《华测导航面经》专题
-
导航抽屉-重定向活动没有左菜单
你好,我想创建一个与导航抽屉活动在Android Studio点击事件。当我在左菜单中单击Gallery时,我有意将其重定向到Gallery activity。这是好的,它的工作,但没有留下菜单在画廊的活动。我希望所有重定向的活动已经离开菜单。我怎么能这么做? 我只添加了intent line,其他的都是我选择NavigationDrawerActivity时的默认代码。 画廊布局
-
Primefaces树和如何基于TreeNode叶实体ID导航
托管bean: ajax中使用的onNodeSelect方法也在托管bean中。如果所选节点是叶节点,它将搜索项目名称并在导航的页面中返回: onNodeSelect应该搜索项目名称,并导航到包含所选项目详细信息的页面。上面的方法通过搜索项目名称字符串并将其与从持久层创建的项目实体值列表中的名称匹配来实现这一目的。这将允许将selectednode字符串匹配到正确的项名,以便导航的jsf页面中填充
-
 视图模型之间的Xamarin mvmcross选项卡导航
视图模型之间的Xamarin mvmcross选项卡导航我有两个屏幕链接到两个标签按钮 < li >名称 < li >持续时间 单击“下一步”按钮时,我希望选项卡移动到第二个按钮。在我的视图模型中,这是我对“下一步”按钮的命令 这是我的代码示例 第二个视图将全屏打开,而不是移动到下一个选项卡。 屏幕已连接 第一屏 第二屏幕 我看到的屏幕
-
如何在所有活动中显示导航抽屉?
我有一个,它应该出现在我的所有活动中。 我看到了许多类似的问题&找到了一个解决方案,比如用其他活动扩展MainActivity。 所以我把我的主要活动扩展到我的第二个活动。但是抽屉没有在第二个活动中显示 主体活动 二次活动
-
进程死亡的导航图范围视图模型
当我试图在我的Android应用程序中处理进程死亡时,我注意到范围为导航图的ViewModel在从进程死亡重新创建时崩溃。下面是使用ViewModel的ViewModel和片段的代码。 在我的片段中,我得到了如下引用 现在,当我试图通过在模拟器中启动应用程序,将其放在后台,然后用android工作室的“终止应用程序”按钮杀死进程来测试应用程序的进程死亡时,它在重新创建时崩溃,并出现以下错误 然而,
-
如何设置导航标题用户名和图片
我想在新用户登录时设置用户名和图片。我已经尝试过使用findViewById(),但是当我设置值“navHeaderName.setText(user_name);”时它给了我空指针异常。
-
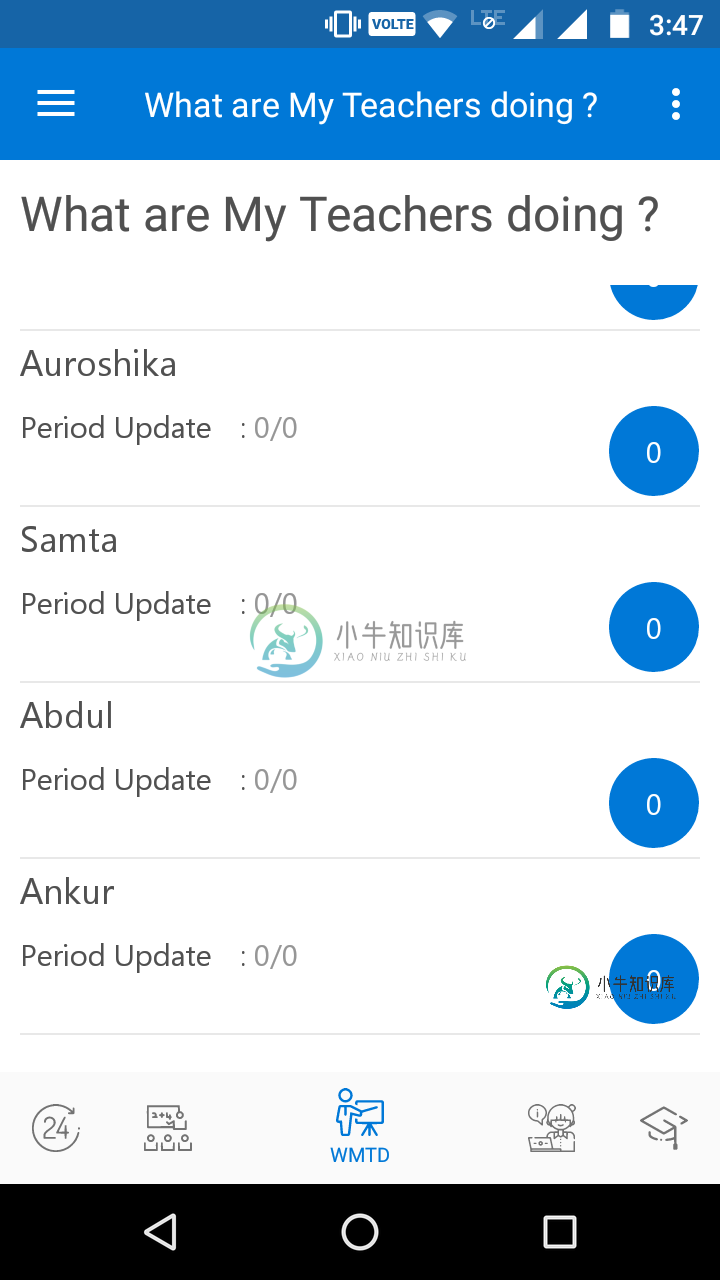
 在滚动上隐藏/显示底部导航视图
在滚动上隐藏/显示底部导航视图我必须在向上滚动时隐藏底部导航视图,在向下滚动时显示。如何实现这个?我的布局是这样的 我附上了视图截图。请检查一下。
-
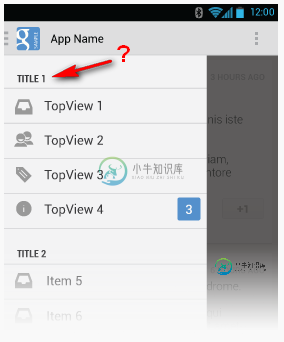
 如何在导航抽屉布局中添加标题?
