《元气森林实习》专题
-
jQuery插件实现控制网页元素动态居中显示
本文向大家介绍jQuery插件实现控制网页元素动态居中显示,包括了jQuery插件实现控制网页元素动态居中显示的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件实现控制网页元素动态居中显示的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
当持久性单元处于EAR级别时,未映射实体
我需要一个EAR java应用程序,在其中我可以定义一个持久性单元,并在不同的组件中使用该持久性单元。例如:我在我的application.xml中定义了两个JAR:my-product . JAR和my-product-module . JAR——这两个JAR文件应该能够使用同一个PersistenceUnit。这个PersistenceUnit是在一个单独的jar中定义的,这个jar是我的EA
-
原生JS获取元素的位置与尺寸实现方法
本文向大家介绍原生JS获取元素的位置与尺寸实现方法,包括了原生JS获取元素的位置与尺寸实现方法的使用技巧和注意事项,需要的朋友参考一下 1、内高度、内宽度: 内边距 + 内容框 clientWidth clientHeight 2、外高度,外宽度: 边框 + 内边距 + 内容框 offsetWidth offsetHeight 3、上边框、左边框 clientTop clientLeft 4、元素
-
php统计数组不同元素的个数的实例方法
本文向大家介绍php统计数组不同元素的个数的实例方法,包括了php统计数组不同元素的个数的实例方法的使用技巧和注意事项,需要的朋友参考一下 php统计数组元素个数 count():对数组中的元素个数进行统计; sizeof():和count()具有同样的用途,这两个函数都可以返回数组元素个数。可以得到一个常规标量变量中的元素个数,如果传递给这个函数的数组是一个空数组,或者是一个没有经过设定的变量,
-
Python 实现两个列表里元素对应相乘的方法
本文向大家介绍Python 实现两个列表里元素对应相乘的方法,包括了Python 实现两个列表里元素对应相乘的方法的使用技巧和注意事项,需要的朋友参考一下 方法一: 结合zip函数,使用map函数: 方法二: 把列表转化为数组,使用np.multiply函数 以上这篇Python 实现两个列表里元素对应相乘的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
python实现删除列表中某个元素的3种方法
本文向大家介绍python实现删除列表中某个元素的3种方法,包括了python实现删除列表中某个元素的3种方法的使用技巧和注意事项,需要的朋友参考一下 python中关于删除list中的某个元素,一般有三种方法:remove、pop、del: 1.remove: 删除单个元素,删除首个符合条件的元素,按值删除 举例说明: [1, 3, 4, 5, 2, 6] 2.pop: 删除单个或多个元素,按位
-
JavaScript如何实现组合列表框中元素移动效果
本文向大家介绍JavaScript如何实现组合列表框中元素移动效果,包括了JavaScript如何实现组合列表框中元素移动效果的使用技巧和注意事项,需要的朋友参考一下 首先给大家说下组合框和列表框的区别: 组合框包括列表框和文本框的功能 文本框:只能输入数据 列表框:只能选择数据 组合框:既能输入数据,又能选择`` 应用背景:在页面中有两个列表框,需要把其中一个列表框的元素移动到另一个列表框 。
-
Python实现3行代码解简单的一元一次方程
本文向大家介绍Python实现3行代码解简单的一元一次方程,包括了Python实现3行代码解简单的一元一次方程的使用技巧和注意事项,需要的朋友参考一下 本文所述实例为Python用3行代码实现解一元一次方程,代码简洁高效,具体用法如下: 功能代码如下: 下面就来解读下代码吧。 首先是第一行,它将等式进行了变形,生成了一个结果为0的算式“x - 2*x + 5*x - 46*(235-24) -(
-
vue全局自定义指令-元素拖拽的实现代码
本文向大家介绍vue全局自定义指令-元素拖拽的实现代码,包括了vue全局自定义指令-元素拖拽的实现代码的使用技巧和注意事项,需要的朋友参考一下 小白我用的是vue-cli的全家桶,在标签中加入v-drap则实现元素拖拽, 全局指令我是写在main.js中 后面肯定要补充放大缩小功能,和把定位,宽度信息保留到vuex中的state中 pS:下面看下面板拖拽之vue自定义指令,具体内容如下所述: 前
-
 js css 实现遮罩层覆盖其他页面元素附图
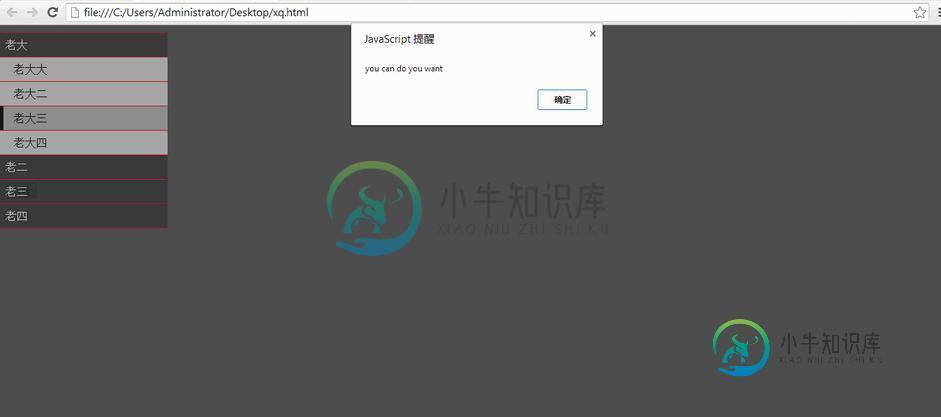
js css 实现遮罩层覆盖其他页面元素附图本文向大家介绍js css 实现遮罩层覆盖其他页面元素附图,包括了js css 实现遮罩层覆盖其他页面元素附图的使用技巧和注意事项,需要的朋友参考一下 z-index 必须大于遮罩元素 demo
-
 用selenium和java实现多元素文本框的动态变化
用selenium和java实现多元素文本框的动态变化我有一个页面,它有四个文本框,同样的页面,我们有一个叫做“创建帐户”的链接。当我点击“创建帐户”,页面将添加一个更多的文本框(即现在的文本框计数5)。所以每当我们点击“创建帐户”文本框就会添加到页面上。 现在我需要识别列中有多少个可用的文本框,并且我需要将输入传递给那些文本框(即如果page有3个文本框,我需要识别这3个文本框并发送输入,如果page有4个文本框,我需要识别这4个文本框并发送输入)
-
vue.js - Vue.js与Vuetify怎么实现可编辑的表格单元格?
