《元气森林实习》专题
-
AWS JS SDK V3(Lambda模块)-无法连接到实例元数据服务
我之前使用的是一体化的aws sdknpm模块(https://www.npmjs.com/package/aws-sdk)调用AWS Lambda函数,为此,以下代码一直运行良好: 现在,从https://github.com/aws/aws-sdk-js-v3,我希望用于模块化的,因为它是我的项目中唯一需要的类。因此,我更改了我的代码(如下所示:https://github.com/aws/a
-
如果元素的单个实例包含特定文本,则返回Null
在XML文档中,例如: 如果任何元素包含'Text1'的内部文本,则返回Null集的单个XPath 1.0兼容、local-namespace()兼容的表达式是什么? 我尝试了许多不同的表达式,但无法获得返回空集的元素。 例如。 严格的要求是由于一个具体的实施。NET函数调用XmlNode.选择单节点方法(字符串) Dimitre提供的最终精确解
-
CWWJP0015E:为持久性单元创建实体管理器工厂时出错
在IBM WebSphere application Server was 7中启动EJB应用程序时,我遇到了以下错误。 JPAPUnitInfo E CWWJP0015E:org.hibernate.ejb.HibernatePersistence 持久性提供程序在尝试为 *YOUR_PERSISTENCE_UNIT* 持久性单元创建容器实体管理器工厂时出错。出现以下错误: [持久性单位: *Y
-
为什么LinkedList没有实现RandomAccess接口来加快元素的检索?
为什么只有ArrayList和Vector实现了RandomAccess接口而LinkedList没有?据我所知,RandomAccess实现的类可以更快地检索集合中的元素。 此外,如果我尝试创建一个扩展java.util的自定义类。LinkedList还实现了RandomAccess接口,这是否使自定义类与LinkedList一样,但具有RandomAccess? 下面是实现我在第二点中所述内容
-
如何裁剪复数python numpy数组中元素的实部和虚部
我有一个数组的复数。我寻求将数组中每个数字的实部和虚部剪辑到某个指定的最小值和最大值(相同的剪辑应用于实部和虚部)。例如,考虑: 我可以通过对复数组的实部和虚部调用np.clip,然后将它们相加(在将虚的裁剪数据乘以1j之后)来实现这一点。有办法用一个命令就能做到这一点吗? 不会产生预期的结果。
-
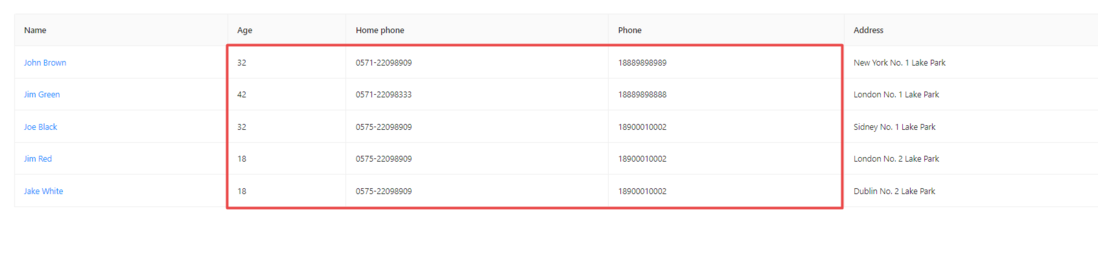
 javascript - antd Table能实现跨列跨行合并成一个单元格吗?
javascript - antd Table能实现跨列跨行合并成一个单元格吗?antd Table可以实现跨列跨行同时合并吗? 比如下图,我想将框住的内容合并一个单元格,合并后希望可以自定义一段内容 居中展示,目前我试了下可以列或行合并,同时合并的话,该怎么实现呢 demo代码
-
从用户角度来看,詹金斯和哈德森之间最显着的区别是什么?
