《华测导航面经》专题
-
 JS实现灵巧的下拉导航效果代码
JS实现灵巧的下拉导航效果代码本文向大家介绍JS实现灵巧的下拉导航效果代码,包括了JS实现灵巧的下拉导航效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现灵巧的下拉导航效果代码。分享给大家供大家参考。具体如下: 这是一款基于JS实现下拉菜单,是一款灵巧的网站导航条,支持二级显示,向下滑动显示,经典的下拉菜单,JS和CSS共同编写实现,Li菜单列表风格,便于修改,兼容各大主流浏览器,相信你也会喜欢的。 运行
-
如何在Bootstrap导航栏中管理活动状态?
问题内容: 我知道必须在引导程序中手动管理活动类。我已经用jQuery完成了几次。 我最新的项目与react反应。 我知道我不应该在使用react时使用jQuery在dom中设置类。但是,如何正确地做到这一点呢? 问题答案: 您只需要在函数中指定选项卡的值即可。要知道选项卡是否应具有该属性的值,是将其存储在某处。 您如何将某些内容存储在react组件中?您使用。您没有显示任何代码,但是可以简单地跟
-
 基于jQuery实现火焰灯效果导航菜单
基于jQuery实现火焰灯效果导航菜单本文向大家介绍基于jQuery实现火焰灯效果导航菜单,包括了基于jQuery实现火焰灯效果导航菜单的使用技巧和注意事项,需要的朋友参考一下 效果描述为:当鼠标经过某一导航选项的时候,后面的背景图片(上图“圣诞节”后圆角背景)会弹性缓动到该导航选项,如果没有发生单击动作,鼠标移开后,背景图又回到原来的位置。 您可以狠狠地点击这里:demo效果页面 使用说明: 1、需要链接的文件 需要调用的文件有:j
-
 jQuery实现的导航条切换可显示隐藏
jQuery实现的导航条切换可显示隐藏本文向大家介绍jQuery实现的导航条切换可显示隐藏,包括了jQuery实现的导航条切换可显示隐藏的使用技巧和注意事项,需要的朋友参考一下 用jQuery实现一些导航条切换,显示隐藏,主要运用的技术有slideToggle( ),toggeClass( ),toggle( ): 代码如下: 效果图:
-
 第一次接触神奇的Bootstrap菜单和导航
第一次接触神奇的Bootstrap菜单和导航本文向大家介绍第一次接触神奇的Bootstrap菜单和导航,包括了第一次接触神奇的Bootstrap菜单和导航的使用技巧和注意事项,需要的朋友参考一下 本篇将主要介绍Bootstrap的菜单、导航。 本篇开始将引入javascript相关文件,如下: <!-- 放置在body标签结尾处,使页面加载速度更快 --> <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> <
-
 jQuery实现的导航下拉菜单效果示例
jQuery实现的导航下拉菜单效果示例本文向大家介绍jQuery实现的导航下拉菜单效果示例,包括了jQuery实现的导航下拉菜单效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的导航下拉菜单效果。分享给大家供大家参考,具体如下: 效果图: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQu
-
 swiper4实现移动端导航栏tab滑动切换
swiper4实现移动端导航栏tab滑动切换本文向大家介绍swiper4实现移动端导航栏tab滑动切换,包括了swiper4实现移动端导航栏tab滑动切换的使用技巧和注意事项,需要的朋友参考一下 swiper4移动端导航栏tab滑动切换效果,供大家参考,具体内容如下 效果如图: 首先引入swiper的css和js文件 官网下载地址 html结构部分 js部分 css部分 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐
-
导航抽屉,带有片段,只有一个活动
我正在用导航抽屉做一个应用程序。为此,我有一个HomeActivity,它包含我导航抽屉的所有登录、菜单中的选项、视图、标题等。在这里,我设置listenerclick以获取导航元素。此侦听器接收FragmentManager,并使用开关执行以下操作: 将片段替换为我在每个开关情况下需要的片段。 在家庭布局中,我有一个框架布局和抽屉菜单。 Mi的问题是,我只有一个具有framelayout的活动,
-
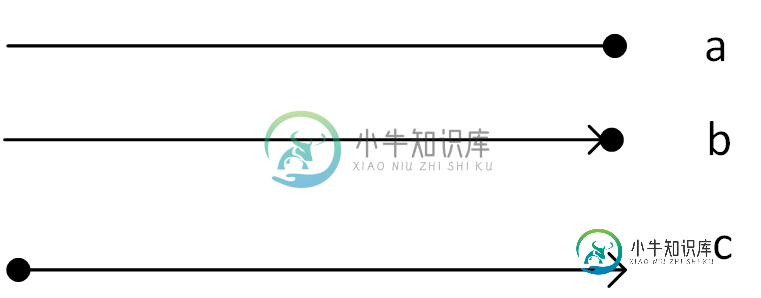
 UML类图:导航和所有权之间的区别
UML类图:导航和所有权之间的区别我读了里面的帖子 UML中分类器拥有的关联和关系拥有的关联 在UML中设置关联最终所有权:这对于可视化范例(或其他UML工具)中生成的代码意味着什么 http://www.uml-diagrams.org/association.html 但是UML类图关联的“导航”和“所有权”之间的区别对我来说仍然不清楚。此外,同时发布了UML 2.5。 该规范规定如下: 类拥有的关联端始终是可导航的,而关联拥
-
Android Jetpack导航-抽屉项目的自定义操作
我正在将新的Jetpack Android导航与抽屉布局结合使用。当在抽屉XML中使用相同的ID并结合导航图中的片段时,一切都按预期工作。我设置了所有内容: 我现在还想触发自定义操作/代码,而不是在单击抽屉菜单中的项目时执行片段事务。我有一个菜单,单击“注销”时想注销用户:
-
每次单击导航抽屉项时刷新片段
我有导航抽屉的BaseActivity,我在其中使用片段管理器在片段布局中显示/隐藏片段,当单击每个导航抽屉项时,我希望每次单击导航项时都刷新我的片段。我尝试了两种方法,例如片段附加/分离,但它不起作用,有谁能帮我在每次点击导航项时刷新我的片段吗。
-
Android导航抽屉嵌套活动与片段方法
首先,我想说的是,我对android开发和gradle都是新手。不适用于java。我有一个支持2.3.6的项目,现在正在使用支持库将其迁移到4.4。我也在使用Gradle,到目前为止,它工作得很好。 我现在使用导航抽屉在应用程序片段之间导航,这些片段过去是活动。抽屉中的一个片段包含列表中某个项目的listview和detail视图。当用户单击列表中的项目并显示其详细信息时,抽屉片段切换其视图。 虽
-
Android-将活动调用到片段中-导航抽屉
我已经从Android官方网站下载了示例项目http://developer.android.com/training/implementing-navigation/nav-drawer.html.我试图了解导航抽屉是如何工作的。所以,我有一个疑问,他们从左侧菜单中为每个项目调用一个片段。在我的项目中,我有一个大活动,我试图通过这个片段调用它: 公共类HomeFragment扩展了片段{ } 但
-
操作栏、导航抽屉和片段回溯管理
我正在我的应用程序中实现以下教程:创建导航抽屉。 我的目标是实现以下行为: 使用一个活动 2 Fragments:FragmentA始终附加。单击按钮时附加FragmentB 当FragmentB可见时,操作栏home按钮是一个从背包中删除FragmentB的向后箭头 当片段B不可见时,操作栏按钮home按钮显示抽屉布局。 如何实现home按钮的转换? 谢谢
-
 Android-将ActionBar返回按钮切换到导航按钮
Android-将ActionBar返回按钮切换到导航按钮我有以下问题: 到此: 使用:
