《华测导航面经》专题
-
js实现导航栏中英文切换效果
本文向大家介绍js实现导航栏中英文切换效果,包括了js实现导航栏中英文切换效果的使用技巧和注意事项,需要的朋友参考一下 思路: ul的高度为li的一半,ul{overflow:hidden} li:hover{margin-top:-40px;} 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
 vue导航栏部分的动态渲染实例
vue导航栏部分的动态渲染实例本文向大家介绍vue导航栏部分的动态渲染实例,包括了vue导航栏部分的动态渲染实例的使用技巧和注意事项,需要的朋友参考一下 根据公司项目的需求,使用的是element-ui的nav-menu组件实现动态渲染左侧导航条的功能,这里我只写到了四级菜单。 代码部分: 数据部分: 注意:因为含有childs的目录是没有路由的,所以可以把它的value值设为空。 效果展示: 这样我们就可以在其他页面引入该组
-
 两种iOS隐藏导航栏的正确方法
两种iOS隐藏导航栏的正确方法本文向大家介绍两种iOS隐藏导航栏的正确方法,包括了两种iOS隐藏导航栏的正确方法的使用技巧和注意事项,需要的朋友参考一下 简介 在项目中经常碰到首页顶部是无限轮播,需要靠最上面显示.有的设置导航栏为透明等一系列的方法,这个可以借助第三方.或者干脆简单粗暴的直接隐藏掉导航栏.可是push到下一个页面的时候是需要导航栏的,如何做了,这里给出两种方法. 第一种做法 -注意这里一定要用动画的方式隐藏导航
-
原生js实现电商侧边导航效果
本文向大家介绍原生js实现电商侧边导航效果,包括了原生js实现电商侧边导航效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 实现原理: 1.点击楼层跳相应楼层,用的是锚点定位 电梯:<a href="#item2">2F 个护家清</a></li> 列表title:<div class="floor-title" id="item2"></div> 这个没什么好说的 2.当点击楼层跳到相应楼
-
Android虚拟导航键的显示隐藏实例
本文向大家介绍Android虚拟导航键的显示隐藏实例,包括了Android虚拟导航键的显示隐藏实例的使用技巧和注意事项,需要的朋友参考一下 代码如下: 关键代码部分其实已经在上方了,现在来说说几个FLAG: 1.View.SYSTEM_UI_FLAG_LOW_PROFILE 这个Flag设置之后你会发现整个屏幕中的系统控件部分的背景包括控件本身的会变暗或者消失,比如状态栏中的某些图标,但这个只是系
-
PHPCMS V9 添加二级导航的思路详解
本文向大家介绍PHPCMS V9 添加二级导航的思路详解,包括了PHPCMS V9 添加二级导航的思路详解的使用技巧和注意事项,需要的朋友参考一下 今天看了看phpcms 写到二级导航时发现点问题,查询导航栏的信息时返回的$r[arrchildid]与自己想象的不符,文档上说是返回子栏目id但是却有些不同。 开始的思路: 大致思路:查询该文档下是否有子栏目id,如果有则输出二级导航。代码中第5行是
-
 jQuery 实现侧边浮动导航菜单效果
jQuery 实现侧边浮动导航菜单效果本文向大家介绍jQuery 实现侧边浮动导航菜单效果,包括了jQuery 实现侧边浮动导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。 这种菜单功能分为两部分: 1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现; 2、滚动页面的时候,菜单项的选中状态要跟着改
-
 jquery动感漂浮导航菜单代码分享
jquery动感漂浮导航菜单代码分享本文向大家介绍jquery动感漂浮导航菜单代码分享,包括了jquery动感漂浮导航菜单代码分享的使用技巧和注意事项,需要的朋友参考一下 这是一款基于jquery实现动感漂浮导航菜单的特效代码,菜单可以上下浮动,动感十足,为自己的网站增加了活力,是一款非常实用的导航菜单特效源码。 运行效果图: 点击:下载源码 为大家分享的jquery动感漂浮导航菜单代码如下 如果大家还想深入学习,可以点击jQuer
-
 单击底部导航视图时数据重置
单击底部导航视图时数据重置我的天气应用程序上有一个底部导航视图,其中包含3个面板(今天,每小时 以下是问题的说明: 我希望无论单击那些导航视图,数据都保持不变。 我试过使用https://stackoverflow.com/a/60201555/16020235建议但它失败了,只有一个例外: 我发现很难实现他的代码,关于这个问题的其余建议都是用kotlin编写的。 拜托我该怎么解决这件事? 以下是我的代码: my_nav.
