《移卡》专题
-
作用域规则 - 所有权和移动
因为变量要负责释放它们拥有的资源,所以资源只能拥有一个所有者。这也防止了资源的重复释放。注意并非所有变量都拥有资源(例如 references)。 在进行赋值(let x = y)或通过值来传递函数参数的时候,资源的所有权(ownership)会发生转移(transfer)。按照 Rust 的说法,这种方式被称为移动(move)。 在移动资源之后,原来的所有者不能再使用,这可避免悬垂指针的产生。
-
汇编指令集 - 程序转移指令
程序转移指令 1>无条件转移指令 (长转移) JMP 无条件转移指令 CALL 过程调用 RET/RETF过程返回. 2>条件转移指令 (短转移,-128到+127的距离内) ( 当且仅当(SF XOR OF)=1时,OP1循环控制指令(短转移) LOOP CX不为零时循环. LOOPE/LOOPZ CX不为零且标志Z=1时循环. LOOPNE/LOOPNZ CX不为零且标志Z=0时循环. JCX
-
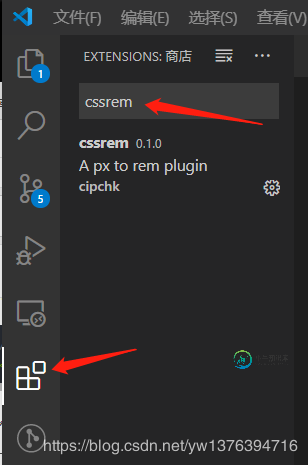
 flexible.js实现移动端rem适配方案
flexible.js实现移动端rem适配方案本文向大家介绍flexible.js实现移动端rem适配方案,包括了flexible.js实现移动端rem适配方案的使用技巧和注意事项,需要的朋友参考一下 需要了解的基础知识: 物理像素:物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件。每个像素可以根据操作系统设置自己的颜色和亮度。正是这些设备像素的微小距离欺骗了我们肉眼看到的图像效果。 设备独立像素:也称为密度无关像素,可以认为是计
-
支持移动端原生js轮播图
本文向大家介绍支持移动端原生js轮播图,包括了支持移动端原生js轮播图的使用技巧和注意事项,需要的朋友参考一下 直接上代码,自行复制粘贴,本人是新手,欢迎指正。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
JavaScript利用键盘码控制div移动
本文向大家介绍JavaScript利用键盘码控制div移动,包括了JavaScript利用键盘码控制div移动的使用技巧和注意事项,需要的朋友参考一下 前言 在生活中肯定有玩过贪吃蛇的游戏,那么要怎么样用键盘码来实现div的移动呢?下面就分享一个Demo。 利用键盘码来控制div移动源码 上面就是Demo的所有源码,我们可以通过键盘码来控制div来移动,里面具体的参数可以自己修改。 以上就是本文的
-
在向Django 1.6的迁移中摆脱get_profile()
问题内容: 随着Django 1.5和自定义用户模型的引入,该模型已被弃用。在我现有的Django应用程序中,我使用该模型,也有一个带有外键的模型,并在配置文件中存储有关用户的其他内容。当前正在使用,并将其设置为“ app.profile”。 所以很明显,我的代码倾向于做很多事情,现在这需要解决。 现在,我可以创建一个新的自定义用户模型(只需扩展我的个人资料模型),然后在我当前拥有用户外键的所有其
-
在Laravel迁移中使列不可为空
问题内容: 我正在编写一个迁移,以立即在表中创建某些列。对于down函数,我当然想再次创建这些列。我浏览了架构生成器docs,但找不到实现此目的的方法。 任何帮助,将不胜感激。 问题答案: 在Laravel 5之前,还没有使用架构生成器来更改现有表列的Laravel本机方式。您需要为此使用原始查询。 但是,从Laravel 5开始,您可以使用:
-
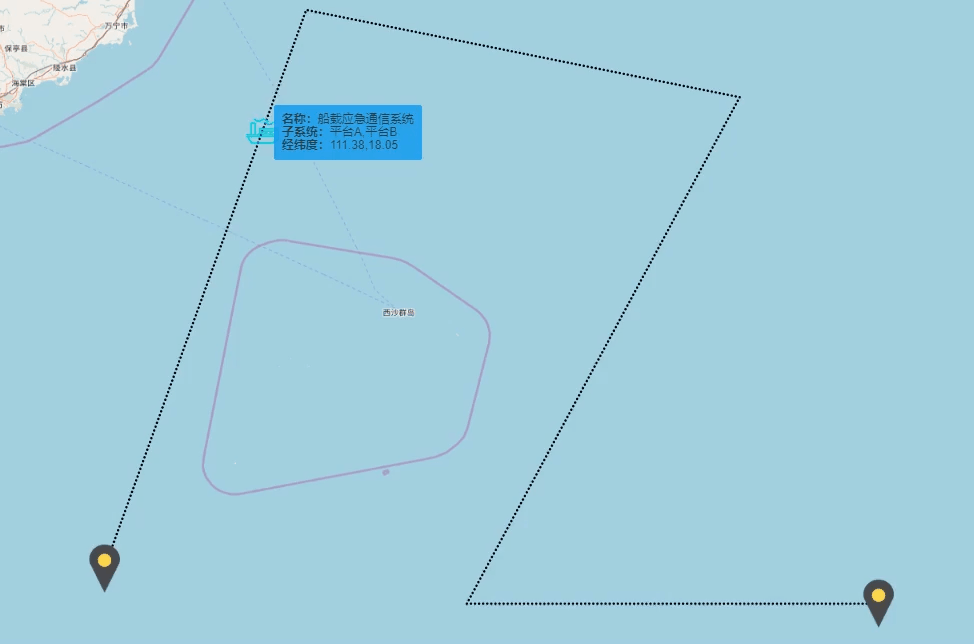
 vue使用openlayers实现移动点动画
vue使用openlayers实现移动点动画本文向大家介绍vue使用openlayers实现移动点动画,包括了vue使用openlayers实现移动点动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue使用openlayers实现移动点动画的具体代码,供大家参考,具体内容如下 做项目时,本来打算仿照官网的Example中动画制作,引入vue中后,发现它引用的库函数一直报错,最后我去vue中安装的依赖库中去查找这个函数,果
-
PHP:通过UTC偏移量设置时区
问题内容: 使用javascript,我知道我的用户时区为UTC +3。 现在,我想用此知识创建DateTime对象: 我得到的回应是: 我究竟做错了什么?我该如何解决? 问题答案: 这个怎么样…
-
如何在Node.js中使用时区偏移?
问题内容: 我需要下一个流程: nodejs utils api中有这种可能性吗? 问题答案: 您可以使用node-time,如下所示:
-
移动NumPy数组中的所有索引
问题内容: 我有一个像这样的numpy数组: 并想创建一个数组,其中索引0中的值在索引1中,索引1在索引2中,依此类推。 我想要的输出是: 我猜想有一个简单的方法可以做到这一点,而无需遍历整个数组。我如何以numPythonic的方式做到这一点? 问题答案: 您可以使用 要么
-
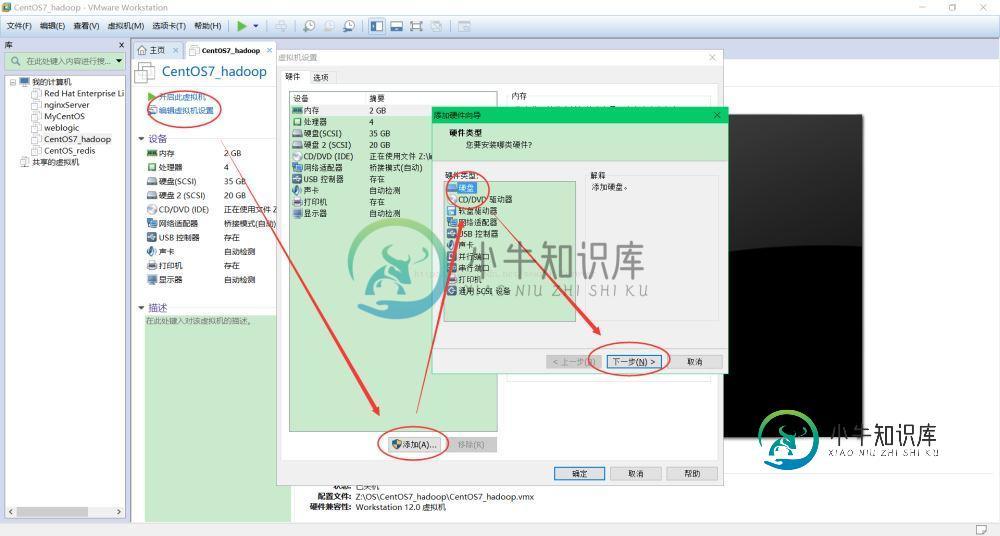
 hadoop迁移数据应用实例详解
hadoop迁移数据应用实例详解本文向大家介绍hadoop迁移数据应用实例详解,包括了hadoop迁移数据应用实例详解的使用技巧和注意事项,需要的朋友参考一下 项目开发中hadoop一直装在虚拟机上,最近要迁移到服务器上。记录下迁移过程。 一、为虚拟机添加一块新的硬盘 虚拟机的初始硬盘只有30G,容不开要导出的数据。两种方式,一是给虚拟机扩容;二是为虚拟机添加一块新的硬盘。这里采取第二种方式。 1、添加虚拟硬盘 至此,添加硬盘成
-
Laravel雄辩的未定义偏移量:0
我使用雄辩,以获得我的产品在数据库中的价格。这是我的代码: 我肯定会得到一个价格与此查询。但是当我执行我的代码时,我得到以下错误: PHP找不到$this- 我得到: 我不知道为什么我不能进入这个- 我使用Laravel 4.2。
-
移动主要内容以显示抽屉
我想创建一个导航抽屉效果,但不是抽屉从左侧滑出,它必须在主视图的“后面”,因此滑动的项目是视图本身(即向右)-抽屉根本不移动,而是通过滑动主视图来“显示”。手指滑动(并点击汉堡图标)的动作与抽屉相同,只是显示效果不同。 主视图移动的方式与此处可以实现的方式相同 如何在抽屉布局左侧移动主要内容 但在我的例子中,我希望“抽屉”静态地位于主视图下方。 我通过叠加视图并使抽屉透明达到了预期效果——当然这意
-
不使用移动/引导上的属性
如上所述,我不希望在移动设备上的div上有属性。 到目前为止,我已经做到了这一点,它可以与chrome一起使用,但可能不适用于其他浏览器: 这样做的正确方法是什么?有没有办法不用js就能逃脱? 谢谢