vue-vuetify怎么实现表格单元格可编辑,并且能获取到输入的值呢?
-
Python XML删除一些元素及其子元素,但保留特定元素及其子元素
问题内容: 我有一个非常大的.xml文件,我正在尝试制作一个新的.xml文件,该文件只包含了该较大文件内容的一小部分。我想指定一个属性(在我的情况下为itemID),并为其指定一些特定的值,然后它将除去所有具有那些itemID及其子元素的元素。 我的大型.xml文件如下所示: 该文件大约有9万行,大约9兆字节。 注意如何有itemID,某些项目类型可以(但不总是)在其中包含更多项目,并且这些子项也
-
Selenium Webdriver在子元素中查找元素
问题内容: 我正在尝试使用Selenium(版本2.28.0)在子元素中搜索元素,但是selenium des似乎并不将其搜索限制在子元素中。我做错了吗,还是有一种方法可以使用element.find搜索子元素? 例如,我使用以下代码创建了一个简单的测试网页: 我的python(2.6版)代码如下所示: 如果我运行: 它从第二部分返回html。因此,selenium的搜索范围并不限于element
-
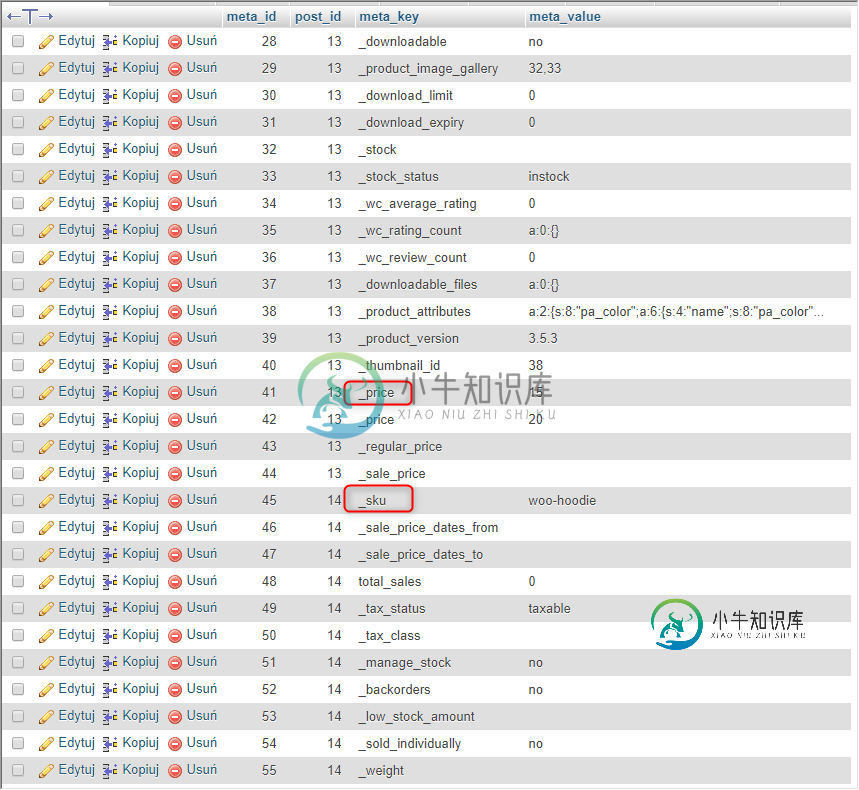
 从元键列中获取2个元值
从元键列中获取2个元值我需要使用一些库导出产品名称,SKU和价格到一个CSV文件。此库使用PDO连接,需要SQL查询。 我想选择名称,SKU和价格从2个WordPress表,即wp_posts和wp_postmeta。 我不知道如何从“meta_-value”列中两次获取“meta_-key”=“u-price”和“meta_-key”=“u-sku”的数据,例如。 我目前的查询:
