《华测导航面经》专题
-
 Android使用BottomNavigationBar实现底部导航栏
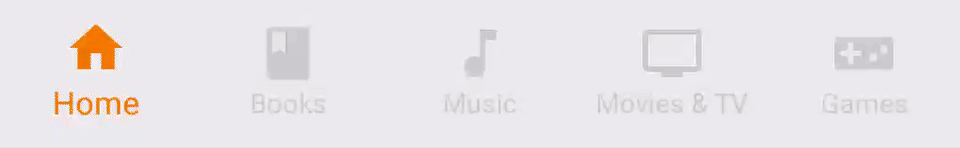
Android使用BottomNavigationBar实现底部导航栏本文向大家介绍Android使用BottomNavigationBar实现底部导航栏,包括了Android使用BottomNavigationBar实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现底部导航栏的具体代码,供大家参考,具体内容如下 展示 MODE_FIXED+BACKGROUND_STYLE_STATIC效果 DE_FIXED+BACKGR
-
微信小程序 wxapp导航 navigator详解
本文向大家介绍微信小程序 wxapp导航 navigator详解,包括了微信小程序 wxapp导航 navigator详解的使用技巧和注意事项,需要的朋友参考一下 微信小程序 wxapp导航 navigator 最近微信小程序非常火,朋友圈,微博,论坛等地方都在刷屏,因为这是搞前端的春天,前端工程师可以赚一把了,所以业余就学习了微信小程序的知识,这里记录下 : navigator 属性名 类型 默
-
 jquery实现垂直手风琴导航栏
jquery实现垂直手风琴导航栏本文向大家介绍jquery实现垂直手风琴导航栏,包括了jquery实现垂直手风琴导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jquery实现垂直手风琴导航栏的具体代码,供大家参考,具体内容如下 做项目时第一次做垂直手风琴导航栏便记录下来 使用jQuery更简单 扩展浏览器支持本例采用jQuery1.12.4版 前端HTML: CSS样式: 引入jQuery: 以上就是本文的
-
 UML图中的可导航性是什么?
UML图中的可导航性是什么?UML图中的可导航性示例是什么?我的教授提供了下图,但我似乎无法弄清楚:
-
如何使用reactjs和redux处理导航
我正在使用react router和react router redux处理我页面上的导航。我需要在组件内以编程方式更改url。我试着用这个方法:历史。推送实现这一点,但此方法只是更改url,与此url关联的组件不会更新。此应用程序是带有分页的简单列表,因此当我切换到下一页时,url会更改为例如/posts/1到/posts/2,但视图不会更新。我认为这应该是这样的: 用户单击分页项并单击处理程序
-
IllegalArgumentException:导航目标xxx对此NavController未知
当我尝试从一个片段导航到另一个片段时,我对新的Android导航架构组件有一个问题,我得到了一个奇怪的错误: 除此之外,其他导航都可以正常工作。 我使用片段的函数findNavController()访问导航控制器。 任何帮助将不胜感激。
-
将switch语句添加到导航抽屉
我正在学习android和java的编程,需要一些关于android上“导航抽屉”的帮助。 我正在努力为抽屉项的单击侦听器添加一个switch语句,我使用的代码取自以下示例:http://hmkcode.com/android-creating-a-navigation-drawer/ 我应该如何准确地处理switch语句,以便从触摸其中一个项目开始新的活动? 非常感谢。 编辑 public vo
-
弹出碎片后导航抽屉打开
