《BOSS直聘》专题
-
引导4垂直对齐页脚,同时尊重列和行
我试图找到一个解决方案,如何垂直对齐页脚中的两行,这两行用引导网格放置。 我已经尝试为内容制作一个包装器,并应用常规的flexbox解决方案:display:flex;对齐项目:居中。但这会将两行移动到同一行上。 在这里小提琴https://codepen.io/pen/WNNPdxv 超文本标记语言 CSS
-
使用NIO直接缓冲区时设置-XX:+ DisableExplicitGC的影响
问题内容: 我们正在构建具有积极性能SLA的Web应用程序,由于JVM由于System.gc()调用而无法正常工作,因此这些SLA经常遭到违反。我们已经进行了一些调试,并确定在所有情况下都是调用System.gc()的内部应用服务器代码。在应用服务器启动或部署应用程序时,这种情况会发生几次,我们并不在意。但是,当应用程序通过内部应用程序服务器启动和运行并调用NIO类时,也会定期触发System.g
-
一个图片url访问后直接下载怎样实现?
本文向大家介绍一个图片url访问后直接下载怎样实现?相关面试题,主要包含被问及一个图片url访问后直接下载怎样实现?时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 请求的返回头里面,用于浏览器解析的重要参数就是OSS的API文档里面的返回http头,决定用户下载行为的参数。 下载的情况下: x-oss-object-type: Normal x-oss-request-id: 598D5E
-
如果剧集直接连续或重叠,则合并DATE行
问题内容: 我有一个这样的表: 如果相同ID的情节重叠(如-和- ),我希望使用,合并行。 如果情节是直接连续的(例如-和- ),则应执行相同的操作。 如果有“失踪”事件(如之间的天-和- ),他们应该 不会 合并。 如何做到这一点? 目前,我的代码如下所示: 但是,当然,这不能满足最后一个条件(如果有“丢失”的日子,则不能合并)。 先感谢您! [编辑] 我正在研究一种解决方案,我将表格与自身连接
-
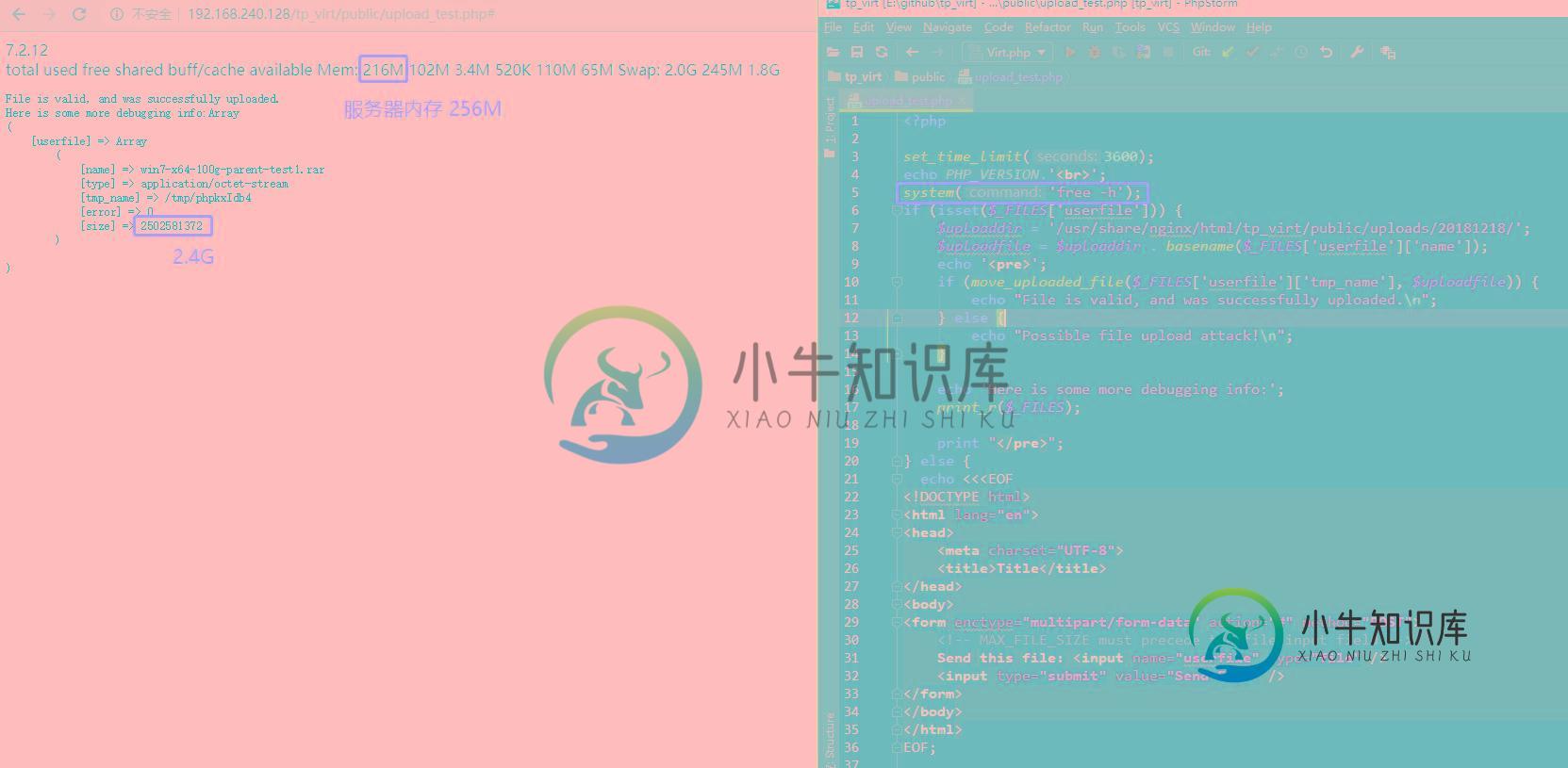
 PHP如何通过表单直接提交大文件详解
PHP如何通过表单直接提交大文件详解本文向大家介绍PHP如何通过表单直接提交大文件详解,包括了PHP如何通过表单直接提交大文件详解的使用技巧和注意事项,需要的朋友参考一下 前言 我想通过表单直接提交大文件,django 那边我就是这么干的。而对于 php 来说,我认为尽管可以设置最大上传的大小,但最大也无法超过内存大小,因为它无法把文件内容都放到 php://input 里面。直到我试了一下。 下面话不多说了,来一起看看详细的介绍吧
-
将Kafka中的Avro直接转换为拼花地板到S3
我有以Avro格式存储的Kafka主题。我想使用整个主题(在收到时不会更改任何消息)并将其转换为Parket,直接保存在S3上。 我目前正在这样做,但它要求我每次消费一条来自Kafka的消息,并在本地机器上处理,将其转换为拼花文件,一旦整个主题被消费,拼花文件完全写入,关闭写入过程,然后启动S3多部分文件上传。或《Kafka》中的阿夫罗- 我想做的是《Kafka》中的阿夫罗- 注意事项之一是Kaf
-
无法通过直线连接到配置单元服务器
然后我给出一个空白的用户名和密码,并得到以下错误: 有人能帮我接通吗
-
如何由3号飞道直接升级至5号飞道
在许多生产环境中由许多客户机部署的产品上工作。它至少包含一个Spring Boot应用程序。 我们已经将flyway用于db模式迁移。从Spring Boot 1.5.x升级到2.0.x使我们的flyway版本从3.x升级到5.x。 Spring Boot迁移指南只是说在引导升级之前升级到Flyway4。然而,这将要求我们的所有客户在能够升级到最新版本之前进行中间升级。 那么,问题来了:你会如何从
-
在引用初始化中,“直接绑定”是什么意思?
N4527 8.5.3[dcl初始参考] 5对“cv1 T1”类型的引用由“cv2 T2”类型的表达式初始化,如下所示: (5.1)-[...] (5.1.1)-[...] (5.1.2)-[...] (5.2)-否则,引用应该是对非易失性const类型的左值引用(即cv1应该是const),或者引用应该是右值引用。 (5.2.1)-如果初始化表达式 (5.2.1.1)-是一个xvalue(但不是
-
如何直接在命令行中运行节点/Babel脚本?
我的package.json看起来像: 我想运行的js脚本app.js.我不能直接使用节点app.js运行它,因为app.js包含新的语言语法。 因此,我必须按照上面定义的启动脚本,使用NPMStart通过babel运行它。这里没有问题。 我的问题是如何在命令行中直接运行cmd,可以吗?类似的东西: npm运行babel节点——预设环境应用程序。js
-
基于弹性搜索JavaAPI的多数据直方图聚合
我正在使用带有ElasticSearchJavaAPI的日期直方图聚合,它非常适合简单的聚合,例如每小时/天/月/年的命中视频数(想象一系列文档,其中日期直方图聚合是在“indexed_date”字段中进行的)。 但是,我可以通过一个查询,相对于另一个字段进行多字段日期聚合吗?就像Kibana对图表所做的那样。 我想实现的一个例子: 我有一系列文档,其中每一个都是一个“事件”,有它的时间戳。这些文
-
垂直文本对齐在移动设备上不起作用
所以基本上我面临的问题只存在于手机上,因为网站是完美的桌面上 这是我在手机上面对的截图 手机问题 桌面上没有问题 对于对齐自定义类,它包含一个具有重要和对齐项中心的flex 问题不只是在那个特定的方面,它遍布整个网站。 我尝试过的解决方案: 尝试为所有a设置0的边距 我使用的是cdn css,但用本地css替换了它 为a设置特定的线高度 填充以容纳它 这里是另一部分的另一个屏幕截图[相同的css文
-
在Vertx中创建新的垂直市场的最佳实践
当我需要在Vertx中创建新的垂直线时,有人能给我提供最佳实践吗。我知道,每个垂直节点都可以远程部署并放入集群。然而,我仍然有一个问题,如何设计我的应用程序。那么我的问题是: 有很多垂直线可以吗 例如,我可以将vertx作为参数传递到每个endpoint,并使用它来创建路由器:
-
避免直接改变道具,因为该值将被覆盖
升级到Vue 2.0我有很常见的问题 我得到警告: 避免直接改变道具,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于道具值的数据或计算属性。正在变异的道具:“用户名”(在组件中找到) 我读了很多次文档,但仍然不明白如何修复它。 和在主Vue应用中声明。 这是我的代码: 我尝试了,但它似乎不起作用,我不明白为什么。它应该将该值绑定到父级(主Vue应用程序)
-
引导3和垂直居中响应图像在div[重复]
我如何让图像垂直居中Div/Row.我已经搜索过了,但所有的解决方案似乎都指向这是一个好的解决方案——但它对我不起作用。我正在使用Bootstrap 3... https://www.bootply.com/vQFalT6KxG