如何在导航抽屉布局中添加标题?[更新] 我通过添加addHeaderView解决了这个问题: ================================ 我的问题就是这么简单! 我想知道如何在导航抽屉中添加标题? 我已经为每个项目创建了带有列表视图(图标文本)的导航抽屉。 非常感谢,
-
导航抽屉:如何突出显示选定项目
我在我的应用程序中使用了可以在android工作室添加的抽屉菜单,我在导航抽屉中添加了一些菜单条目(参见代码块)。如果我按下第一个项目(nav_home)或第二个,导航抽屉会突出显示当前按下的项目。 如果我按下项目“nav_information”按钮或其他项目,则会打开新的(单击的)片段,并且看不到突出显示(主页或第二个项目仍突出显示) 很快,只有第一个项目在选定的项目上显示突出显示。 这是我处
-
将导航抽屉活动扩展到其他活动
我正在尝试创建一个导航抽屉活动,这样我就可以扩展该活动,并按照这个问题链接中给出的答案在所有活动中使用菜单,但我的测试应用程序总是崩溃,下面是我的代码: BaseActivity.java
-
导航抽屉位于Android工具栏下方[重复]
大家好, 我是一名Android编程新手,目前正在开发一款实践应用程序,它或多或少是教程代码的拼凑。 现在我在工具栏下面有一个导航抽屉。我想重新调整xml层次结构,使其与材料设计指南保持一致,并在工具栏上方具有导航抽屉。这似乎是一项足够简单的任务,但就我而言,我似乎无法完成它。 有人能提供一些建议吗? 上面的代码是这里找到的一个稍微修改的版本,由Ratan编写:https://androidbel
-
Flatter-onLaunch中的Firebase云消息导航不起作用
我正在构建一个应用程序,使用FCM接收推送通知。 我想在单击通知时路由到特定屏幕(例如,用户的配置文件)。 在Android系统上,当应用程序刚刚关闭(而不是“终止”)时,它工作得非常好,但当应用程序终止(“终止”)时,它就不工作了。在iOS上,它根本不起作用。 我正在实施它的生活: 通知Shandler: myMainScreen的初始状态: 发送通知的代码(通过外部React管理面板): 有人
-
滚动时更改导航文本和徽标颜色
我对HTML和CSS没有太多的经验。我有一个页面滚动pagepiling.js的网站。我想让我的logo图像和nav文本的颜色在我滚动到下一节时改变,但只是logo和nav中“越过”下一节的部分需要改变(对不起,我的英语没那么好。不知道怎么解释这个)。这意味着当标志和导航文本达到灰色部分,他们必须成为一个不同的颜色像红色或什么的。看看我在CodePen上找到的这段代码,在灰色部分仍然滚动的部分是黑
-
快速更改底部导航应用程序崩溃
我有底部导航与片段和改型api调用 我调用来切换片段,如下所示 洛克卡特 在.java:6606)在java.lang.reflect.method.invoke(method.java)在com.android.internal.os.runtimeinit$methodandargscaller.run(runtimeinit.java:518)在com.android.internal.os
-
颤振导航推送,同时保持相同的Appbar
我目前正在构建一个Flutter应用程序,我正在努力找出实现导航的最佳方式。 null 因此,行为是正确的,因为单击按钮后,ProfilePage会移到主页上。 我的问题是,图形上的appbar应该保持不变,但当个人资料页面被推送时,动画清楚地表明它不是同一个appbar。 > 是否可以动画配置文件页面的条目,而不动画AppBar的重建? 当第二个路由建立在第一个路由之上时,一个新的Appbar建
