《华测导航》专题
-
 引导导航栏链接边框
引导导航栏链接边框我试图简单地在 元素周围放置一个边框,但是Bootstrap navbar 元素的边框向上到navbar的顶部和底部,这与图片中的情况不同。以下是我努力的样子: 我尝试使用的CSS只是一个简单的边框: 我尝试在链接周围设置边距,但这会使链接与其他链接脱节。我还尝试将SIGN UP按钮包装在div中,但这会使它失去很多引导属性。 有没有什么简单的方法,让我把这个边框周围的注册链接,而不必对抗引导?
-
 居中引导导航栏[重复]
居中引导导航栏[重复]我想创建一个居中的引导导航栏与标志。我是这样看的: 我怎样才能做到这一点呢?
-
引导导航栏下拉故障
因此,我刚刚从bootswatch复制了navbar表单的代码片段,并直接导入了所需的JQuery、bootstrap css和js文件,如下面的代码片段所示。当浏览器调整大小时,它会做出响应,但当我单击按钮以获取导航栏的下拉菜单时,它会出现故障,不会下降并停留在那里,而是自动切换回原来的状态。 代码中没有任何调整或更改,它在bootswatch网站上运行良好,但这里没有。有人能解释一下原因并给出
-
react-导航的堆栈导航器
我需要一些关于react原生应用程序的社区建议。我是一个全新的人,不理解其中的一些基本区别。 关于反应本地文档创建StackNavigator的示例建议如下:从“反应导航堆栈”导入{createStackNav导航仪}; 我发现很多人使用下面的样式导入{堆栈导航器,Tab导航器}从“反应导航”; 为什么人们使用以上两种不同的风格?哪一个更合适,为什么? react-navigation-stack
-
快捷导航(标签栏导航)
本功能是响应大家需求,后期加上的,其实本人在公司项目或者个人项目中是不太使用该功能的。以前那些传统后台框架往往会包含此功能,由于以前的后台项目大部分都是多页面的形式,所以标签栏导航功能还是具有一定意义的,大部分都是基于 iframe 的方式实现的。 但随着时代的发展,现在的后台项目几乎都是 spa(single page web application 单页面开发),再使用以前的方案来实现标签导航
-
华为推送工具包:令牌在华为手机上返回空
在我get,但是中也没有给出令牌。 检索令牌的代码: 结果也不例外。但是令牌是空的(请参见最后一行日志)。 关于手机和应用程序的信息: 手机:华为Y7P Android系统:10 EMUI:10.1.0 agconnect: 普希基特: agconnect-core: 自动初始化: 英国皇家海军服务: null null
-
如何使用华为push Kit API向华为设备发送推送?
80300002:没有向这些TMID发送消息的权限
-
导入导出
可以将本地文档导入到幕布中,也可以将幕布中的文档导出到本地,支持Word、PDF、HTML、OPML、FreeMind等多种格式。 导入 在文档列表主页面点击「新建」,可以选择导入OPML文件(.opml格式)或者FreeMind文件(.mm格式)。 导出 在文档编辑页面点击右上角「更多」选项: 导出/下载:将该文档导出到本地,支持Word、PDF、HTML、OPML格式; 打印:使用打印机打印该
-
导出向导
导出向导 让你从表、视图或查询结果导出数据到任何现有的格式。你可以保存设置成设置文件用作设置计划。注意:Navicat Essentials 只支持导出基于文本的文件,例如 TXT、CSV、HTML、XML 和 JSON 文件。 要打开导出向导,从对象列表工具栏点击 导出向导。 设置导出文件格式(步骤 1) 为目标文件选择一个有效的导出格式。 注意: Excel 文件格式是根据你的计算机里安装的
-
导入向导
导入向导 让你从 CSV、TXT、XML、DBF 以及更多格式导入数据到表。你可以保存设置成设置文件用作设置计划。注意:Navicat Essentials 只支持导入基于文本的文件,例如 TXT、CSV、HTML、XML 和 JSON 文件。 要打开导入向导,从表的对象列表工具栏点击 导入向导。 提示:你可以拖曳一个支持的文件到表的对象列表窗格或到连接窗格的一个数据库或模式。Navicat 将会
-
引导导航中的居中对齐导航项目[重复]
我试图将导航栏项目水平居中对齐,但它们向左对齐。 有人能帮忙吗? 这是一个桌面问题-只是要明确,我有这个问题在桌面级别。 这是我目前的代码: 演示:https://jsfiddle.net/cjoasysz/
-
Vim导航
主要内容:基本导航,导航到线条,单词导航,使用跳跃Vim非常支持高级导航。 在本章中,将讨论一些有助于提高生产率的流行导航技术。 基本导航 在基本导航中,可以按位置向左,向右,向上和向下导航。 以下命令可用于此 - 编号 命令 描述 1 将光标向左移动一个位置 2 将光标向右移动一个位置 3 将光标向上移动一行 4 将光标向下移动一行 要执行多位置导航,请使用这些命令编号。 例如,要从当前行导航下方的光标行,请执行以下命令 - 也可以将数字与剩余
-
ionic 导航
主要内容:ion-nav-view,ion-view,ion-nav-bar,ion-nav-buttons,ion-nav-back-button,nav-clear,ion-nav-title,nav-transition,nav-direction,$ionicNavBarDelegate,$ionicHistoryion-nav-view 当用户在你的app中浏览时,ionic能够检测到浏览历史。通过检测浏览历史,实现向左或向右滑动时可以正确转换视图。 采用AngularUI路由器模块等
-
Bootstrap4 导航
主要内容:实例,导航对齐方式,实例,垂直导航,实例,选项卡,实例,胶囊导航,实例,导航等宽,实例,胶囊下拉菜单,实例,选项卡下拉菜单,实例,动态选项卡,实例,胶囊状动态选项卡,实例如果你想创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类: 实例 <ul class="nav"> <li class="nav-item"> <a class="nav-link" href="#">Li
-
 Tableau导航
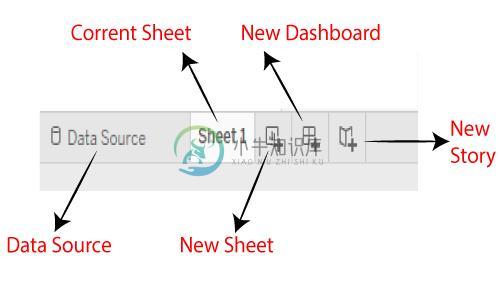
Tableau导航可以使用下图解释工作簿的Tableau导航: 数据源: 可以使用“数据源”选项卡修改现有数据源,创建或添加新数据源,该选项卡位于Tableau桌面窗口的底部。 当前表:当前表是目前正在工作的一张工作簿。此选项卡中提供了工作簿中存在的所有仪表板,工作表和故事板。 新工作表:选项卡中显示的新工作表图标用于在Tableau工作簿中创建新工作表。 新仪表板:选项卡中显示的新仪表板图标用于在Tableau工
