《三一》专题
-
第三章:数字日期和时间
在Python中执行整数和浮点数的数学运算时很简单的。 尽管如此,如果你需要执行分数、数组或者是日期和时间的运算的话,就得做更多的工作了。 本章集中讨论的就是这些主题。 Contents: 3.1 数字的四舍五入 3.2 执行精确的浮点数运算 3.3 数字的格式化输出 3.4 二八十六进制整数 3.5 字节到大整数的打包与解包 3.6 复数的数学运算 3.7 无穷大与NaN 3.8 分数运算 3.
-
附录三、React 测试入门教学
前言 测试是软体开发中非常重要的一个环节,本章我们将带领大家从撰写最简单的测试程式码到整合 Mocha + Chai 官方提供的测试工具和 Airbnb 所设计的 Enzyme 进行 React 测试。 Mocha 测试初体验 Mocha 是目前颇为流行的 JavaScript 测试框架之一,其可以很方便使用于浏览器端和 Node 环境。 Mocha is a feature-rich JavaS
-
第三章 算法与数据结构
知识点汇总 链表与数组。 队列和栈,出栈与入栈。 链表的删除、插入、反向。 字符串操作。 Hash表的hash函数,冲突解决方法有哪些。 各种排序:冒泡、选择、插入、希尔、归并、快排、堆排、桶排、基数的原理、平均时间复杂度、最坏时间复杂度、空间复杂度、是否稳定。 快排的partition函数与归并的Merge函数。 对冒泡与快排的改进。 二分查找,与变种二分查找。 二叉树、B+树、AVL树、红黑树
-
生成三个不同的随机数
问题内容: 我在这里有一些东西,但是我无法按照自己的喜好工作: 上面的位生成数字,但是它们可以相同。下面的代码可以解决此问题,但不能,但是似乎可以减少这种可能性: 很明显,它只是打印它们。 问题答案: 您可以用来从可迭代对象中获取任意数量的唯一“随机”项-无需使用嵌套循环:
-
react 组件传值的三种方法
本文向大家介绍react 组件传值的三种方法,包括了react 组件传值的三种方法的使用技巧和注意事项,需要的朋友参考一下 整理 react 组件传值 三种方式 父组件向子组件传值(通过props传值) 子组件: 父组件: 父组件向子组件传值(回调函数) 子组件 父组件 兄弟组件传值(子传给父,父再传给另一个子) 子组件1 子组件2 父组件 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望
-
 python捕获警告的三种方法
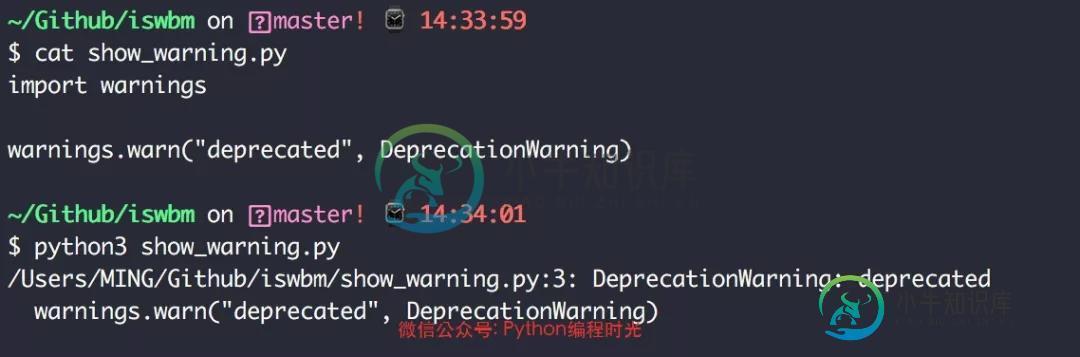
python捕获警告的三种方法本文向大家介绍python捕获警告的三种方法,包括了python捕获警告的三种方法的使用技巧和注意事项,需要的朋友参考一下 1. 警告不是异常 你是不是经常在使用一些系统库或者第三方模块的时候,会出现一些既不是异常也不是错误的警告信息? 这些警告信息,有时候非常多,对于新手容易造成一些误判,以为是程序出错了。 实则不然,异常和错误,都是程序出现了一些问题,但是警告不同,他的紧急程度非常之低,以致于
-
在python中打印数字三角形
问题内容: 目标:我需要画一个直角三角形。 我收到此结果: 我想画这个形状: 我的代码是: 问题答案: 这是python 3.x版本: 注: 在 结束=“” 保证打印时没有紧跟一个新行。
-
详解Python的三种可变参数
本文向大家介绍详解Python的三种可变参数,包括了详解Python的三种可变参数的使用技巧和注意事项,需要的朋友参考一下 可变参数 可变参数应该最简单,在C/C++和Java等语言中都有,就是用*号来表示,例如 你可以传入任意多个元素(包括0)到参数中,在函数内部会自动认为是一个元组或列表 关键字参数 关键字参数在python中习惯用**kw表示,可以传入0到任意多个“关键字-值”,参数在函数内
