ajax三级联动的实现方法
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里我用了数据库中的chinastates表,

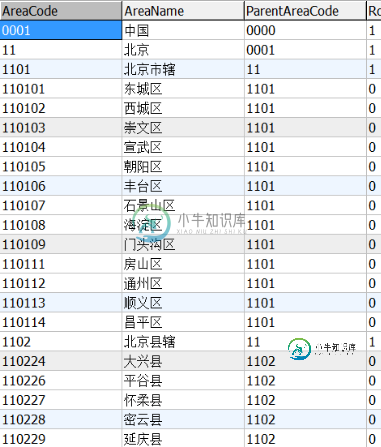
数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来
想要让三级联动的内容在页面显示,只需要在页面建一个div就可以了
<div id="sanji"></div>
下面考虑的是要有省市区这三列,这三列用的是下拉列表,那么里面要用<option></option> 因为是用js和jquery来写,那么首先要考虑的就是要引入jquery包和js文件,然后把写三个下拉列表
<script src="jquery-3.1.1.min.js"></script> <script src="sanji.js"></script>
$(document).ready(function(e){
var str="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; //先写三个下拉列表放到div里面
$("#sanji").html(str);
fullsheng();
fullshi();
fullqu();
$("#sheng").change(function(){
fullshi();
fullqu();
})
$("#shi").change(function(){
fullqu();
})
//加载省份信息
function fullsheng()
{
var pcode="0001";//根据父级代号查数据
$.ajax({
async:false, //采用异步的方式
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#sheng").html(str);
}
})
}
//加载市的信息
function fullshi()
{
var pcode=$("#sheng").val();
$.ajax({
async:false,
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#shi").html(str);
}
})
}
// 加载区的信息
function fullqu()
{
var pcode=$("#shi").val();
$.ajax({
url:"sanjichuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data){
//这里传过来的data是个数组
str="";
for(var j in data)//js中的遍历数组用for来表示
{
str +="<option value='"+data[j].AreaCode+"'>"+data[j].AreaName+"</option>";
}
$("#qu").html(str);
}
})
}
})
这里用的是dataType:"JSON" 之前都是用"TEXT" JSON 的话 我们用到的是数组,那么我们就需要遍历数组,取到每一条数据,在js中遍历数组用到的是for(){} 来遍历数组。
最后要说的是处理页面了,是一个纯PHP的页面,因为之前 dataType用的是JSON 那么处理页面输出应该也是一个数组才对,这样的话,处理页面就不能字符串拼接了,这里我在调用数据库的封装页面写了一个JsonQuery方法
function JsonQuery($sql,$type=1) { $db=new mysqli($this->host,$this->uid,$this->pwd,$this->dbname); $result=$db->query($sql); if($type=="1") { $arr=$result->fetch_all(MYSQLI_ASSOC); return json_encode($arr); } else { return $result; } }
然后在写处理页面的时候就很方便使用了
<?php
$pcode=$_POST["pcode"];
include("DADB.class.php");
$db=new DADB();
$sql="select * from chinastates WHERE parentareacode='{$pcode}'";
echo $db->JsonQuery($sql);
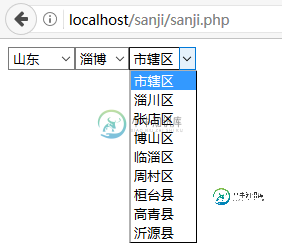
这样三级联动就可以完成了 ,如下图所示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍ajax实现三级联动的基本方法,包括了ajax实现三级联动的基本方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ajax实现三级联动的具体代码,供大家参考,具体内容如下 1.首先在一个页面上布置一个div 方便日后引用方法 2.sanji js处理页面 3.填充sheng方法 2.填充shi方法 3.填充qu方法 4.chuli页面 以上就是本文的全部内容,希望对大
-
本文向大家介绍ajax实现无刷新省市县三级联动,包括了ajax实现无刷新省市县三级联动的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了ajax实现无刷新省市县三级联动的具体代码,供大家参考,具体内容如下 效果图: 实现代码: 1、html: 2、WebService1.asmx 在三层的Bll层中的city.cs和area.cs中分别添加以下属性 在三层的DAL层中的city.cs和
-
本文向大家介绍jquery实现的省市区三级联动,包括了jquery实现的省市区三级联动的使用技巧和注意事项,需要的朋友参考一下 省市级联动,附使用示例和数据表数据 有部分数据精确到乡镇一级!!! Git 地址:http://git.oschina.net/upliu/province-city-district 演示代码: 以上所述就是本文给大家分享的全部内容了,希望大家能够喜欢。
-
本文向大家介绍Android实现省市区三级联动,包括了Android实现省市区三级联动的使用技巧和注意事项,需要的朋友参考一下 针对AdapterView的拓展使用,Spinner实现省市区的三级联动,具体内容如下 其主要是通过使用Spinner的setOnItemSelectListener来实现。 代码示例: activity_main.xml MainActivity.java 运行结果:
-
本文向大家介绍Extjs4.0 ComboBox如何实现三级联动,包括了Extjs4.0 ComboBox如何实现三级联动的使用技巧和注意事项,需要的朋友参考一下 很多网友在问,Extjs4.0 ComboBox如何实现,好在之前用3.x实现过一个三级联动,如今用Extjs4.0来实现同样的联动效果。其中注意的一点就是,3.x中的model:'local'在Extjs4.0中用queryMode:
-
本文向大家介绍ajax级联菜单实现方法实例分析,包括了ajax级联菜单实现方法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了ajax级联菜单实现方法。分享给大家供大家参考,具体如下: 效果如下: 选择第一项,第二项、第三项的内容跟着改变。 选择第二项,第三项的内容跟着改变。 第三项则不影响第一项和第二项。 有几点值得提: 1.html到底是前台拼接还是后台拼接。 我选择的是前台拼

