《TCL实业》专题
-
 websocket+node.js实现实时聊天系统问题咨询
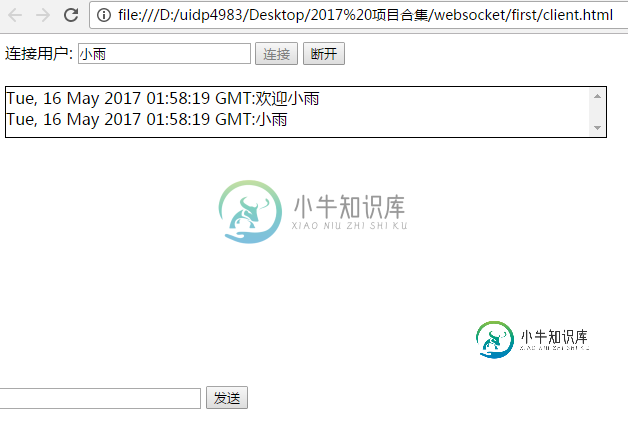
websocket+node.js实现实时聊天系统问题咨询本文向大家介绍websocket+node.js实现实时聊天系统问题咨询,包括了websocket+node.js实现实时聊天系统问题咨询的使用技巧和注意事项,需要的朋友参考一下 1.最近新学习websocket。做了一个实时聊天。用Node.js搭建的服务:serevr.js. 两个相互通信页面:client.html 和server.html 但是就是有很多问题,想让知道的人帮我看看哈: 我先
-
 微信小程序 flex实现导航实例详解
微信小程序 flex实现导航实例详解本文向大家介绍微信小程序 flex实现导航实例详解,包括了微信小程序 flex实现导航实例详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 flex实现导航实例详解 实现示意: 1.链接顶部内边距,留出圆形图标的位置。 2.伪元素:before绘制圆形。 3.圆形中添加图标。 4.左右外边距控制间距,及促使在需要的地方换行。 wxml: wxss: 如果需要字数限制的话: 感谢阅读,希望
-
 Spring Boot拦截器实现步骤及测试实例
Spring Boot拦截器实现步骤及测试实例本文向大家介绍Spring Boot拦截器实现步骤及测试实例,包括了Spring Boot拦截器实现步骤及测试实例的使用技巧和注意事项,需要的朋友参考一下 第一步,定义拦截器: 控制台打印三个输出语句,作为测试。 第二步:配置拦截器 将定义的拦截器注入到这个配置方法中,并拦截所有路径。 第三步:写个接口测试 测试结果 定义的拦截器三个方法都执行了。 以上就是本文的全部内容,希望对大家的学习有所帮助
-
php中Array2xml类实现数组转化成XML实例
本文向大家介绍php中Array2xml类实现数组转化成XML实例,包括了php中Array2xml类实现数组转化成XML实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php中Array2xml类实现数组转化成XML的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的PHP程序设计有所帮助。
-
MyBatis缓存实现原理及代码实例解析
本文向大家介绍MyBatis缓存实现原理及代码实例解析,包括了MyBatis缓存实现原理及代码实例解析的使用技巧和注意事项,需要的朋友参考一下 一、一级缓存(本地缓存) sqlSession级别的缓存。一级缓存是一直开启的;SqlSession级别的一个Map与数据库同一次会话期间查询到的数据会放在本地缓存中。以后如果需要获取相同的数据,直接从缓存中拿,没必要再去查询数据库; 一级缓存失效
-
 vue实现点击隐藏与显示实例分享
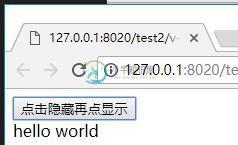
vue实现点击隐藏与显示实例分享本文向大家介绍vue实现点击隐藏与显示实例分享,包括了vue实现点击隐藏与显示实例分享的使用技巧和注意事项,需要的朋友参考一下 如何使用vue进行按钮点击后指定区域内容隐藏,再次点击按钮隐藏内容显示。实现思路:首选需要设置一个属性为true(show:true),然后使用v-if把show属性绑定到要显示与内容的标签身上,最后给点击按钮添加点击事件,当show属性为true就设置为false,为f
-
Java 队列实现原理及简单实现代码
本文向大家介绍Java 队列实现原理及简单实现代码,包括了Java 队列实现原理及简单实现代码的使用技巧和注意事项,需要的朋友参考一下 Java 队列实现原理 “队列”这个单词是英国人说的“排”。在英国“排队”的意思就是站到一排当中去。计算机科学中,队列是一种数据结构,有点类似栈,只是在队列中第一个插入的数据项也会最先被移除,而在栈中,最后插入的数据项最先移除。队列的作用就像电影院前的人们站成
-
php+mysqli事务控制实现银行转账实例
本文向大家介绍php+mysqli事务控制实现银行转账实例,包括了php+mysqli事务控制实现银行转账实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php+mysqli事务控制实现银行转账的方法。分享给大家供大家参考。具体分析如下: 事务控制,也就是说所有的语句执行成功后,才会提交。否则,如果前面有语句执行成功,而后面没有执行成功,则回滚到执行之前的状态。通过银行转账的案例来说明
-
C语言栈的表示与实现实例详解
本文向大家介绍C语言栈的表示与实现实例详解,包括了C语言栈的表示与实现实例详解的使用技巧和注意事项,需要的朋友参考一下 1.基本概念: C语言的栈是指限定仅在表尾进行插入和删除操作的线性表。 栈作为C语言中一种常用的数据结构,是一种只能在一端进行插入和删除操作的特殊线性表。它按照先进后出的原则存储数据,先进入的数据被压入栈底,最后的数据在栈顶,需要读数据的时候从栈顶开始弹出数据(最后一个数据被第一
-
 Python实现简易端口扫描器代码实例
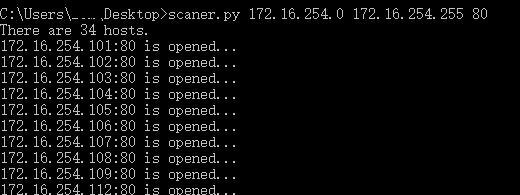
Python实现简易端口扫描器代码实例本文向大家介绍Python实现简易端口扫描器代码实例,包括了Python实现简易端口扫描器代码实例的使用技巧和注意事项,需要的朋友参考一下 在网上的一些资料的基础上自己又添了些新内容,算是Python socket编程练手吧。 使用效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
多个Vue实例需要多个Vuex模块实例
我正在将Vue集成到一个表单网站上,这意味着如果页面上有多个表单,我必须创建Vue应用程序的几个实例。所有实例共享相同的Vuex存储。 我创建了一个Vuex模块,这样每个Vue实例都可以有自己的本地状态。我的主要目标是防止一个Vue实例更新另一个Vue实例的状态。 这是我的Vuex模块 创建我的Vuex实例: 我正在阅读Vuex文档,它说你需要使用一个返回模块状态的函数,这就是我正在做的。但是,当
-
 js实现最短的XML格式化工具实例
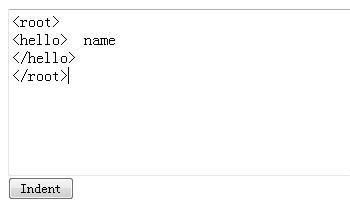
js实现最短的XML格式化工具实例本文向大家介绍js实现最短的XML格式化工具实例,包括了js实现最短的XML格式化工具实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现最短的XML格式化工具的方法。分享给大家供大家参考。具体如下: 这是用 E4X 实现最短的 XML 格式化工具。可惜 IE 至今不支持这个标准特性... 请在 Firefox 或 Chrome 下运行! 1.代码如下: 2. 格式化之前: 3.
-
 jQuery实现可编辑的表格实例讲解(2)
jQuery实现可编辑的表格实例讲解(2)本文向大家介绍jQuery实现可编辑的表格实例讲解(2),包括了jQuery实现可编辑的表格实例讲解(2)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现可编辑表格的具体代码,供大家参考,具体内容如下 我们最终要达到的效果如下: 当单击学号列的时候,可以进行编辑: 当单击ESC的时候,操作取消,当单击回车的时候,修改生效(没有与后台交互) 页面代码如下(asp.net
-
如何实现双向绑定mvvm的原理实现
本文向大家介绍如何实现双向绑定mvvm的原理实现,包括了如何实现双向绑定mvvm的原理实现的使用技巧和注意事项,需要的朋友参考一下 本文能帮你做什么? 1、了解vue的双向数据绑定原理以及核心代码模块 2、缓解好奇心的同时了解如何实现双向绑定 为了便于说明原理与实现,本文相关代码主要摘自vue源码, 并进行了简化改造,相对较简陋,并未考虑到数组的处理、数据的循环依赖等,也难免存在一些问题,欢迎大家
-
JavaScript如何实现元素全排列实例代码
本文向大家介绍JavaScript如何实现元素全排列实例代码,包括了JavaScript如何实现元素全排列实例代码的使用技巧和注意事项,需要的朋友参考一下 排列 (Permutation / Arrangement) 概念 n 个不同元素中任意选取 m (m <= n) 个元素进行排列,所有排列情况的个数叫做 排列数,其值等于: ! 表示数学中的阶乘运算符,可以通过以下函数实现: 当 n = m
