《BOSS直聘》专题
-
如何在引导列中垂直居中放置div?[副本]
我试图垂直(和水平)中心div(高度和宽度未知)在引导列。我可以水平中心的div设置文本对齐到中心。然而,我正在努力垂直居中的div。下面是我的代码片段: 提前感谢!
-
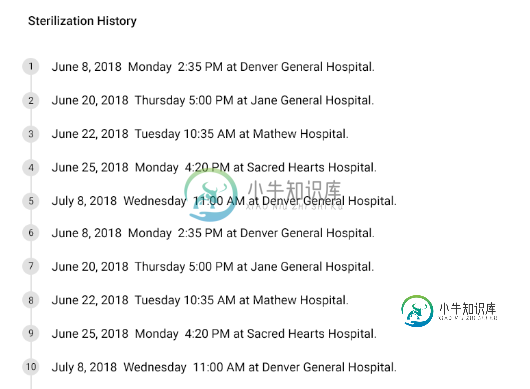
 ReactJs-带有垂直线的列表视图。这个怎么画?
ReactJs-带有垂直线的列表视图。这个怎么画?如上图所示,列表中的每个数字(1,2,3…)都有一条垂直线。我们如何在react js中实现这一点?
-
 Apache PDFBox-图像和文本位置之间的垂直匹配
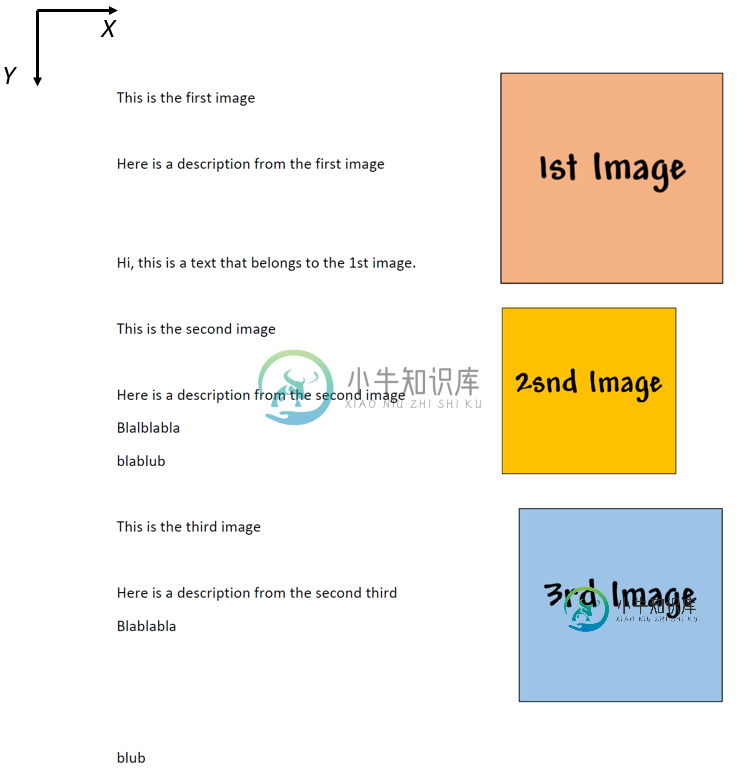
Apache PDFBox-图像和文本位置之间的垂直匹配我需要帮助来实现PDF文档中文本和图像对象之间的映射。 如第一幅图所示,我的PDF文档中有3幅图像沿y方向随机排列。在它们的左边是文本。文本沿着图像的高度延伸。 我的目标是将文本合并到“ImObj”对象中(请参见ImObj类)。 第2张图显示,我想使用图像的高度来检测文本的位置(图像高度之外的所有文本都应忽略),在示例中,将有3个由3个图像形成的ImObj-对象。 pdf文件的链接位于此处(在We
-
在Python中垂直打印树吗?像一棵真正的树
我正在尝试打印一棵树,问题是我找不到任何其他方法,只能像这样打印它: 但有没有办法像这样打印它: 这是我的代码: 在这里,我为树节点创建了一个类,我知道代码很糟糕,但我仍然是初学者,我将在未来改进它。我使用列表来存储子列表和链表来对兄弟姐妹进行排序,因为它稍后在尝试打印实际树时会很有用。 我打印树的方式是这样的:打印当前节点,如果当前节点有任何子节点,则转到子节点,如果没有,则转到当前节点的父节点
-
使用光直率 CP 检测到明显的连接泄漏
在中使用本机sql运算符时,会出现异常。虽然它抛出了一个异常,但它仍然按预期工作,但日志中的异常有点烦人。我认为这与IN操作员有关。 配置: 例外: 为什么我要一直思考要写什么,这样验证器就会想念我
-
直到今天,我才在mongodb中使用$gte获取数据
我想要的是获得在日期范围内创建帐户的用户,并且还想要获得新客户订单数大于1的客户,因此我正在做的是尝试获得大于上个月(即2020年3月1日)的数据,但输出给我的是4月1日之前的用户,为什么不到今天(即4月11日),数据的格式如下 我写了一个查询,用于从大于上个月的日期提取数据,但它给我的数据到4月1日,我的查询如下 因此,我想从2020年3月1日起获得timm数据,订单数量也比1大,提前感谢我是m
-
为什么垂直滚动条会卡在移动视图中?
