websocket+node.js实现实时聊天系统问题咨询
1.最近新学习websocket。做了一个实时聊天。用Node.js搭建的服务:serevr.js. 两个相互通信页面:client.html 和server.html
但是就是有很多问题,想让知道的人帮我看看哈:
我先把代码贴出来:
server.js:
var ws=require("nodejs-websocket");
console.log("开始建立连接...");
var str1=null,str2=null, clientReady=false,serverReady=false;
var server=ws.createServer(function(conn){
conn.on('text',function(str){
console.log(str);
/**
* 用户小雨第一次连接
*/
if(str==="小雨"){
str1=conn;
clientReady=true;
str1.sendText("欢迎"+str);
}
/**
* 用户小乔第一次连接
*/
if(str==="小乔"){
str2=conn;
serverReady=true;
str2.sendText("欢迎"+str);
}
/**
* 当有第二个用户连接时。
*/
if(clientReady&&serverReady){
str2.sendText(str);
str1.sendText(str);
}
})
conn.on("close",function(code,reason){
console.log("关闭连接");
})
conn.on("error",function(code,reason){
console.log("异常关闭")
});
}).listen(8082);
console.log("websocket连接完毕")
client.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.kuang{
width: 600px;
min-height: 50px;
max-height:296px;
border:1px solid;
float: left;
display: block;
position:relative;
overflow-y: scroll;
}
.value{
width: 200px;
}
.input{
display:block;
position: absolute;
left:0;
margin-top: 300px;
}
</style>
</head>
<body>
<label>连接用户:</label>
<input type="text" id="name" value="小雨" readonly/>
<button id="conn">连接</button>
<button id="close">断开</button><br/><br/>
<div class="kuang" id="mess"></div>
<div class="input">
<input type="text" class="value" id="value1" />
<button id="send">发送</button>
</div>
<script>
var name=document.getElementById("name").value;
var mess=document.getElementById("mess");
var value1=document.getElementById("value1");
var conn= document.getElementById("conn");
var close=document.getElementById("close");
close.disabled=true;
if(window.WebSocket){
conn.onclick=function(){
var ws=new WebSocket('ws://127.0.0.1:8082');
conn.disabled=true;
close.disabled=false;
ws.onopen=function(e){
console.log("连接服务器成功");
ws.send(name);
}
ws.onmessage=function(e){
var time=new Date();
mess.innerHTML+=time.toUTCString()+":"+e.data+"<br>";
