《微信》专题
-
微信小程序 wxapp导航 navigator详解
本文向大家介绍微信小程序 wxapp导航 navigator详解,包括了微信小程序 wxapp导航 navigator详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp导航 navigator 最近微信小程序非常火,朋友圈,微博,论坛等地方都在刷屏,因为这是搞前端的春天,前端工程师可以赚一把了,所以业余就学习了微信小程序的知识,这里记录下 : navigator 属性名 类型 默
-
微信小程序 wxapp地图 map详解
本文向大家介绍微信小程序 wxapp地图 map详解,包括了微信小程序 wxapp地图 map详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp地图 map: map 属性名 类型 默认值 说明 longitude Number 中心经度 latitude Number 中心纬度 scale Number 1 缩放级别 markers Array 标记点 covers
-
 基于javascript制作微信聊天面板
基于javascript制作微信聊天面板本文向大家介绍基于javascript制作微信聊天面板,包括了基于javascript制作微信聊天面板的使用技巧和注意事项,需要的朋友参考一下 本文实例分享了javascript制作微信聊天面板的相关代码,具体内容如下 先上图吧 点击头像更换说话对象,简单说下实现原理,html中创建一个ul用于存放所有说话的内容,对话内容是有javascript 动态生成, 主要难点:先布局好css,当时奥巴马发
-
PHP版微信公众平台红包API
本文向大家介绍PHP版微信公众平台红包API,包括了PHP版微信公众平台红包API的使用技巧和注意事项,需要的朋友参考一下 重写了一下PHP下面的微信API接口, 微信红包支持,JSAPI的动态参数接口支持 http://git.oschina.net/youkuiyuan/yky_test/blob/master/class/wxapi.class.php 微信API类 - 增加红包支持 后期还
-
 微信小程序实现签字功能
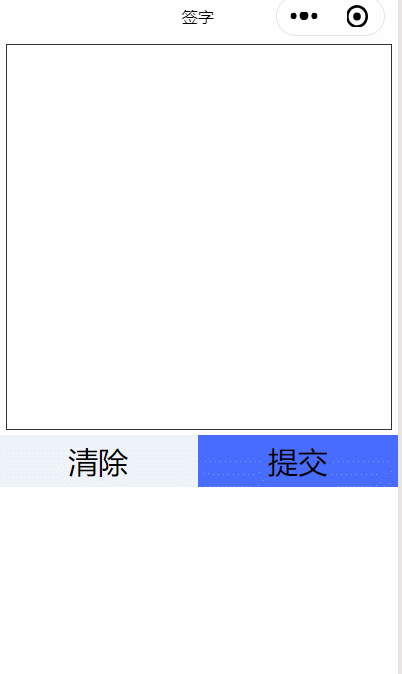
微信小程序实现签字功能本文向大家介绍微信小程序实现签字功能,包括了微信小程序实现签字功能的使用技巧和注意事项,需要的朋友参考一下 效果展示 准备工作 1.canvas的使用 主要用到了 bindtouchstart , bindtouchmove 两个属性,捕捉手指移动的同时,将移动前的坐标和移动后的坐标用canvas的画图api绘制出来 2.wx.createCanvasContext 这个api用于创建并获取指
-
JavaScript制作简易的微信打飞机
本文向大家介绍JavaScript制作简易的微信打飞机,包括了JavaScript制作简易的微信打飞机的使用技巧和注意事项,需要的朋友参考一下 简单的用JavaScript模拟微信打飞机,部分功能还不完善,刚开始写,还有很多不足,还望大家多多指出。 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
微信小程序版翻牌小游戏
本文向大家介绍微信小程序版翻牌小游戏,包括了微信小程序版翻牌小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序翻牌游戏的具体代码,供大家参考,具体内容如下 一、新建一个quick start项目看看结构 在微信开发工具点击添加项目,选择 无appid,勾上"在当前目录中创建quick start 项目"。 可以看到一共有两个目录 pages和utils,和根目录下的3个
-
thinkPHP和onethink微信支付插件分享
本文向大家介绍thinkPHP和onethink微信支付插件分享,包括了thinkPHP和onethink微信支付插件分享的使用技巧和注意事项,需要的朋友参考一下 thinkPHP和微支付实现的微信支付插件,在微信中调用微信jssdk实现支付,分享给大家参考下 总结 以上是呐喊教程为你收集整理的thinkPHP和onethink微支付插件全部内容,希望文章能够帮你解决thinkPHP和onethi
-
微信小程序实现图片上传
本文向大家介绍微信小程序实现图片上传,包括了微信小程序实现图片上传的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下/p> 图片上传服务器: wxml wxss 思路很简单,多张上传的话,在 upImgs 方法回调做判断 index++ 继续调用 upImgs方法即可 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
 微信小程序 开发指南详解
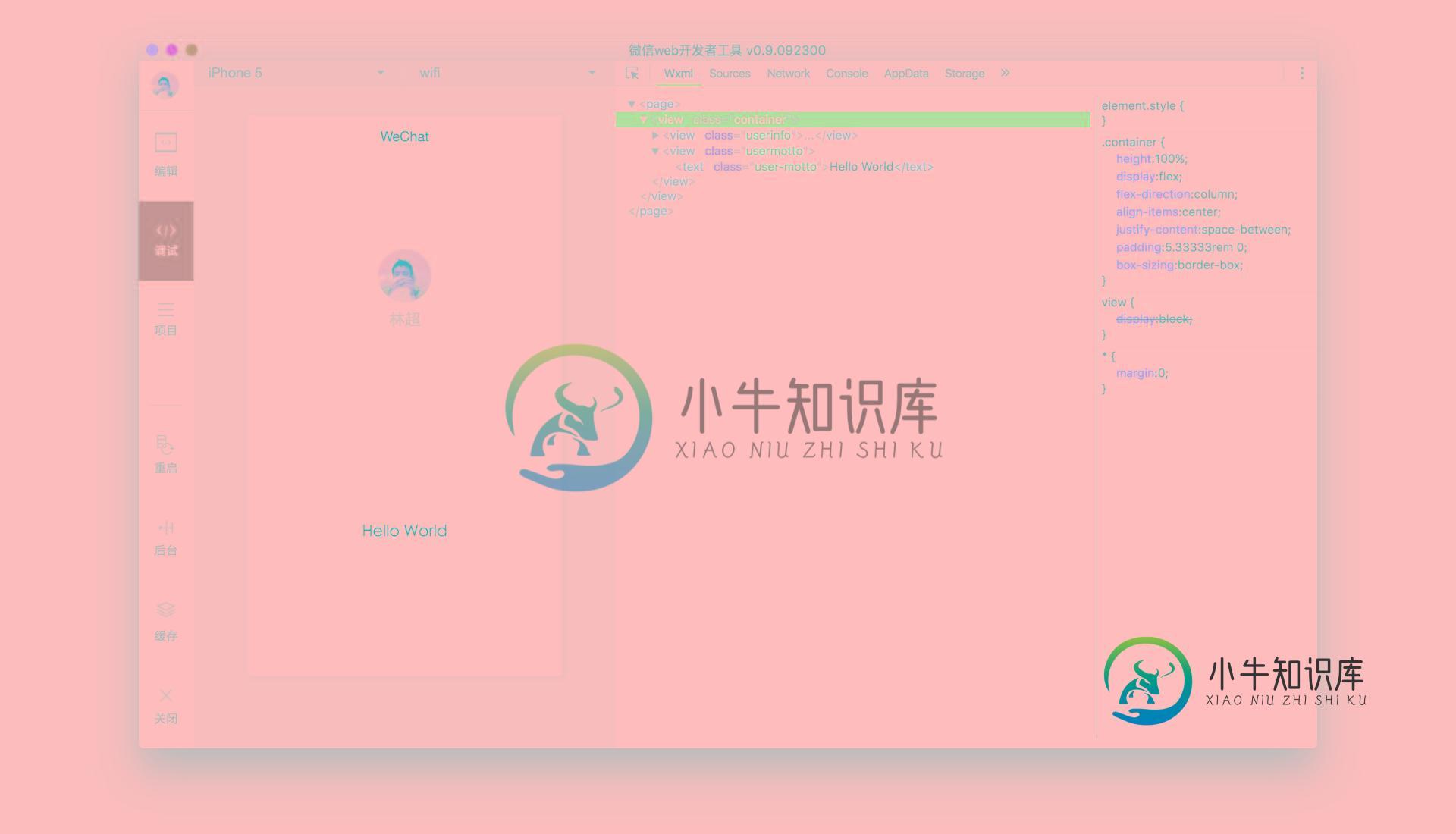
微信小程序 开发指南详解本文向大家介绍微信小程序 开发指南详解,包括了微信小程序 开发指南详解的使用技巧和注意事项,需要的朋友参考一下 编写代码 创建小程序实例 点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式
-
 PHP开发APP端微信支付功能
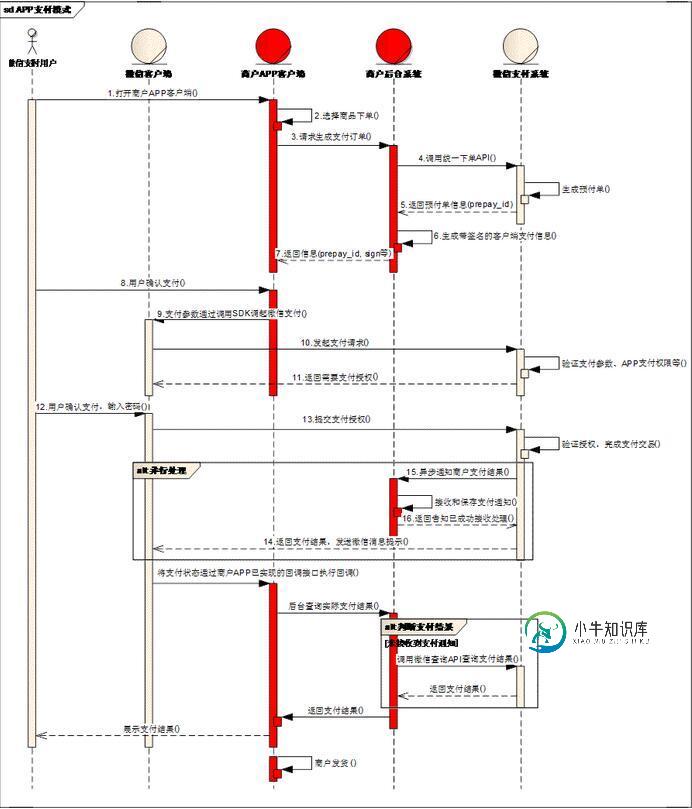
PHP开发APP端微信支付功能本文向大家介绍PHP开发APP端微信支付功能,包括了PHP开发APP端微信支付功能的使用技巧和注意事项,需要的朋友参考一下 用PHP开发APP端微信支付的一点个人心得 最近因为公司需求,要开发APP端上的微信支付,看了微信文档,感觉还不错,没有遇到太大的坑,需要注意的点不算太多。 写一个记事文档,作为备忘录。 APP支付流程 从上面的图片中,可以看出来,需要注意的流程是一共是3部分; 第一部分:调
-
 微信小程序 devtool隐藏的秘密
微信小程序 devtool隐藏的秘密本文向大家介绍微信小程序 devtool隐藏的秘密,包括了微信小程序 devtool隐藏的秘密的使用技巧和注意事项,需要的朋友参考一下 微信小程序 devtool 笔者参与的小程序项目开发也进入尾声了,坑也踩得七七八八,对于哪些没有涵盖和深入使用的功能笔者就不班门弄斧了。 前几篇文章讲了那么多细节也好,策略也好,都是应用层面的东西。自微信小程序公布以来就有先行者不断的探索小程序背后的运行机制。小程
-
 PHP微信红包生成代码分享
PHP微信红包生成代码分享本文向大家介绍PHP微信红包生成代码分享,包括了PHP微信红包生成代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PHP微信公众号自动发送红包API代码,分享给大家供大家参考。具体如下: 贴出核心接口代码至于数据自己填写,接口测试OK wechat_packet.php 数组转xml:arraytoxml.php 重写了一下PHP下面的微信API接口, 微信红包支持,JSAP
-
 微信小程序实现底部导航
微信小程序实现底部导航本文向大家介绍微信小程序实现底部导航,包括了微信小程序实现底部导航的使用技巧和注意事项,需要的朋友参考一下 之前我的做微信小程序的时候,需要一个底部导航样式,但是我搜索的时候,大部分都是写的一些小程序自定义的tabBar的样式,而当时我在网上有一个地方找到了这个模板,现在介绍给大家参考。 WXML代码: JS代码: WXSS代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支
-
Android微信图片浏览框架设计
本文向大家介绍Android微信图片浏览框架设计,包括了Android微信图片浏览框架设计的使用技巧和注意事项,需要的朋友参考一下 一、业务场景 1、聊天界面发送图片==>多选点选+有右上角”发送”+图片预览==>图片预览支持右上角”发送”逻辑 2、发表动态==>多选点选+右上角”完成” + 图片预览==>图片预览支持右上角”完成”逻辑 3、个人资料更改头像==>单选点选 + 图片预览截图==>图
