《梧桐车联》专题
-
 WooCommerce中基于尺寸自定义字段的自定义购物车商品价格计算
WooCommerce中基于尺寸自定义字段的自定义购物车商品价格计算我已经在woocommerce单一产品页面中创建了一些输入自定义字段,用户可以在其中分别输入高度和宽度值……当产品添加到购物车时,自定义字段值也会显示在购物车和结帐页面中。 示例:如果用户输入height='15'和width='20',则其显示为购物车页面,如height=15 width=20 单一产品页面 购物车页面 现在,我试图实现的是基于“高度”和“宽度”自定义字段值进行自定义价格计算:
-
线程“main”java中出现异常。lang.ClassCastException:项目。汽车不能用爪哇铸造。可比的
我正在尝试创建类似于本教程的图形,但遇到了一个错误:。 汽车等级 Cars类(两者都已实例化): 主要内容: 这会为中的每个汽车对象创建一个,但问题在于错误。我尝试使用来确保输入的变量类型相同,它返回true。所以我不确定错误来自哪里。
-
在WooCommerce中添加自定义字段作为购物车项目元和订单项目元
-
WooCommerce AJAX添加到购物车,用于可变产品,仍然重定向到产品页面
以前,在将产品从存档页面添加到购物车后,页面会停留在相同的页面上(而不是重定向),但这只对一个简单的产品起作用。我要做的是为可变产品也启用这个特性(在存档页面显示产品选项,而不必先到产品页面)。 [WooCommerce 3.0+]Ajax添加到可变产品存档页面上的购物车 使用此代码: 我已经做到了一半,但现在最大的问题是,在将可变产品和/或简单产品添加到cart之后,我会被重定向到product
-
 蔚来汽车B端产品offer|新能源赛道,B端产品经理面经分享
蔚来汽车B端产品offer|新能源赛道,B端产品经理面经分享具体面经 业务一面 自我介绍 介绍一下上一段产品实习 实习项目介绍,介绍一下你实习的 xx项目吗? 你觉得设计xx功能时的原则有哪些? 如何衡量你这个项目优化的效果? 为什么选择蔚来? 看你专业本科,研究生跨度挺大,现在又想做产品,可以说一下为什么? 讲一下你未来三年的职业规划 介绍一下你性格的优劣势 反问环节 业务二面 自我介绍 介绍一下你实习的第一个项目 该优化的结果如何量化? 介绍一下实习的
-
春节滴滴跨城顺风车需要进行大型营销活动,请分别就乘客和车主两端为营销活动进行文案主题编写,每个主题不超过15个字。
本文向大家介绍春节滴滴跨城顺风车需要进行大型营销活动,请分别就乘客和车主两端为营销活动进行文案主题编写,每个主题不超过15个字。相关面试题,主要包含被问及春节滴滴跨城顺风车需要进行大型营销活动,请分别就乘客和车主两端为营销活动进行文案主题编写,每个主题不超过15个字。时的应答技巧和注意事项,需要的朋友参考一下 春节滴滴跨城顺风车 乘客:春节新潮返乡方式,便捷回家祛烦恼。 车主:携老乡一起回家,这个
-
 我的秋招安全之路:经纬恒润-车载信息安全工程师-一面面经
我的秋招安全之路:经纬恒润-车载信息安全工程师-一面面经秋招安全岗面经系列之 经纬恒润-车载信息安全工程师 时间线: x 投递 车载信息安全工程师 x+8 一面 x+20 笔试 x+33 二面(拒) 一面 时长:25分钟 自我介绍 研究生是考的还是保的 考研多少分 六级过了吗,多少分 硕士期间参与了什么项目,自己是一个什么角色,承担了什么任务(密码学、区块链相关) 做项目用过什么工具(智能合约开发相关) 实习经历这么多是网上找的还是真的(雾,这是什么问
-
使用fs时出现异常错误。在快车中取消链接。js简单应用程序?
js.我正在express.js.创建一个简单的博客,我使用Typicode/lowdb作为数据库,根据data.json文件上的id创建/更新/删除帖子。使用json数组中的段塞数据使用Node.js文件系统API创建/更新/删除标记帖子。在标记帖子的删除端,我得到一个我不明白的错误。 我使用这样的fs.unlink来删除降价帖子: 以下是部分公开的代码示例: 创建/更新/删除帖子的示例-帖子。
-
如果你是网约车的产品经理, 你会如何设计安全保障的功能?
本文向大家介绍如果你是网约车的产品经理, 你会如何设计安全保障的功能?相关面试题,主要包含被问及如果你是网约车的产品经理, 你会如何设计安全保障的功能?时的应答技巧和注意事项,需要的朋友参考一下 利益相关,这个题就不展开聊了,以下分为几个部分。 安全基础设置: 包括但不限于以下方案。1、设置紧急联系人与在线报警,出现紧急情况时用户可以一键报警,上传gps和实时语音。2、车内安全设置完善和普及,全程
-
上海有多少辆自行车?请提供一个可行的解决该问题的思路
本文向大家介绍上海有多少辆自行车?请提供一个可行的解决该问题的思路相关面试题,主要包含被问及上海有多少辆自行车?请提供一个可行的解决该问题的思路时的应答技巧和注意事项,需要的朋友参考一下 上海市的自行车数量=私人自行车数量+共享单车数量 私人自行车数量=该城市总人数X能够骑自行车的人数X有自行车人数比例 共享单车数量=该城市总人数X能够骑自行车的人数X无自行车人数比例/每辆车每天可服务的用户数 其
-
对于可变产品,“添加到购物车”功能而不是“选择选项”按钮行为
Woocommerce在产品循环中有两种按钮类型 添加到购物车用于添加简单的产品到购物车 "选择选项",如果一个简单的产品成为一个变量或订阅选项被添加。 我的设置: 所有WooCommerce产品配置为简单产品和订阅产品同时使用以下插件 “Woocommerce订阅” “所有用于Woocommerce订阅的产品”。默认设置为“简单产品” 现在所有产品上的按钮都从“添加到购物车”变成了“选择选项”。
-
当有更多卡片组件要在react native中导航时,如何刷新导航婴儿车
当我单击一个卡组件并将数据传递到另一个页面时,以及当我返回并单击另一个从导航传递的参数时。导航未更改。这是我浏览的第一页 从“React”导入React,{useState,useffect};从“react native”导入{View,Text,TouchableOpacity,Button,StyleSheet,Image,ScrollView};从“react native vector
-
在购物车、结账和查看订单中设置产品自定义字段和显示值
我在我的产品页面中创建了一个自定义保修字段,通过function.php. 我想“复制”这个自定义字段的键和值,在一个自我生成的自定义字段的管理订单页面上,根据产品在购物车/订单(无插件)。 因此,通过订单页面上的这个自定义字段,我将最终能够使用WooCommerce pdf发票插件在我的pdf发票中显示“保修”。 另一种解释是: 作为管理员,我在“产品1”页面填写保修值 当订单中有“produc
-
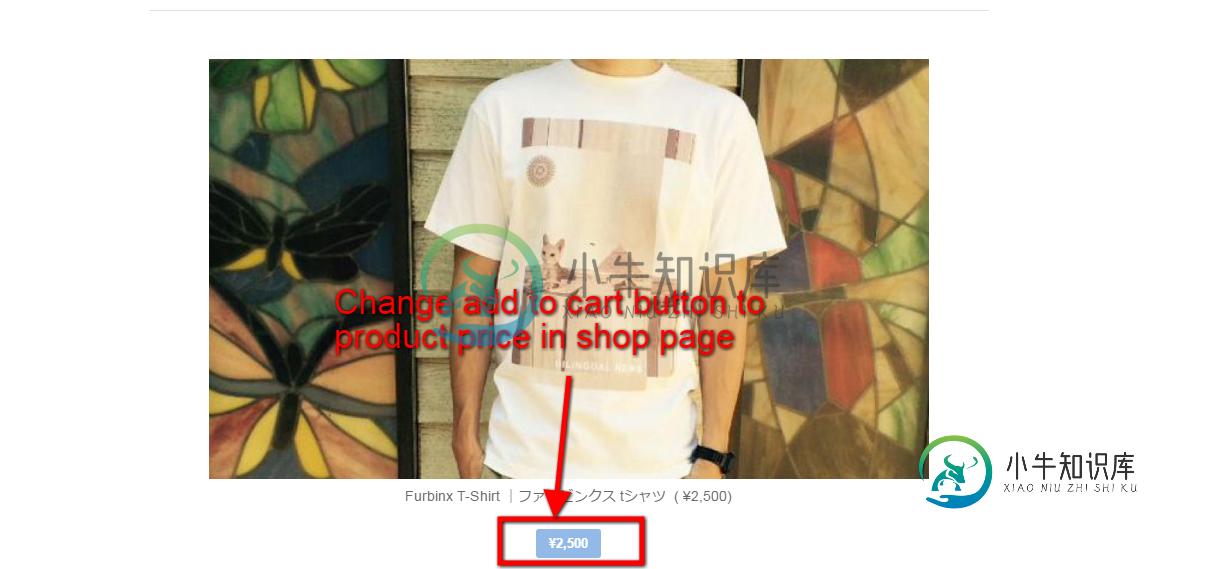
 更改商店页面上产品价格上的“添加到购物车”按钮文本[重复]
更改商店页面上产品价格上的“添加到购物车”按钮文本[重复]在WooCommerce中,我们可以更改商店页面上产品价格附近的“添加到购物车”按钮文本吗?
-
更改WooCommerce中的“添加到购物车”按钮文本,以获取具有变体的项目
