问题:

更改商店页面上产品价格上的“添加到购物车”按钮文本[重复]
凤柏
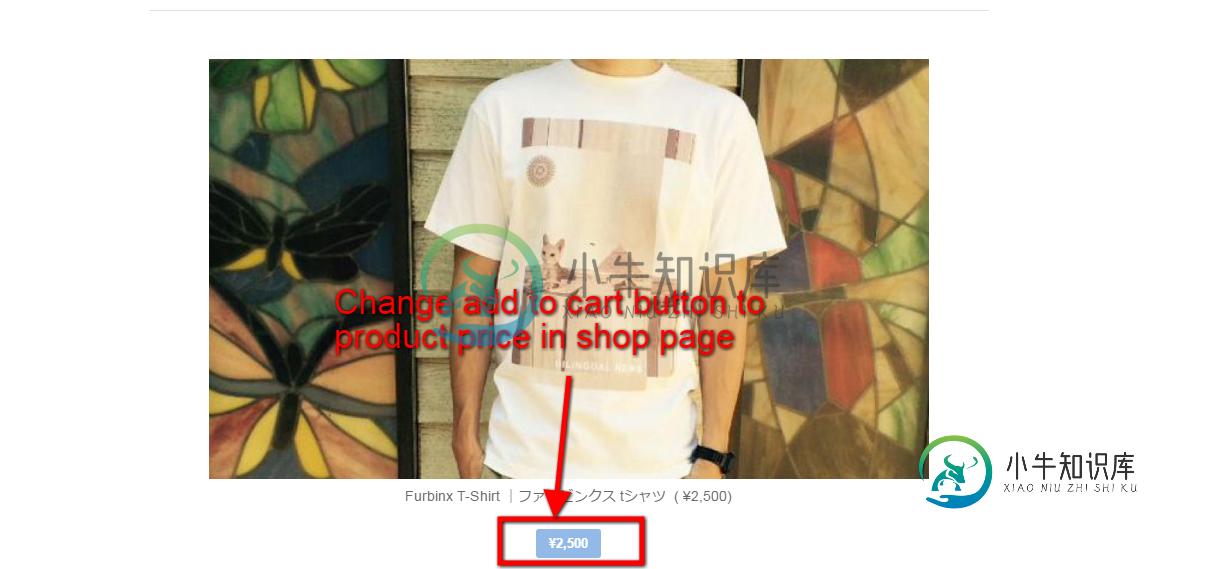
在WooCommerce中,我们可以更改商店页面上产品价格附近的“添加到购物车”按钮文本吗?

共有1个答案
房学
你可以很容易地使用过滤器。请试试这个。
add_filter( 'woocommerce_product_add_to_cart_text', 'my_custom_cart_button_text', 10 );
function my_custom_cart_button_text() {
global $product;
if (@$product->product_type == 'simple') {
return __(get_woocommerce_currency_symbol().@$product->price, 'woocommerce');
} else {
// If needed the default behavior for all other products:
// return __('My default text', 'woocommerce');
}
}
类似资料:
-
我如何在商店页面上的WooCommerce中将“添加到购物车”按钮的文本更改为“+”? 这样所有的“添加到购物车”按钮都在说“+”而不是“添加到购物车”!
-
我正在尝试将外部产品的价格添加到产品详细信息页面上的“添加到购物车”按钮中 [现在买100英镑]而不是[现在买]
-
我使用“从Woocommerce中的functions.php文件中添加到购物车按钮上显示价格”的答案代码,在简单的产品中添加价格。 但我想改进这个功能,动态显示选择的变异价格内按钮。在变体产品页面上使用此代码,它只显示最低的价格。有什么解决办法吗?
-
我正在使用WooCommerce插件的Divi主题。在商店页面,我想有数量调整直接添加到购物车按钮。 我的网站 目前,你必须点击产品进入单一产品页面,然后才有可能添加到购物车。 我试图找出是什么产生了产品列表,以便我可以修改它,但正如你可能猜到的那样,我对这个非常陌生。 如何将该功能添加到商店页面产品?
-
我怎么把这两个结合起来?在网上找不到任何东西。