-
 jQuery实现三级菜单的代码
jQuery实现三级菜单的代码本文向大家介绍jQuery实现三级菜单的代码,包括了jQuery实现三级菜单的代码的使用技巧和注意事项,需要的朋友参考一下 上周新接手一个网站建设的活儿,其中有需要要jquery代码实现三级菜单的需求,其实说难也不难,下面小编把代码分享给大家,供大家参考。 先给大家展示下效果图,如果大家感觉还不错的话,请参考实现代码。 HTML代码: js代码: css代码: 以上内容是小编给大家介绍的jQuer
-
JS制作简单的三级联动
本文向大家介绍JS制作简单的三级联动,包括了JS制作简单的三级联动的使用技巧和注意事项,需要的朋友参考一下 用javascript制作的一个简单三级联动,非常简单实用 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
mysql三张表连接建立视图
本文向大家介绍mysql三张表连接建立视图,包括了mysql三张表连接建立视图的使用技巧和注意事项,需要的朋友参考一下 三张表连接·· A表的a字段 对应 B表的b字段 ,B表的b1字段对应C 表的c字段 现在 建立 一个视图,可以同时 看到三张表的 所有信息·~ 两表链接创建视图 创建视图
-
三种Java求最大值的方法
本文向大家介绍三种Java求最大值的方法,包括了三种Java求最大值的方法的使用技巧和注意事项,需要的朋友参考一下 普通方法: 三元运算符: 注解:三元运算符的语法是 条件 ? 结果1 : 结果2;优点代码简洁,缺点可读性差 例子:int a,b,c; a=2;b=3; c=a>b?100:200; 语意:如果a>b,c=100;a<b,c=200 一般函数/方法: 注解:方法三需要用到面向对象的
-
 ajax三级联动的实现方法
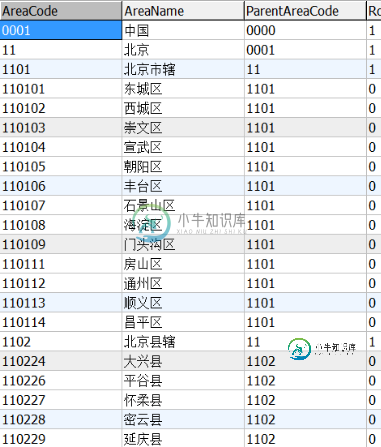
ajax三级联动的实现方法本文向大家介绍ajax三级联动的实现方法,包括了ajax三级联动的实现方法的使用技巧和注意事项,需要的朋友参考一下 ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表, 数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式 比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,
-
Java遍历集合的三种方式
本文向大家介绍Java遍历集合的三种方式,包括了Java遍历集合的三种方式的使用技巧和注意事项,需要的朋友参考一下 对于遍历集合获取其对象,在这里总结的三种简单的方式 方式一 : 将集合变为数组,后遍历数组 方式二 : get()方法获取 。 但只能在list集合中使用, 只有List集合才有索引值。 方式三 : 通过迭代器 一下有两案例可对比 Collection案例: List 案例:
-
JavaScript极简入门教程(三):数组
本文向大家介绍JavaScript极简入门教程(三):数组,包括了JavaScript极简入门教程(三):数组的使用技巧和注意事项,需要的朋友参考一下 阅读本文需要有其他语言的编程经验。 在 JavaScript 中数组是对象(而非线性分配的内存)。 通过数组 literal 来创建数组: 数组有一个属性 length(而对象没有)表示数组的长度。length 的值为数组的最大整数属性名加 1:
