js实现最短的XML格式化工具实例
本文实例讲述了js实现最短的XML格式化工具的方法。分享给大家供大家参考。具体如下:
这是用 E4X 实现最短的 XML 格式化工具。可惜 IE 至今不支持这个标准特性...
请在 Firefox 或 Chrome 下运行!
1.代码如下:
<html>
<head>
<title>Indent XML</title>
<script language="JavaScript" type="text/javascript" src="http://code.jquery.com/jquery-latest.js"> </script>
<script language="JavaScript" type="text/javascript;e4x=1">
$(function() {
$('button').click(function() {
$('textarea').val(new XML($('textarea').val()).toXMLString());
});
});
</script>
</head>
<body>
<div>
<textarea rows="8" cols="40"></textarea>
</div>
<div><button>Indent</button></div>
</body>
</html>
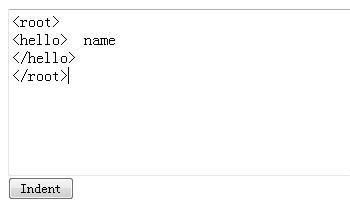
2. 格式化之前:

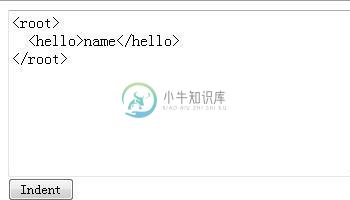
3. 格式化之后:

希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍asp.net+js实现金额格式化,包括了asp.net+js实现金额格式化的使用技巧和注意事项,需要的朋友参考一下 根据用户需求,在输入金额时要格式化,即每三位数字加逗号分隔,并保留两位小数。 考虑到用户的体验,随使用JS对金额进行格式化,前台代码如下: JS代码如下: 同时因为金额可输入负数,所以加上“neg = objvalue.indexOf("-")”的判断。 关于金额的格
-
本文向大家介绍使用js实现数据格式化,包括了使用js实现数据格式化的使用技巧和注意事项,需要的朋友参考一下 格式化是通过格式操作使任意类型的数据转换成一个字符串。例如下面这样 下面是一个完整的代码,可以复制到自己的项目中。
-
本文向大家介绍js格式化时间的简单实例,包括了js格式化时间的简单实例的使用技巧和注意事项,需要的朋友参考一下 以上就是本文的全部内容,希望对大家有所帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍java中使用xls格式化xml的实例,包括了java中使用xls格式化xml的实例的使用技巧和注意事项,需要的朋友参考一下 在java中调用xls格式化xml 使用javax.xml.transform.Transformer,将xml用xls格式化为另一种xml 输入为xml字符串,输出也为xml字符串,代码模板如下: Java代码 感谢阅读,希望能帮助到大家,谢谢大家对本站的
-
本文向大家介绍用js实现最大化和最小化窗口相关面试题,主要包含被问及用js实现最大化和最小化窗口时的应答技巧和注意事项,需要的朋友参考一下 https://developer.mozilla.org/en-US/docs/Web/API/Fullscreen_API
-
本文向大家介绍js实现常见的工具条效果,包括了js实现常见的工具条效果的使用技巧和注意事项,需要的朋友参考一下 实现功能如下: 1. 二维码展示功能; 2. “回到顶部”功能。(选择“全屏预览”,滑动滚动条,查看回到顶部功能) 效果图: 图(1) 初始效果 图(2) 鼠标悬浮效果 实例代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!