-
清除Android导航组件中的后台堆栈
当显示主片段时,我试图清除后堆栈中的所有片段。在导航图中,我添加了这个动作 在登录片段中。我尝试了findNavController()。导航(LoginFragmentDirections.actionLoginFragmentToHomeFragment()) 和 我从这里的文件中了解到https://developer.android.com/guide/navigation/navigat
-
后栈在Jetpack导航中无法正常工作
我创建了一个简单的演示项目来测试Android Jetpack导航组件的默认后台功能<我有一个主要活动和两个片段。应用程序运行时会显示主片段。主片段有一个按钮。点击导航到另一个片段<但是每当我按下“系统后退”按钮时,我的整个应用程序就完成了,而不是通常的后堆栈行为,我应该看到主片段<感谢您的帮助。提前谢谢 代码如下: main活动。千吨 活动_main。xml(主要活动的布局) HomeFragm
-
Android导航返回(汉堡)总是带出抽屉
因此,我构建了一个应用程序,其中包含一些主页作为顶级目标片段。用户可以在主页(一、二、三等)中单击以调出更多详细信息片段(page_one_item1_details、page_two_item3_details等)。这样做时,汉堡按钮会像预期的那样变成向后箭头。 如果我单击Android后退按钮,应用程序将按预期返回主页片段,但如果我单击顶部后退按钮(代替汉堡包),它会弹出抽屉而不是返回。有人能
-
Jetpack Android导航组件销毁/重建的碎片
我正在尝试在我现有的应用程序中使用Jetpack的架构组件实现导航。 我有一个单一的活动应用程序,其中主要片段(。因此,当按下back时,将分离细节片段,并再次显示ListFragment。 对于导航架构,这是自动处理的。不是添加它被替换的新片段,因此片段视图被销毁,而是在按下back以重新创建视图时调用和。 我知道这是一个很好的模式,用于LiveData和ViewModel,以避免使用超过必要的
-
具有多个顶级目的地的导航图
我在空闲时间实现了一个android应用程序(在Kotlin中,但这与问题无关),我尝试使用android jetpack和新的库。我有一个带有导航抽屉的活动。我试着遵循sunflower应用程序示例。它在主活动中使用以下组合来启用导航抽屉后面的逻辑: 注意:当在抽屉菜单中单击时,它会自动导航到正确的片段,并关闭抽屉,保持它们被选中等。所有的样板代码。这很整洁,也很有效。据我所知,抽屉菜单项的ID
-
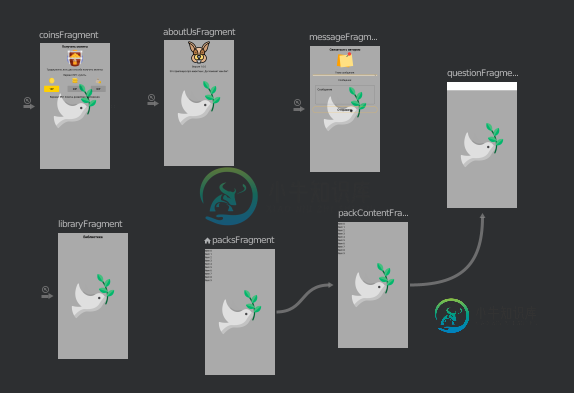
 使用导航组件从Backback中解开碎片
使用导航组件从Backback中解开碎片我有X、A、B片段,我使用导航架构组件在它们之间导航。 片段A、B特异性,但片段X可以是任何(C、D、...); 底部导航中的片段A和B及其“导航图标”始终在屏幕上,这意味着用户可以随时从任何片段(包括A和B)转到A或B: <代码>X- <代码>X- <代码>A- <代码>A-
