《嵌入式面经》专题
-
如何获得输入的包含形式?
问题内容: 当我仅具有对该INPUT的引用时,需要获得对该INPUT的FORM父级的引用。JavaScript有可能吗?如果愿意,请使用jQuery。 这不起作用: 问题答案: 作为输入的本机DOM元素还具有指向它们所属形式的属性: IE 4.0+,Firefox 1.0+,Opera9.0+支持输入字段的属性,这是jQuery保证的更多浏览器,因此您应该坚持这一点。 如果这是另一种类型的元素(不
-
正则表达式中的插入符号
-
Java国际化(i18n)设置舍入模式
在这个例子中,我们将演示如何设置舍入模式。 文件:IOTester.java - 执行上面示例代码,得到以下结果 -
-
C ++:以编程方式初始化输入
问题内容: 如果我们有以下代码片段: 在终端中,输入请求如下所示 如何以编程方式模拟用户的输入。 问题答案: 这是一个示例,该示例如何使用函数来操纵的输入缓冲区,以从检索假输入 看到它正常工作 另一个选择(与JoachimPileborg在其评论恕我直言中所说的更接近)是将阅读代码放入单独的函数中,例如 这使您可以进行不同的测试和生产要求,例如
-
Adobe Muse 响应式设计快速入门
注意: Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。 当您创建一个响应式网站时,根据特定的设备、操作系统或产品品牌,添加断点也许没什么帮助。经验表明,基于这些因素定义断点将需要大量维护。而您的网站布局和内容应该确定了添加断点的方法和位置。 往下阅读以了解使用 Adobe Muse 创建响应式
-
 maven实现jar包导入+导出方式
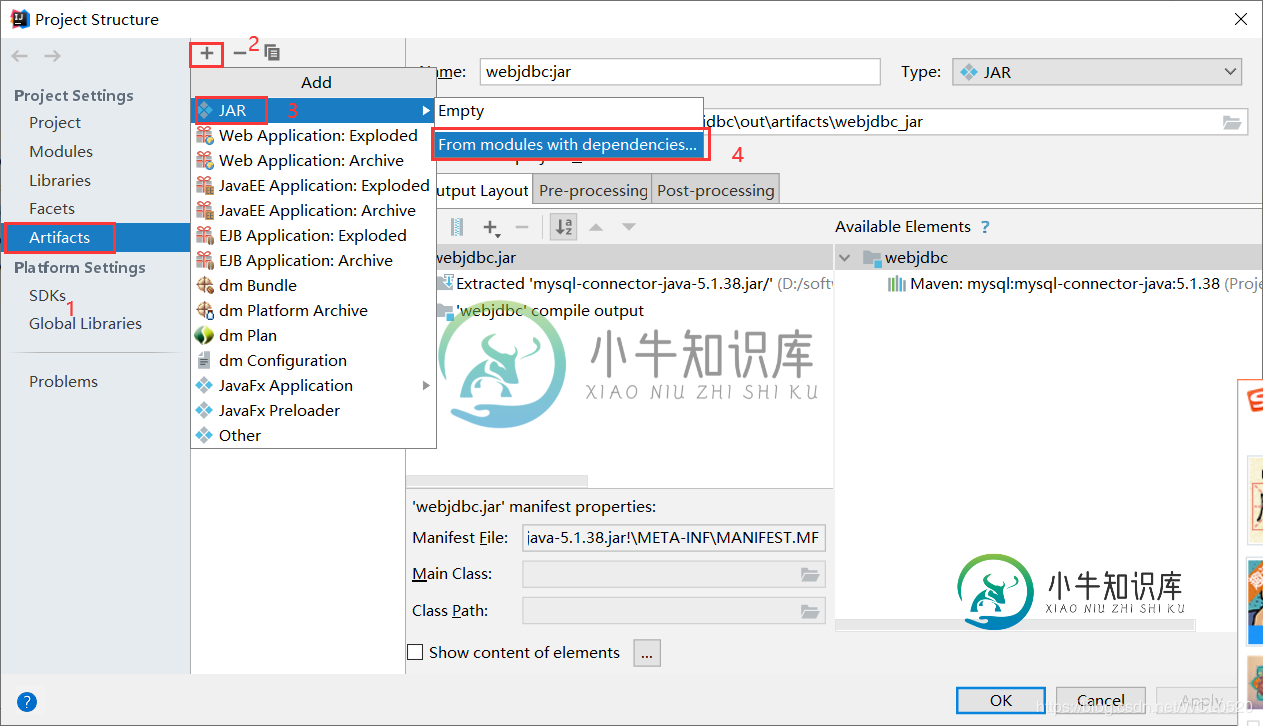
maven实现jar包导入+导出方式本文向大家介绍maven实现jar包导入+导出方式,包括了maven实现jar包导入+导出方式的使用技巧和注意事项,需要的朋友参考一下 普通 jar 包的导出 1.点击 file 中的project.structor=>选择Artifacts=>+=>选择 jar+=>选择from modules with dependencies 2.如果你的 jar 包具有主函数main,即为可执行jar包则
-
Matplotlib 3D plot-输入数据的2D格式?
问题内容: 我正在用matplotlib绘制两个参数的函数。我复制了一个 matplotlib教程中的示例,并使用我自己的输入数据进行转换:向量 X和Y(在-3:3中等分数字)和Z=峰值(X,Y)和峰值a 我定义的函数befohand。怎么了? Thanks for advice! 问题答案: 你需要生成网格。十、 必须是2D数组和Z数组
-
如何以UTF-8格式写入文件?
问题内容: 我有一堆不是UTF-8编码的文件,我正在将网站转换为UTF-8编码。 我对要保存在utf-8中的文件使用了简单的脚本,但是文件以旧编码保存: 如何以utf-8编码保存文件? 问题答案: file_get_contents / file_put_contents不会神奇地转换编码。 您必须显式转换字符串。例如使用或。 尝试这个: 或者,使用PHP的流过滤器:
-
Spring注入Bean的一些方式总结
本文向大家介绍Spring注入Bean的一些方式总结,包括了Spring注入Bean的一些方式总结的使用技巧和注意事项,需要的朋友参考一下 通过注解注入Bean 背景 我们谈到Spring的时候一定会提到IOC容器、DI依赖注入,Spring通过将一个个类标注为Bean的方法注入到IOC容器中,达到了控制反转的效果。那么我们刚开始接触Bean的时候,一定是使用xml文件,一个一个的注入,就例如下面
-
JavaScript组合模式---引入案例分析
本文向大家介绍JavaScript组合模式---引入案例分析,包括了JavaScript组合模式---引入案例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript组合模式。分享给大家供大家参考,具体如下: 首先: 使用一个例子来引入组合模式,需求为 (1)有一个学校有2个班(一班,二班) (2)每个班级分2个小组(一班一组,一班二组,二班一组,二班二组) (3)学校计算
-
 EL表达式入门必看篇(推荐)
EL表达式入门必看篇(推荐)本文向大家介绍EL表达式入门必看篇(推荐),包括了EL表达式入门必看篇(推荐)的使用技巧和注意事项,需要的朋友参考一下 为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法。 JSP EL语言定义 E L(Expression Language)目的:为了使JSP写起来更加简单。 表达式语言的灵感来自于 ECM
-
docx4j从其他导入样式。docx问题
我从这里得到代码:Docx4j从一个. docx导出样式,并在另一个. docx中使用它 所以我从模板导入样式。docx,我在那里创建了自己的Heading1 ant标题样式。其工作,我在以下代码中有问题: 如果我添加了这个光谱仪,在创建的. docx文件中,标题样式将是默认的docx4j样式,但是Heading1将与template.docx.中的相同。如果我将“标题”更改为“标题1”,我有同样
-
深入理解java三种工厂模式
本文向大家介绍深入理解java三种工厂模式,包括了深入理解java三种工厂模式的使用技巧和注意事项,需要的朋友参考一下 适用场合: 7.3 工厂模式的适用场合 创建新对象最简单的办法是使用new关键字和具体类。只有在某些场合下,创建和维护对象工厂所带来的额外复杂性才是物有所值。本节概括了这些场合。 7.3.1 动态实现 如果需要像前面自行车的例子一样,创建一些用不同方式实现同一接口的对象,那么可以
-
Chrome中的样式输入[type=date][重复]
我正在使用html5日期输入,但在新表单中Chrome没有正确显示完整值。格式是DD-MM-YYYY,但YYYY部分显示为空白。不过,我可以看到值在那里。 似乎输入右侧的空白是为控件保留的(交叉到清除值、上/下箭头、下拉箭头)。 我没有空间来扩大输入范围。如何使完整日期可见? 例子:http://jsfiddle.net/U6MYy/
-
 kubernetes群集模式,什么是入口url?
kubernetes群集模式,什么是入口url?在我有一个vm(centos 7.4,主机名kube-2.novalocal,ip
