《华测导航面经》专题
-
 华为前端一面二面面经
华为前端一面二面面经部门:华为云-公共服务(大前端团队) 一面(9月27号) 哪个项目对你成长帮助最大,详细介绍 图片懒加载怎么做的 对http协议的理解 http 2.0对前端开发的影响 项目中哪一块做的比较满意 防抖是什么,怎么实现 CSRF攻击的详细流程 怎么防备CSRF攻击 什么样的代码能称为好的代码 算法题:解析url中的信息和参数 二面(9月27号) cookie和localStorage的区别 loca
-
如何使用嵌套navGraph和底部导航视图进行导航
我有3个项目的底部导航视图,我的如下所示: 底部导航视图中带有嵌套navGraph片段的导航工作正常,但是如果我导航到,它在嵌套navGraph之外,并且我单击其他项目/片段,我无法导航到其他片段,我基本上被困在这个屏幕上。 我检查了一下,如果我把
-
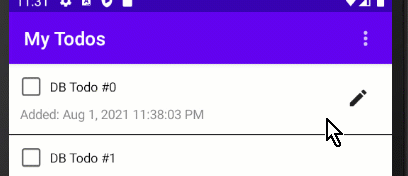
 使用撰写导航进行导航时顶部应用栏闪烁
使用撰写导航进行导航时顶部应用栏闪烁我有2个屏幕,它们都有自己的和。当我使用 Jetpack Navigation Compose 库在它们之间导航时,应用栏会闪烁。为什么会发生这种情况,我该如何摆脱这种情况? 法典: 导航: Todo列表屏幕<代码>脚手架<代码>带有<代码>TopAppBar<代码>: 使用 添加/编辑屏幕:
-
更改导航栏文本颜色引导
我现在有一段html,它代表我的导航栏的相关部分: 我有一个css,我希望用它来改变导航栏的文本颜色: 唯一的问题是文本颜色保持不变。我还看到一个非常相似的问题没有解决。我打赌谁能解决这个问题,谁就能解决另一个问题。
-
 降低引导3.0导航栏的高度
降低引导3.0导航栏的高度我试图降低bootstrap 3.0导航栏的高度,该高度用于固定顶部行为。这里我使用的是代码。 HTML CSS 后果 从屏幕上看,导航条的输出减少了,但高度并没有减少。原始高度以粉红色显示。 上面的css脚本在bootstrap 2中几乎可以正常工作* 有没有办法适当降低高度。
-
引导-删除导航栏边框半径
我用以下超文本标记语言制作了页脚: 当我把它设置为固定时,一切都很完美。但是当我把页脚设置为不固定时,它不在页面底部(浮动),并且有边框半径。如何将它设置为页面底部(不固定)并删除边框半径? 任何指导都将非常感激。
-
 航旅纵横面经
航旅纵横面经前端岗 只问了VUE js 和css 还有es6八股 感觉问了几十个问题 但是面试官和hr 人很好 具体的过两天有时间再写
-
 华为 一二面+业务主管面(解决方案测试)
华为 一二面+业务主管面(解决方案测试)一二面一天面完(9.23) 问的问题和网上差不多 测试+计网 感觉复盘了笔试考的东西 外加问了云的知识(因为是云计算) 面完十分钟左右就有短信通知结果 主管面(9.24) 临时通知,一二面的第二天 开放性问题居多 特别问了研究生生活作息 泡池子 #面经##华为#
-
由于底部导航,代码欺骗验收测试失败
我的一个测试使用了代码欺骗,当我尝试点击一个链接时,窗口滚动到浏览器认为它应该去的地方,但是,我的站点有一个导航栏附在窗口的底部,所以当浏览器停止滚动时,底部导航覆盖了链接。 正因为如此,测试失败了。有人知道如何配置它来滚动更远一点吗?使用Codeception 1.8.5。 谢谢
-
导航抽屉动画未能通过浓缩咖啡测试
-
 华为线下一二面面经
华为线下一二面面经一面-说了好多不知道 自我介绍 问主要学的什么课程,在学校哪些课学的比较好 C和JAVA有什么区别 JAVA有哪些特点,深入讲讲 继承封装多态,详细讲讲 继承有什么缺点,继承有什么用 我提到适配器模式,有哪些设计模式,详细讲讲 redis跟MySQL什么区别 redis和MySQL通常用在什么时候 redis和MySQL之间的读写怎么更快 redis一致性怎么保证 MySQL事务,索引 mysql
-
 华为暑期技术面面经
华为暑期技术面面经总耗时 55min 自我介绍 你的主语言是什么 说说java语言的优势 面向对象三大特性 多态体现在哪几个方面 有一个父类和子类,都有静态的成员变量、静态构造方法和静态方法,在我new一个子类对象的时候,加载顺序是怎么样的 说说你知道什么数据结构 说说java的数据结构 说说HashMap怎么put的 为什么HashMap链表要转成红黑树 说说消息队列,如果我有两个consumer在消费Kafka
-
 华为 数据存储 华储班 实习 技术面试 面经
华为 数据存储 华储班 实习 技术面试 面经自我介绍 讲自己熟悉的语言py,熟悉算法,讲自己的性格(两三句),花了不少时间讲家国情怀和国际形势(两三句),到科技封锁,然后引出华储班(基础技术) 项目介绍很水,大三摆烂生,就稍微讲了一个基于数据湖的项目 总共一两分钟吧,hr没给时间限定 学习经历 问:课程 答:计网 计组 数据库 数据结构 操作系统 都是认真学过的 问:专业方向 答:互联网+金融(完全不对口TAT) 项目介绍 期间会询问了有关
-
selenium:ManagedPromise :: 32 {[[PromiseStatus]]:“待定”}消息,然后导航到页面
问题内容: 我尝试了以下selenium-webdriverJS代码: 预期: 导航到给定的URL,找到元素,然后按如下所示打印属性: 实际: 在导航到URL本身之前,显示以下消息: 环境: 问题答案: 您需要从使用以下方法返回的承诺中提取值: 所有的webdriver命令都将诺言作为诺言管理器的一部分返回。这使您能够编写 不必像这样将它们链接起来: 但是,和许多Webdriver JS命令一样,
-
顶部导航栏阻止页面的顶部内容
问题内容: 我有这个Twitter Bootstrap代码 但是,当我查看页面的开头时,导航栏阻止了页面顶部附近的某些内容。关于如何使它在查看页面顶部时将其其余内容压低的想法,以便使内容不会被导航栏阻止? 问题答案: 添加到您的CSS: 从Bootstrap文档: 除非您在正文顶部添加填充,否则固定的导航栏将覆盖您的其他内容。
