《阿里菜鸟》专题
-
详解Android中的Menu菜单键
本文向大家介绍详解Android中的Menu菜单键,包括了详解Android中的Menu菜单键的使用技巧和注意事项,需要的朋友参考一下 Android中的设置按钮:长按或点击菜单键 1.长按选项: 布局文件: 实现过程: 2.长按菜单项: 下面给大家补充点Menu的基本用法 使用xml定义Menu 菜单资源文件必须放在res/menu目录中。菜单资源文件必须使用<menu>标签作为根节点。除了<m
-
vue实现树形菜单效果
本文向大家介绍vue实现树形菜单效果,包括了vue实现树形菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现树形菜单效果展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 Flutter实现底部菜单导航
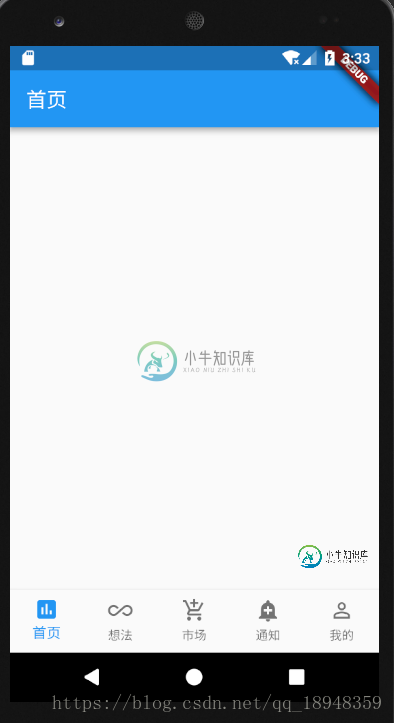
Flutter实现底部菜单导航本文向大家介绍Flutter实现底部菜单导航,包括了Flutter实现底部菜单导航的使用技巧和注意事项,需要的朋友参考一下 简介 现在我们的 APP 上面都会在屏幕下方有一排的按钮,点击不同的按钮可以进入不同的界面。就是说在界面的底部会有一排的按钮导航。可看下面的图示。 完成图示 程序工程目录 梳理下实现步骤 我们需要实现这个底部菜单导航,就需要有底部菜单的那一排图标按钮。图标按钮是固定在一个工具
-
Bootstrap风格的zTree右键菜单
本文向大家介绍Bootstrap风格的zTree右键菜单,包括了Bootstrap风格的zTree右键菜单的使用技巧和注意事项,需要的朋友参考一下 HTML: CSS: JS: 步骤: 1、引入zTree相关js、css文件(以我自己的项目为例:jquery.ztree.all-3.5.min.js,zTreeStyle.css); 2、将上面给出的右键菜单插件另存为js文件引入页面(以我自己的项
-
selenium-子菜单单击“不工作”
我无法单击子菜单。。尝试使用不同的xpath/id。。。。。 下面是html标签,主菜单是演示文稿(用红色箭头标记),子菜单在div下。 您能告诉我如何为此编写xpath吗。我想单击子菜单中的“假设”。 这里主菜单标签位于div(子菜单)的底部。 另附硒代码。请帮帮我。。。。
-
 iOS10 widget实现3Dtouch 弹出菜单
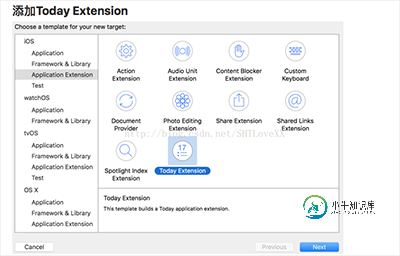
iOS10 widget实现3Dtouch 弹出菜单本文向大家介绍iOS10 widget实现3Dtouch 弹出菜单,包括了iOS10 widget实现3Dtouch 弹出菜单的使用技巧和注意事项,需要的朋友参考一下 文章将依次从以下几个问题着手,进行详细说明: 1、如何为现有的工程添加widget; 2、如何绘制UI; 3、如何调起app; 4、如何与host app共享数据。 图2 添加today的target 图3 添加today之后的工程
-
 Extjs实现下拉菜单效果
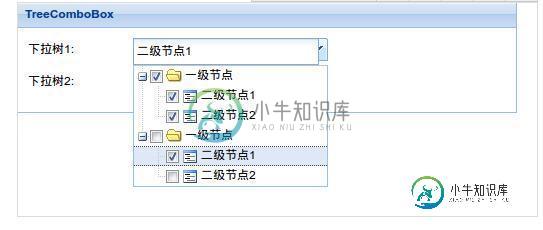
Extjs实现下拉菜单效果本文向大家介绍Extjs实现下拉菜单效果,包括了Extjs实现下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Extjs实现下拉树效果,供大家参考,具体内容如下 问题:当选中复选框时候,如何使全部选中的条目添加显示到combobox中? 效果: 下面是另一个: 效果: 以上就是本文的全部内容,希望对大家学习javascript有所帮助。
-
未调用片段内的菜单
更新:我尝试从fragment的onCreate方法调用此命令,但是菜单没有显示出来。 menu.xml
-
 纯css下拉菜单 无需js
纯css下拉菜单 无需js本文向大家介绍纯css下拉菜单 无需js,包括了纯css下拉菜单 无需js的使用技巧和注意事项,需要的朋友参考一下 再来个今天某人说过的例子:纯css下拉菜单: 效果图 这个的实现很简单,主要是:hover和过渡属性transition的使用。 代码: 因为ul是个伸缩对象,所以要让它脱离文档流,不是在实用时会影响到布局,给它一个绝对定位即可。 以上就是本文的全部内容,希望对大家的学习有所帮助,也
-
 jquery实现右键菜单插件
jquery实现右键菜单插件本文向大家介绍jquery实现右键菜单插件,包括了jquery实现右键菜单插件的使用技巧和注意事项,需要的朋友参考一下 今天开发一个项目的时候需要一个模拟鼠标右键菜单的功能。也就是在网页点击鼠标右键的时候不是弹出系统的菜单而是我们制定的内容。这样可以拓展右键的功能。实现过程不多说了,写出来的代码和效果如下: js部分: css部分代码如下: 创建调用代码如下: 销毁调用代码如下: 效果如下: 调用
-
icomoon字体和wordpress导航菜单
我正试图通过icomoon字体,通过菜单栏在wordpress的文本链接左侧添加图标。我正在使用从icomoon下载的css。我已经在WP的管理区域的菜单选项区域中添加了该类。图标(字体)确实显示在'li'元素上,但我希望它们被添加到'a'元素中。仅供参考,添加字体的类使用:before选择器。以下是css的摘录:
-
带滑动操作菜单的RecycerView
我想要的是:但是现在改变来了,我想要的是,我需要在我执行向右或向左滑动后显示一些图标。然后通过点击那些图标/按钮,我想执行操作。 问题:正如我告诉你的,问题是我已经实现了ItemTouchHelper,然后我如何执行我想要的(如上所述) 这怎么解决?我见过许多库,但它们都有局限性,也因为应用程序有很多事情要做,我们的应用程序中使用了RecycerView上的一些更多实现,所以我真的不想为了这个而冒
-
电子-从菜单打开文件
我的electron应用程序中有一个按钮,上面写着“打开文件”,当你点击它时,打开文件对话框就会出现,我可以选择一个文件。 但是,当我从应用程序工具栏中单击菜单项时,如何打开“打开文件对话框”? 这是工具栏菜单子菜单中的我的标签: 我想做这样的事情: 但没有“开放”这样的角色。 如何实现打开打开文件对话框的单击事件? Main.js打开文件部分: index.js:
-
导航菜单从右边滑入
这是导航器菜单的代码: 如何单击鼠标右键滑入菜单?
-
缺少引导下拉子菜单
Bootstrap3仍在RC中,但我只是尝试实现它。我不知道如何设置子菜单类。即使css中没有类,即使是新文档也没有提到它 它存在于2. x中,类名为下拉子菜单
