EL表达式入门必看篇(推荐)
为了使JSP写起来更加简单。表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法。
JSP EL语言定义
E L(Expression Language)目的:为了使JSP写起来更加简单。
表达式语言的灵感来自于 ECMAScript 和 XPath 表达式语言,它提供了在 JSP 中简化表达式的方法。它是一种简单的语言,基于可用的命名空间(PageContext 属性)、嵌套属性和对集合、操作符(算术型、关系型和逻辑型)的访问符、映射到 Java 类中静态方法的可扩展函数以及一组隐式对象。
EL 提供了在 JSP 脚本编制元素范围外使用运行时表达式的功能。脚本编制元素是指页面中能够用于在 JSP 文件中嵌入 Java 代码的元素。它们通常用于对象操作以及执行那些影响所生成内容的计算。JSP 2.0 将 EL 表达式添加为一种脚本编制元素。
一、JSP EL简介
1、语法结构
${expression}
2、[ ]与.运算符
EL 提供"."和"[ ]"两种运算符来存取数据。
当要存取的属性名称中包含一些特殊字符,如.或?等并非字母或数字的符号,就一定要使用"[ ]"。例如:
${user.My-Name} 应当改为${user["My-Name"]}
如果要动态取值时,就可以用"[ ]"来做,而"."无法做到动态取值。例如:
${sessionScope.user[data]}中data 是一个变量
3、变量
EL存取变量数据的方法很简单,例如:${username}。它的意思是取出某一范围中名称为username的变量。
因为我们并没有指定哪一个范围的username,所以它会依序从Page、Request、Session、Application范围查找。
假如途中找到username,就直接回传,不再继续找下去,但是假如全部的范围都没有找到时,就回传null。
| 属性范围 |
EL中的名称 |
| Page |
PageScope |
| Request |
RequestScope |
| Session |
SessionScope |
| Application |
ApplicationScope |
二、JSP EL 中的有效表达式
有效表达式可以包含文字、操作符、变量(对象引用)和函数调用。我们将分别了解这些有效表达式中的每一种:
1、文字
JSP 表达式语言定义可在表达式中使用的以下文字:
| 文字 |
文字的值 |
| Boolean |
true 和 false |
| Integer |
与 Java 类似。可以包含任何正数或负数,例如 24、-45、567 |
| Floating Point |
与 Java 类似。可以包含任何正的或负的浮点数,例如 -1.8E-45、4.567 |
| String |
任何由单引号或双引号限定的字符串。对于单引号、双引号和反斜杠,使用反斜杠字符作为转义序列。 必须注意,如果在字符串两端使用双引号,则单引号不需要转义。 |
| Null |
null |
2、操作符
JSP 表达式语言提供以下操作符,其中大部分是 Java 中常用的操作符:
| 术语 |
定义 |
| 算术型 |
+、-(二元)、*、/、div、%、mod、-(一元) |
| 逻辑型 |
and、&&、or、||、!、not |
| 关系型 |
==、eq、!=、ne、、gt、<=、le、>=、ge。 可以与其他值进行比较,或与布尔型、字符串型、整型或浮点型文字进行比较。 |
| 空 |
空操作符是前缀操作,可用于确定值是否为空。 |
| 条件型 |
A ?B :C。根据 A 赋值的结果来赋值 B 或 C。 |
3、隐式对象
JSP 表达式语言定义了一组隐式对象,其中许多对象在 JSP scriplet 和表达式中可用:
| pageContext |
JSP 页的上下文。它可以用于访问 JSP 隐式对象,如请求、响应、会话、输出、servletContext 等。 例如,${pageContext.response} 为页面的响应对象赋值。 |
此外,还提供几个隐式对象,允许对以下对象进行简易访问:
| 术语 |
定义 |
| param |
将请求参数名称映射到单个字符串参数值(通过调用 ServletRequest.getParameter (String name) 获得)。 getParameter (String) 方法返回带有特定名称的参数。表达式 $(param.name) 相当于 request.getParameter (name)。 |
| paramValues |
将请求参数名称映射到一个数值数组(通过调用 ServletRequest.getParameter (String name) 获得)。 它与 param 隐式对象非常类似,但它检索一个字符串数组而不是单个值。表达式 ${paramvalues.name) 相当于 request.getParamterValues(name)。 |
| header |
将请求头名称映射到单个字符串头值(通过调用 ServletRequest.getHeader(String name) 获得)。 表达式 ${header.name} 相当于 request.getHeader(name)。 |
| headerValues |
将请求头名称映射到一个数值数组(通过调用 ServletRequest.getHeaders(String) 获得)。 它与头隐式对象非常类似。表达式 ${headerValues.name} 相当于 request.getHeaderValues(name)。 |
| cookie |
将 cookie 名称映射到单个 cookie 对象。向服务器发出的客户端请求可以获得一个或多个 cookie。 表达式 ${cookie.name.value} 返回带有特定名称的第一个 cookie 值。如果请求包含多个同名的 cookie,则应该使用 ${headerValues.name} 表达式。 |
| initParam |
将上下文初始化参数名称映射到单个值(通过调用 ServletContext.getInitparameter(String name) 获得)。 |
除了上述两种类型的隐式对象之外,还有些对象允许访问多种范围的变量,如 Web 上下文、会话、请求、页面:
| 术语 |
定义 |
| pageScope |
将页面范围的变量名称映射到其值。 例如,EL 表达式可以使用 ${pageScope.objectName} 访问一个 JSP 中页面范围的对象, 还可以使用 ${pageScope.objectName.attributeName} 访问对象的属性。 |
| requestScope |
将请求范围的变量名称映射到其值。该对象允许访问请求对象的属性。 例如,EL 表达式可以使用 ${requestScope.objectName} 访问一个 JSP 请求范围的对象, 还可以使用 ${requestScope.objectName.attributeName} 访问对象的属性。 |
| sessionScope |
将会话范围的变量名称映射到其值。该对象允许访问会话对象的属性。 例如:${sessionScope.name} |
| applicationScope |
将应用程序范围的变量名称映射到其值。该隐式对象允许访问应用程序范围的对象。 |
三、特别强调:
1、注意当表达式根据名称引用这些对象之一时,返回的是相应的对象而不是相应的属性。例如:即使现有的 pageContext 属性包含某些其他值,${pageContext}也返回 PageContext 对象。
2、 注意 <%@ page isELIgnored="true" %> 表示是否禁用EL语言,TRUE表示禁止.FALSE表示不禁止.JSP2.0中默认的启用EL语言。
四、举例说明
1、例如,
<%=request.getParameter("username")%> 等价于 ${param.username}
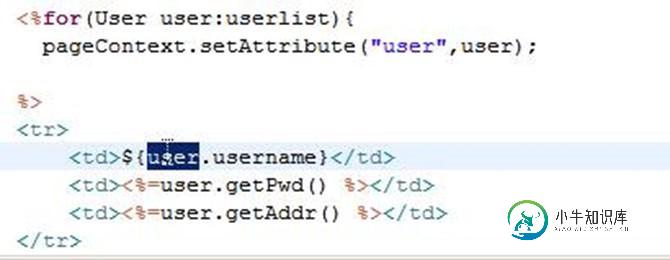
2、例如,但是下面的那句EL语言可以完成如果得到一个username为空,则不显示null,而是不显示值。

<%=user.getAddr()%> 等价于 ${user.addr}。
3、例如:
<%=request.getAttribute("userlist")%> 等价于 ${ requestScope.userlist }
4、例如,原理如上例3。
${sessionScope.userlist} 1
${requestScope.userlist} 2
${applicationScope.userlist} 3
${pageScope.userlist} 4
${uselist}:执行顺序为4 1 2 3。
"."后面的只是一个字符串,并不是真正的内置对象,不能调用对象。
5、例如,
<%=user.getAddr()%> 等价于 ${user.addr}
第一句前面的user,为一个变量。
第二句后面user,必须为在某一个范围里的属性。

以上这篇EL表达式入门必看篇(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Java正则表达式入门基础篇(新手必看),包括了Java正则表达式入门基础篇(新手必看)的使用技巧和注意事项,需要的朋友参考一下 正则表达式是一种可以用于模式匹配和替换的规范,一个正则表达式就是由普通的字符(例如字符a到z)以及特殊字符(元字符)组成的文字模式,它 用以描述在查找文字主体时待匹配的一个或多个字符串。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。 众所
-
本文向大家介绍AugularJS从入门到实践(必看篇),包括了AugularJS从入门到实践(必看篇)的使用技巧和注意事项,需要的朋友参考一下 前 言 前端 AngularJS是为了克服HTML在构建应用上的不足而设计的。(引用百度百科) AngularJS使用了不同的方法,它尝试去补足HTML本身在构建应用方面的缺陷。AngularJS通过使用我们称为指令(directives)的结构,让浏览器
-
本文向大家介绍正则表达式(语法篇推荐),包括了正则表达式(语法篇推荐)的使用技巧和注意事项,需要的朋友参考一下 正则表达式的构造摘要 构造 匹配 字符 x 字符 x \\ 反斜线字符 \0n 带有八进制值 0 的字符 n (0 <= n <= 7) \0nn 带有八进制值 0 的字符 nn (0 <= n <= 7) \0mnn 带有八进制值 0 的字符 mnn(0 <= m <= 3、0 <=
-
主要内容:EL表达式的语法,EL算术运算符,EL比较运算符,EL逻辑运算符,EL其它运算符,EL运算符优先级,EL保留字,禁用EL表达式,EL内置对象之前的 JSP 页面中,我们经常使用 JSP 表达式来输出变量或者页面之间传递的参数,大大降低了页面的可读性。 为了简化 JSP 页面,JSP 2.0 新增了 EL(Expression Language)表达式语言。EL 提供了更为简洁、方便的形式来访问变量和参数,不仅可以简化 JSP 页面代码,还会使开发者的逻辑变得更加清晰 。 EL表达式的语
-
本文向大家介绍iOS 10 推送高阶篇(必看),包括了iOS 10 推送高阶篇(必看)的使用技巧和注意事项,需要的朋友参考一下 推荐阅读: iOS10推送之基础知识(必看篇) 这篇文章开始,我会跟大家好好讲讲,苹果新发布的iOS10的所有通知类。 一、创建本地通知事例详解: 注意啊,小伙伴们,本地通知也必须在appdelegate中注册中心,通知的开关打不打开无所谓的,毕竟是本地通知,但是通知的接
-
本文向大家介绍AngularJS实用基础知识_入门必备篇(推荐),包括了AngularJS实用基础知识_入门必备篇(推荐)的使用技巧和注意事项,需要的朋友参考一下 前言 今天来和大家学习一下AngularJS…… AngularJS 通过新的属性和表达式扩展了 HTML。 AngularJS 可以构建一个单一页面应用程序。 AngularJS 学习起来非常简单。 一、AngularJS指令与表达式

