxParse解析富
-
微信小程序模版渲染详解
本文向大家介绍微信小程序模版渲染详解,包括了微信小程序模版渲染详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序的界面程序支持html语法,多加了一部分标签,如view、block、templete等。 模版渲染 index.wxml 其中{{}}里面包含的内容你可以理解为一个变量,怎么让程序解析出{{helloWord}}变量 在index.js 中注册这个变量 然后我们运行小程序,就可以
-
微信小程序 条件渲染详解
本文向大家介绍微信小程序 条件渲染详解,包括了微信小程序 条件渲染详解的使用技巧和注意事项,需要的朋友参考一下 1,wx.if 在微信小程序中,小程序是使用wx.if="{{条件}}"来判断是否渲染该代码块,用法如下: <view wx.if="{{条件}}">True</view> 也可以用wx.elif和wx.else来添加一个else块,事例如下: <view wx:if="{{a>1}}"