在移动视图中,当我尝试垂直滚动时,网页被卡住。在中,我有
-
Dropwizard中的Shiro一直将我重定向到登录页面
我正在将Shiro集成到我的dropwizard WebApp中。我已经说到这一点了 null 并且每次访问/admin都会导致错误302。我不知道还有什么相关的来回答这个问题。我已经探讨了其他几个“Shiro不断将我重定向到登录”的问题,但大多数都直接提到了带有web.xmls的Jetty,Dropwizard不使用它,我也不知道应用了什么过滤器。我的同事用同样的方法让shiro处理他的drop
-
 如何使用Angular HttpClient以直观的方式获取图像?
如何使用Angular HttpClient以直观的方式获取图像?我有一个返回图像的后端。我可以在浏览器中调用这个后端。图像得到显示,所有OK。 响应类型是image/jpeg。 现在,我正在研究如何使用Angular HttpClient获取图像的选项。 据我所知... Angular试图将响应解析为JSON,因为类型 有许多重载方法可用于解析响应,这取决于我键入响应的方式 如果使用Blob作为返回类型: 我得到同样的错误。 “{headers:HttpHea
-
如何使用垂直网格水平居中RecyclerView项目LayoutManager
我有一个垂直的,使用。我希望每一列都居中,但列都从左边开始。在下面的图片中,你可以看到我在说什么。我用难看的配色方案来说明柱子和背景。绿色是中每个项目的背景,红色是本身的背景: http://imgur.com/a/J3HtF 我正在设置它: column_item.xml如下: 以下是recyclerview xml:
-
Java中不使用getter直接获取变量值可以吗?
我正在编写在坐标系上运行的程序,所以我需要经常使用坐标。我决定使用类,因为它显然允许轻松存储点的坐标。 问题是在我的程序中的任何地方,我都将其存储为,而在使用和方法时返回双倍。当然,我可以轻松地将其强制转换为,但它看起来不是很优雅,并且会给代码添加不必要的混乱。 如果我直接得到值,可以吗?这样地: 而不是: 我甚至不确定它是否有任何区别,我只知道getter和setter存在是有原因的,应该使用。
-
如何读取直接触发lambda执行的上传文件?
我当前的AWS设置是一个lambda函数,每当我将一个对象放入S3存储桶时,它就会被触发。我在Java中实现了lambda的处理函数。我想做的只是访问上传的文件,并触发lambda函数的执行。E、 如果我上传样本。对于bucket,我想在我的handler函数中访问这个文件的内容。 我知道我可以这样做: 问题是我不允许使用访问密钥。因此,我无法创建s3Client来下载文件。换句话说,我必须从处理
-
直接分配给老一代的巨大对象的大小
最近我一直在阅读Java不同世代的对象分配。大多数时候,新对象在伊甸园(年轻一代的一部分)中分配,然后如果满足以下任何标准,它们就会晋升为老一代。 (1) 当从伊甸园(或)另一个幸存者空间(从)复制对象时,对象的年龄已达到寿命阈值 (2)幸存者空间(到)已满 但是也有一种特殊情况,即对象直接在旧一代中分配,而不是从年轻一代中提升。当我们试图创建的对象很大(可能是几个MB的数量级)时,就会发生这种情
-
使用PHP与媒体(图片)Twitter API直接发送消息
null
-
在垂直滚动条溢出时生成水平滚动条
我在一个大型遗留系统中工作,系统中有数千个页面,动态生成的表格数据被填充到html中,定义格式如下: 我的任务是移除不必要的小水平滚动条,这些滚动条似乎使系统感到困惑。经过一段时间的研究,我意识到当表格数据量垂直溢出包含的div并导致垂直滚动条出现时,新生成的垂直滚动条本身会推入div的内容区域,从而导致表格数据水平溢出,从而导致不希望出现的水平滚动条。换句话说,当垂直滚动条出现时,它会侵入内容空