document.getElementById("send").onclick=function(e){
ws.send(name+"说:"+value1.value);
value1.value=" ";
}
document.onkeydown = function(e) {
e = e || window.event;
if(e.keyCode == 13) {
document.getElementById("send").onclick();
return false;
}
}
}
/**
* 客户端主动断开连接
*
* **/
close.onclick=function(){
ws.onclose();
conn.disabled=false;
close.disabled=true;
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
}
}
</script>
</body>
</html>
server.html 页面和client.html的代码一样,就是用户名字换成小乔啦。
接下来就是问题啦:
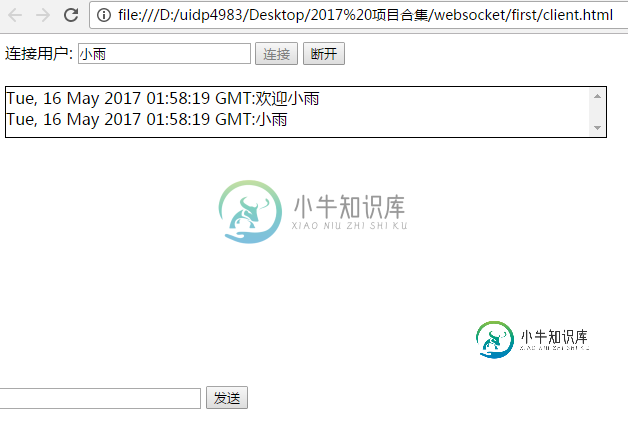
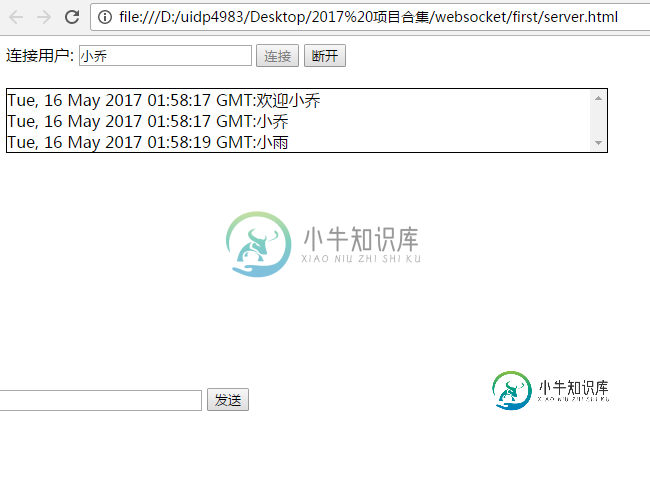
1.运行界面:
client.html 连接以后:

本来服务器只需要回传一个欢迎小雨的,然后下面还输出了一个。
server.html 小乔连接以后也出来了一个小乔,按理是欢迎小乔。然后告诉小乔小雨在线了。

2.两个页面代码一样,但是就是不能只变成一个页面,硬要两个才能聊天。
3.server.js那边逻辑有点问题,一直理不清楚。
以上所述是小编给大家介绍的websocket+node.js实现实时聊天系统问题咨询,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
许多项目使用互联网多线交谈(IRC)提供实时聊天室,作为用户和开发者互相提问并得到及时答复的讨论场所。即使你可以在你的服务器运行IRC服务器时,也不必为此事麻烦。而应该象其他人一样:在Freenode(http://freenode.net/)运行你的IRC频道。Freenode给了你足够的权利来管理你项目的IRC频道,[17]可以让你摆脱维护IRC服务器这类无意义的麻烦。 首先要选择一个频道名称
-
我在做实时聊天。我需要改变房间所有者和连接的用户的状态,连同UI。由于nodejs/socketjs/etc不能保证消息传递,因此我转而使用纯Ajax。 系统是这样工作的:-用户按下一个按钮来更改他的状态-一个Ajax请求被发送到服务器,状态更改请求被保存在数据库中的队列中-用户每秒发送一次Ajax心跳。在服务器上,这个heartbeat函数还处理队列(当由房间所有者发送时)。此外,每次都会发送房
-
本文向大家介绍Android使用Websocket实现聊天室,包括了Android使用Websocket实现聊天室的使用技巧和注意事项,需要的朋友参考一下 最近的项目中要实现一个聊天的功能,类似于斗鱼TV的聊天室功能,与服务器端人商量后决定用WebSocket来做,但是在这之前我只知道Socket但是听都没有听过WebSocket,但是查看了相关的材料以后发现实现一个聊天室其实是很简单的!下面我们
-
本文向大家介绍微信小程序实时聊天WebSocket,包括了微信小程序实时聊天WebSocket的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实时聊天WebSocket的具体代码,供大家参考,具体内容如下 1.所有监听事件先在onload监听。 html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
问题内容: 这是Redis介绍的一个示例: 他们在下面写下: 从上面的示例可以猜到,可以使用列表来实现聊天系统。 我的问题是:他们真正说的是什么? 例如,聊天中的消息至少具有三个参数: 1)消息文本, 2)消息的作者, 3)编写消息的时间。 在上面的代码示例中,我仅看到一个参数:消息文本。 那么如何使用列表来实现聊天系统呢?它们应该在哪里存储其他两个参数,以及如何将它们连接到Redis列表中的消息
-
本文向大家介绍Node.js实现简单聊天服务器,包括了Node.js实现简单聊天服务器的使用技巧和注意事项,需要的朋友参考一下 使用Nodejs是如此简单的实现了一个简单的聊天服务器 实现代码如下: 使用过程就是: 启动js 连接方式:telnet

