《元气森林实习》专题
-
js获取隐藏元素宽高的实现方法
本文向大家介绍js获取隐藏元素宽高的实现方法,包括了js获取隐藏元素宽高的实现方法的使用技巧和注意事项,需要的朋友参考一下 网上有一些js获取隐藏元素宽高的方法,但是可能会存在某些情况获取不了。 例如: test获取得了,但是test2_child是获取不到的。鉴于这种情况,于是自己写了一个方法解决。 解决思路: 1. 获取元素(拿宽高那个)所有隐藏的祖先元素直到body元素,包括自己。 2. 获
-
 基于javascript实现按圆形排列DIV元素(一)
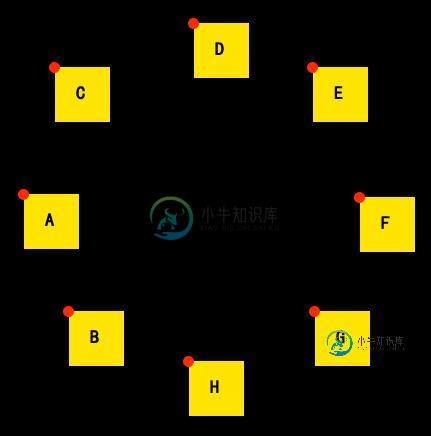
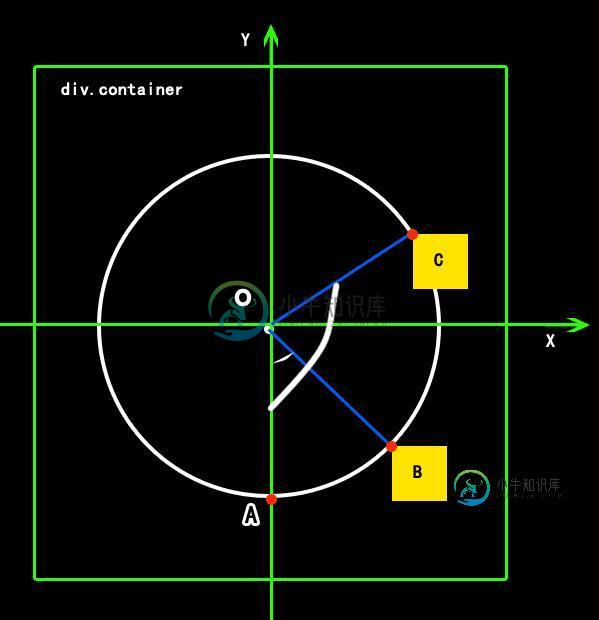
基于javascript实现按圆形排列DIV元素(一)本文向大家介绍基于javascript实现按圆形排列DIV元素(一),包括了基于javascript实现按圆形排列DIV元素(一)的使用技巧和注意事项,需要的朋友参考一下 效果图: 一、分析图: 绿色边框内:外层的DIV元素,相对定位; 白色圆形框:辅助分析的想象形状; 白点:为白色圆形的圆心点,中心点,点o; 圆心角:角NOG; 黄色:需要按圆形排列的,绝对定位的DIV元素; 红色点:为每个黄色
-
 JavaScript设计模式之享元模式实例详解
JavaScript设计模式之享元模式实例详解本文向大家介绍JavaScript设计模式之享元模式实例详解,包括了JavaScript设计模式之享元模式实例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript设计模式之享元模式。分享给大家供大家参考,具体如下: 通过两个例子的对比来凸显享元模式的特点:享元模式是一个为了提高性能(空间复杂度)的设计模式,享元模式可以避免大量非常相似类的开销。 第一实例,没有使用享元模
-
 Android编程单元测试实例详解(附源码)
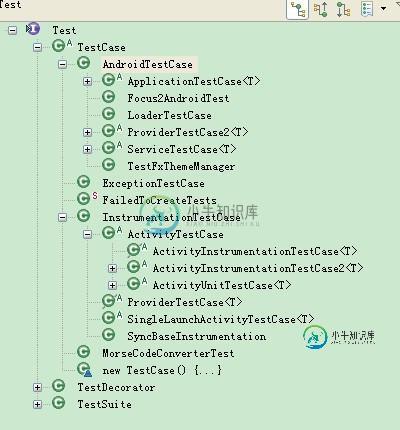
Android编程单元测试实例详解(附源码)本文向大家介绍Android编程单元测试实例详解(附源码),包括了Android编程单元测试实例详解(附源码)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程单元测试。分享给大家供大家参考,具体如下: 完整实例代码代码点击此处本站下载。 本文是在上一篇文章《java编程之单元测试(Junit)实例分析》的基础上继续讲解android的单元测试,android源码中引入了j
-
 jQuery实现HTML表格单元格的合并功能
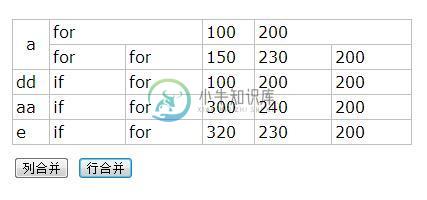
jQuery实现HTML表格单元格的合并功能本文向大家介绍jQuery实现HTML表格单元格的合并功能,包括了jQuery实现HTML表格单元格的合并功能的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现HTML表格单元格合并的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 合并前: 合并后: 具体代码如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇
-
 jQuery实现ToolTip元素定位显示功能示例
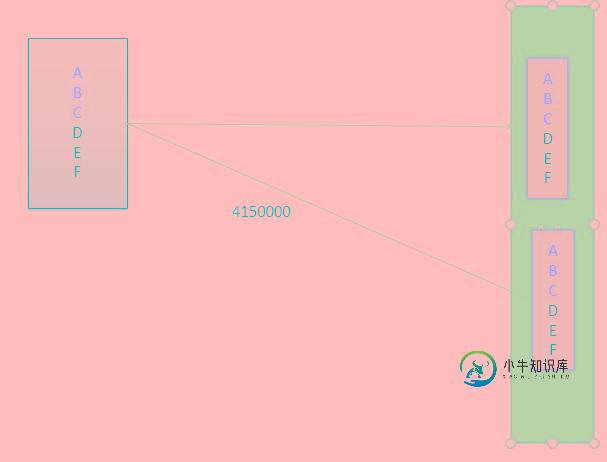
jQuery实现ToolTip元素定位显示功能示例本文向大家介绍jQuery实现ToolTip元素定位显示功能示例,包括了jQuery实现ToolTip元素定位显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现ToolTip元素定位显示功能的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jQuery扩展技巧
-
 基于javascript实现按圆形排列DIV元素(三)
基于javascript实现按圆形排列DIV元素(三)本文向大家介绍基于javascript实现按圆形排列DIV元素(三),包括了基于javascript实现按圆形排列DIV元素(三)的使用技巧和注意事项,需要的朋友参考一下 $(this).css({"left":Math.sin((ahd*index+ainhd))*radius+dotLeft,"top":Math.cos((ahd*index+ainhd))*radius+dotTop});
-
 基于javascript实现按圆形排列DIV元素(二)
基于javascript实现按圆形排列DIV元素(二)本文向大家介绍基于javascript实现按圆形排列DIV元素(二),包括了基于javascript实现按圆形排列DIV元素(二)的使用技巧和注意事项,需要的朋友参考一下 一、原理分析 1.1怎么才能让DIV元素动起来? 动起来的实质,就是改变DIV的位置,也就是改变其left和top值; 2.2怎么上DIV元素动起来的时候,是在规定的圆周上面? 通过上一次的分析,让DIV按圆形排
-
一元运算符是否有任何实际用途?
一元运算符仅仅是为了与一元运算符对称,还是在C代码中有一些实际用途? 在这里搜索时,我发现C中一元“”运算符的用途是什么?,但唯一有用的场景涉及预处理器宏。这些很好知道,但它们似乎是一些不太常见的情况,并且涉及宏。是否有涉及更常见C代码的用例?
-
 利用python实现PSO算法优化二元函数
利用python实现PSO算法优化二元函数本文向大家介绍利用python实现PSO算法优化二元函数,包括了利用python实现PSO算法优化二元函数的使用技巧和注意事项,需要的朋友参考一下 python实现PSO算法优化二元函数,具体代码如下所示: 效果图如下 总结 以上所述是小编给大家介绍的利用python实现PSO算法优化二元函数,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站
-
C# listview添加combobox到单元格的实现代码
本文向大家介绍C# listview添加combobox到单元格的实现代码,包括了C# listview添加combobox到单元格的实现代码的使用技巧和注意事项,需要的朋友参考一下 实现代码:
-
如何实现多行元素的文本省略号?
本文向大家介绍如何实现多行元素的文本省略号?相关面试题,主要包含被问及如何实现多行元素的文本省略号?时的应答技巧和注意事项,需要的朋友参考一下 参考回答:
-
 javascript实现对表格元素进行排序操作
javascript实现对表格元素进行排序操作本文向大家介绍javascript实现对表格元素进行排序操作,包括了javascript实现对表格元素进行排序操作的使用技巧和注意事项,需要的朋友参考一下 我们在上网中都能看到很多能够排序的,如大小、时间、价格等 现在我们也试一下排序功能: 排序的函数代码:里面含有点击之后排序--还原,和排升序和降序。 设置表格的背景颜色代码,导入的css: css代码: 效果图-----排序之前: 升序: 降序
-
REST检索特定元素子集的最佳实践
好的,我们都知道获取所有实体列表的其他方法是http/get,获取单个实体的最佳方法是http/get,获取一些实体的最佳方法是http/get(*)对吗? (*)我实际上是指 但是,当我们需要获取一组特定的实体时,如果多个HTTP/get由于延迟而不是一个选项,那么当我们需要获取一组特定的实体(相当于SQL时,什么是一个好的方法呢? 特别是我怎么能用RESTEasy来做呢
-
spout仅将元组发送到bolt实例的子集
我刚从Storm开始。我有一个简单的一个喷口(1个执行器)和一个螺栓(4个执行器)的拓扑结构。喷口与螺栓通过“混排”连接。 从我所看到的情况来看,spout只将元组发送到bolt执行器的子集--这些执行器与spout运行在同一主机上。 这是意料之中的吗?有没有一种方法可以将负载分散到所有的bolt执行器上,无论它们运行在哪里?