所以我有一个活动,其中有一个片段,片段有一个导航抽屉和页面的内容。当我打开抽屉并单击一个项目时,片段被替换为一个新片段。当我按下后退按钮时,我在片段管理器上调用popBackStack,它返回到第一个片段,但导航抽屉是打开的。 有几件事要注意:当按下抽屉中的一个项目时,我在抽屉布局上调用关闭抽屉,当片段被替换时抽屉关闭。如果我按下操作栏中的UP按钮,我可以用新的主片段替换片段容器,但我更喜欢能够将
-
Android导航抽屉-手动更新片段
我是一名iOS开发者,我开始尝试将我的一个应用程序移植到Android。一切都很顺利,直到我遇到了一个问题,这让我在过去几天里步履维艰。 我的应用程序使用的是导航抽屉模板,工作正常。通过点击所需的导航项,我可以很容易地在片段之间切换。然而,问题是当我试图从现有片段中切换内容时。换句话说,我的一个片段上有一个按钮,单击时,我希望它用另一个片段替换内容。我已经使用以下代码实现了这一点: 当此代码切换到
-
Android:导航抽屉和音频播放器
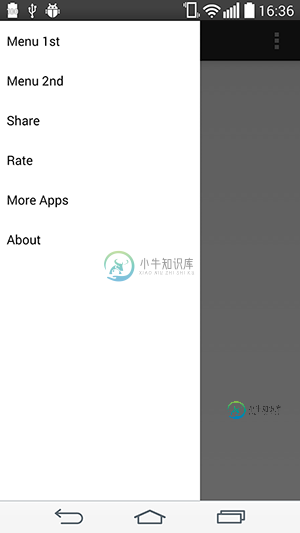
我正在使用导航抽屉开发一个应用程序,抽屉包含3个项目和一个片段。从抽屉列表中选择项目时,相应的数据以片段形式显示。 我使用了与此链接中相同的示例 现在我想在上面使用的同一个例子中做的是: 1.将操作栏自定义为:删除应用程序图标,更改标题文本的颜色和背景,保持导航切换按钮不变。 2、在片段中播放音频。音频文件位于原始文件夹中。按钮有:播放、暂停、停止、搜索栏。 3.3音频文件应位于原始文件夹中,并根
-
更改片段内的导航抽屉项
我有一个主活动启动导航抽屉。 也有一些片段。 我需要从片段内部更改导航抽屉列表的标题。 我尝试了这个内部片段: 但是到目前为止还没有运气。这是我的主要活动: 在主活动类中使用相同的方法有效,但在片段中无效。我不知道如何更新字符串并通知抽屉此更改!
-
 操作栏顶部的Android导航抽屉
操作栏顶部的Android导航抽屉我正试图把导航抽屉放在动作栏上,当它像这个应用程序一样向右滑动时:[已删除] 这是我的主要活动布局: 关于stackoverflow的其他一些问题与此类似,但建议所有答案都使用滑动菜单库。但这个应用程序他们仍然使用Android。支持v4.widget。抽屉式布局,他们成功了。不要问我怎么知道他们使用标准的导航抽屉,但我肯定。 非常感谢你的帮助。 这是最终的解决方案:多亏了@Peter Cai,这
-
右侧导航抽屉操作栏切换
我已经设置了一个左右两侧的导航抽屉。除了一件事,一切都很好。 我希望我的另一个动作栏项目切换右边的抽屉菜单。正常的左边动作栏切换效果很好。谷歌Android应用程序通知面板是我希望动作模仿的。 下面是我用来设置右侧切换的代码(现在它在单击时强制关闭): 如果有人知道怎么做,如果你能让我知道就太好了! 谢谢
-
导航栏更改颜色javascript不工作
在这里,我尝试在向下滚动时修改导航栏。我读到这个问题: 滚动后更改导航栏颜色? 向下滚动时导航栏中的转换 引导导航栏将颜色更改为滚动 我不能让它在我的网站上工作,我不明白这个问题: HTML: CSS: JS: 根据我的理解,当向下滚动超过导航栏的大小时,它应该会改变颜色。 我认为这可能是一个问题,因为导航栏的高度在这里没有明确定义,所以我尝试添加: CSS 它仍然不起作用,所以我也尝试使用这里提
-
滚动后更改导航栏背景色
我的导航栏有一个透明的背景,当用户向下滚动时,我想添加一个不同的背景。 我使用了这个问题的代码:滚动后更改导航条颜色? 我的代码现在如下所示: 当我向下滚动时,一切正常,背景和不透明度适用,但当我向后滚动到顶部时,这种样式仍然存在。我希望它更改回没有背景的默认样式。 谢啦