问题内容: 詹金斯(Jenkins)与哈德森(Hudson)分手大约是10个月。 当查看项目主页时,我想知道哈德森和詹金斯之间的真正区别是什么。我从变更日志中学到的东西并不多。有很多更改,主要的区别似乎是,詹金斯发布的频率更高,更改次数更少,哈德逊的发布频率更低,但是发布版本的更改次数更多。 有什么明显的区别吗?那么,有什么事情使我作为一名需要CI系统的开发人员而不是一个或另一个的生产率更高的开发
-
格森。toJson给出StackOverFlowError,在这种情况下如何获得正确的json?(公共静态类)
我目前有以下课程: 我想用它来创建json。为此,我使用了以下代码: 当我这样做的时候,我得到一个java.lang.StackOverFlowError: 所以,我的问题是:如何让我的 gson 从类 TabInfo 创建 java 对象的有效 json,而不会收到堆栈溢出错误? 顺便说一句。正如你们所看到的,我以前没有问过那么多问题,所以如果你对如何改进我的问题有任何反馈,请告诉我! 编辑1:
-
在n元组中获取所有1-k元组
问题内容: 在n = 5和k = 3的情况下,以下循环将执行此操作 但是效率不高,我想使用Banker的序列来完成,因此先探索单例,然后研究配对,然后研究三元组再停止。 我没有找到一种方法,但是至少此循环应该更有效: 还有:但是k个嵌入式循环看起来很丑 问题答案: 即使k个嵌入式循环看起来很丑,这也应该是最有效的方法
-
悬停父元素时更改子元素的CSS
问题内容: 首先,我假设对于CSS3来说这太复杂了,但是如果某个地方有解决方案,我很乐意使用它。 HTML非常简单。 子div设置为显示:无;默认情况下,但更改为display:block; 当鼠标悬停在父div上时。问题是此标记出现在我网站上的多个位置,并且我只希望在鼠标悬停在其父项上方时显示该子项,而不是在鼠标悬停在其他任何父项上时都显示该子项(它们都具有相同的类)名称和ID)。 我尝试使用并
-
在其他元素之前选择特定元素
问题内容: 我有以下HTML结构: 我只想选择之前的内容。我怎样才能做到这一点?在我的内容中,越来越多的东西,因此解决方案应该是通用的。 问题答案: 据我所知,CSS没有提供将 在* 选择器 之前定位的任何选择器。您能否将其选择为()之后的? * 如您所见,这可能是您依赖CSS时可以使用的最佳选择器,尽管您可以轻松地向之前的每个类添加一个类。这样可以避免您在另一个段落和段落节之前有一个段落节的情况
-
显示父元素时显示HTML子元素:无
问题内容: 当显示其父元素时,是否有任何机制可显示子元素:无? 这种情况是隐藏选项卡上的验证错误。我想显示错误消息,即使该字段是隐藏的。 标记: CSS: 我猜这是不可能的,因为孩子没有上下文,但以防万一? 问题答案: 不,这是不可能的。隐藏该元素,因此不会显示任何子元素。 编辑: 这可能是沿着你想要的线,如果你能够从使用切换到。 使用此方法,您可以隐藏父元素的内容,但显示所需的特定内容。唯一需要
-
元素不可见错误(无法单击元素)
问题内容: 我想单击一个单选按钮,出现在网页上。代码如下: HTML代码: Tesstcase: 此测试通过错误: 1)量角器演示应用检查项目数 信息: 失败:元素不可见 我也尝试过: 它给出了错误: [16:16:26] E / launcher-参数列表后出现错误:SyntaxError:缺少) 请提出建议,单选按钮将如何获得点击? 问题答案: 在使用硒进行测试自动化中,这是一个相当普遍的问题
-
如何选择某些DOM元素后面元素
给定以下标记: 如何在。分隔符后选择类。first和。second?我尝试了以下几点: 然而,这似乎并不奏效。我以为这是这样的,从左到右: 既然它不能工作,我想我误解了其中一个选择器的功能。感谢任何帮助(或这方面的替代方案)。 PS: 标记来自外部源。虽然我可以在技术上用JS添加一个类,但如果可能的话,我更倾向于不添加。我也尝试过使用“:not”选择器,但我也没有得到它的工作。 谢谢 编辑: 在屏
-
使用子元素访问父阴影DOM元素
shadowdom结构:在上面的shadowdom结构中,我们可以在chrome中使用selenium和javascript访问各个元素,如下所示: 在Firefox中://div[@class='Style-Sconk-tabs'而不是(@隐藏)]//div/span[包含(text(),'AttrName')]/.../前驱兄弟姐妹::div/puch-icon-按钮[1]/铁图标[1] 在C
