《上海航空工业集团》专题
-
 作业帮-数据平台研发工程师实习笔试
作业帮-数据平台研发工程师实习笔试我不知道自己是投了个前端还是啥,笔试好怪,随便记录一下: 1.二叉搜索树,平衡二叉树,红黑树的结构和应用 2.http协议 3.css选择器(从这开始就觉得自己可能投错了,开始瞎答 4.js数组 5.js数据类型 6.啥是es6 map set的应用 7.一段前端代码看输出 算法 史上最简单的一次,判断回文串,秒了
-
 海信开奖!已offer,海信智慧生活怎么样啊?
海信开奖!已offer,海信智慧生活怎么样啊?个人情况:本硕985、在重庆待了25年了。 当时海投了30+公司,差不多有6家进面了,但是hr完后也没什么消息,这是第一个offer 面试时间线: 2022.9.22投递 2022.9.23英语面 小程序面试,比较简单。 第一部分:照着一段英文读完。 第二部分:一段英语语音问问题,你回答。(你在周末一般会干什么?) 第三部分:看图说话。(工作遇到困难) 2022.9.27一面(15分钟左右) 1.
-
.net5上的函数:未找到作业函数。试着公开你的作业类和方法
我正在探索在上运行函数应用程序。这是我到目前为止所做的。 下面是新的< code>Program类,它取代了< code>Startup类: 我还有一个非常简单的HTTP触发函数: 我已经修改了我的 ,以指示函数必须在隔离模式下运行: 我使用以下参数启动函数: 问题 当我启动应用程序时,我收到以下警告消息: 我相信我在处于隔离进程中。我错过了什么? 更新 以下是版本信息:
-
如果上游作业成功,如何将Jenkins作业配置为在特定时间运行?
我的使用案例: 作业 A 设置为在星期一到星期五的 18:00 运行。 作业 B 依赖于作业 A 是否成功,但应仅在周一至周五的 06:00 运行。(周一早上的跑步将取决于周五晚上的跑步)。我更喜欢设定的时间,而不是工作之间的延迟。 在任何给定的早晨,如果我看到作业A失败(因此作业B从未运行),我希望能够运行(修复)作业A,然后立即触发作业B。 到目前为止,我发现的只是这个用例的一部分。我修改了管
-
 jQuery Mobile 导航栏
jQuery Mobile 导航栏主要内容:实例,导航按钮图标,实例,定位图标,激活按钮,实例,实例,更多实例导航栏是由一组水平排列的链接组成,通常包含在头部或尾部内。 默认情况下,导航栏中的链接将自动变成按钮(不需要 data-role="button")。 使用 data-role="navbar" 属性来定义导航栏: 实例 <div data-role="header"> <div data-role="navbar"> <ul> <li><a href="#anylink">首页</a></li>
-
 Bootstrap 附加导航
Bootstrap 附加导航主要内容:用法,实例,实例,通过 CSS 定位,选项附加导航(Affix)插件允许指定 <div> 固定在页面的某个位置。一个常见的例子是社交图标。它们将在某个位置开始,但当页面点击某个标记,该 <div> 会锁定在某个位置,不会随着页面其他部分一起滚动。 如果您想要单独引用该插件的功能,那么您需要引用 affix.js。或者,正如 Bootstrap 插件概览 一章中所提到,您可以引用 bootstrap.js 或压缩版的 bootstrap.m
-
 Bootstrap 导航元素
Bootstrap 导航元素主要内容:表格导航或标签,实例,胶囊式的导航菜单,实例,实例,两端对齐的导航,实例,禁用链接,实例,下拉菜单,实例,实例,更多导航元素组件实例本章我们将讲解 Bootstrap 提供的用于定义导航元素的一些选项。它们使用相同的标记和基类 .nav。Bootstrap 也提供了一个用于共享标记和状态的帮助器类。改变修饰的 class,可以在不同的样式间进行切换。 表格导航或标签 创建一个标签式的导航菜单: 以一个带有 class .nav 的无序列表开始。 添加 class .nav-tabs。
-
 Access导航窗体
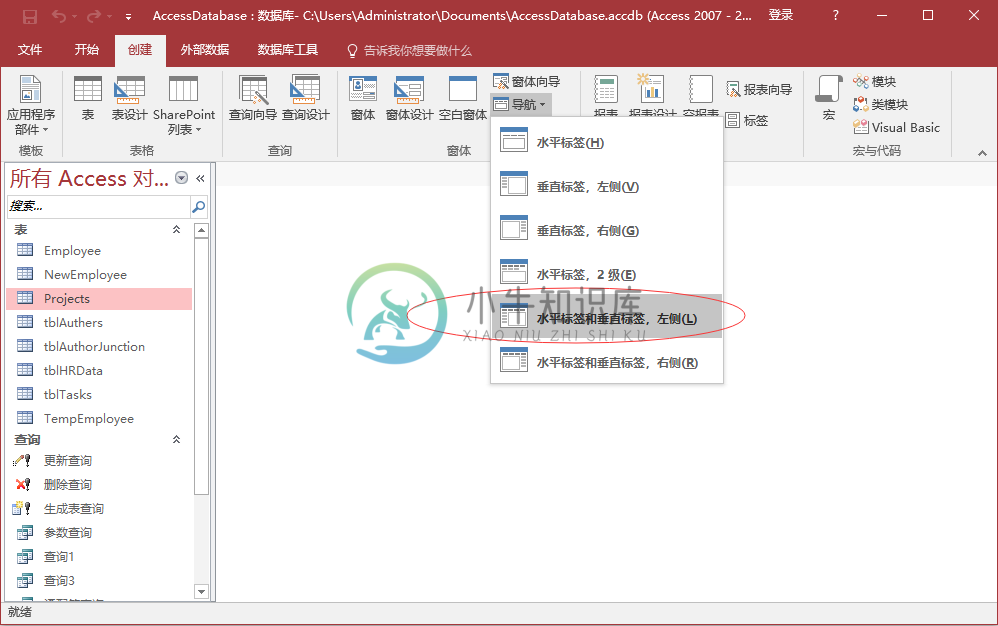
Access导航窗体主要内容:示例访问包括一个导航控件,可以很容易地在数据库中的各种形式和报告之间切换。 导航窗体只是一个包含导航控件的窗体。导航窗体是任何桌面数据库的重要补充。 Microsoft Access提供了几个用于控制用户如何导航数据库的功能。 我们已经使用导航窗格浏览了创建的所有Access对象,例如窗体,查询,表格等等。 如果想要创建自己的导航结构并使用户更容易找到他们真正需要的特定对象,则可以构建导航窗体,该窗体
-
 Eclipse 导航菜单
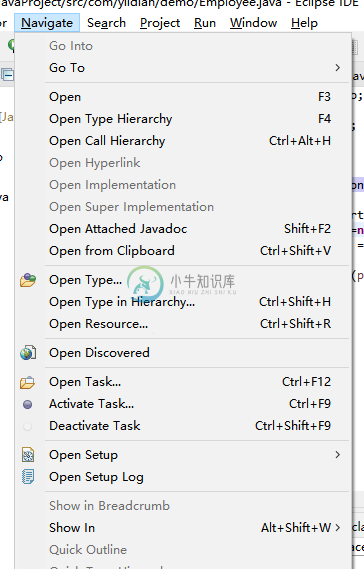
Eclipse 导航菜单主要内容:Eclipse 导航菜单,Open Type,Open Type in Hierarchy,Open ResourceEclipse 导航菜单 导航菜单提供了许多菜单项,允许您快速定位和导航到资源。 其中,Open Type、Open Type in Hierarchy 和 Open Resource 菜单项往往非常有用。 Open Type Open Type 菜单项会弹出一个对话框,允许您定位 Java 类型。在过滤器文本框中输入完全限定名称或类的名称。'*' 字符代表 0 个或多
-
 航天宏图 Java
航天宏图 Java1.自我介绍,问竞赛 2.哪个是完全没有别人指导的项目 3.迅雷下载的项目用到的封装是自己实现的吗 4.多线程下载有几种方式(tread runnable callable) 5.Javaswing项目分工,业务逻辑,自己做的部分 6.Git管理项目的时候,提交代码的时候出现代码冲突怎么解决 7.JAVA的集合用过哪些 8.hashset怎么判断不重复 9.哪个不重复自带排序的集合(treeset
-
面包屑导航
在一个导航层次结构中显示当前页面的位置,在CSS中利用::before 和content自动添加分隔符。 <ol class="breadcrumb"> <li class="active">Home</li> </ol> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li class="active">Libr
-
在Django中导航
问题内容: 我刚刚在django中完成了我的第一个小型webapp,我喜欢它。我将开始将一个旧的生产PHP网站转换为django,作为其模板的一部分,有一个导航栏。 在PHP中,我会在模板代码中对照当前URL检查每个nav选项的URL,并在它们对齐时应用CSS类。太混乱了。 django是否有更好的东西,还是处理模板中代码的好方法? 首先,我将如何获取当前URL? 问题答案: 我使用模板继承来自定
-
NavigationDrawer和Up导航
我实现了一个BaseActivity,它扩展了ActionBarActivity,并实现了一个NavigationDrawer。我的所有活动都继承自此基本活动。我现在想知道我是否可以实现一个导航抽屉(NavigationDrawer),并且仍然使用工具栏进行正确的向上导航,或者当我实现导航抽屉(NavigationDrawer)时,设备后退按钮应该作为向上导航按钮吗? 编辑: 使用工具栏自定义导航
-
 2x导航栏Android
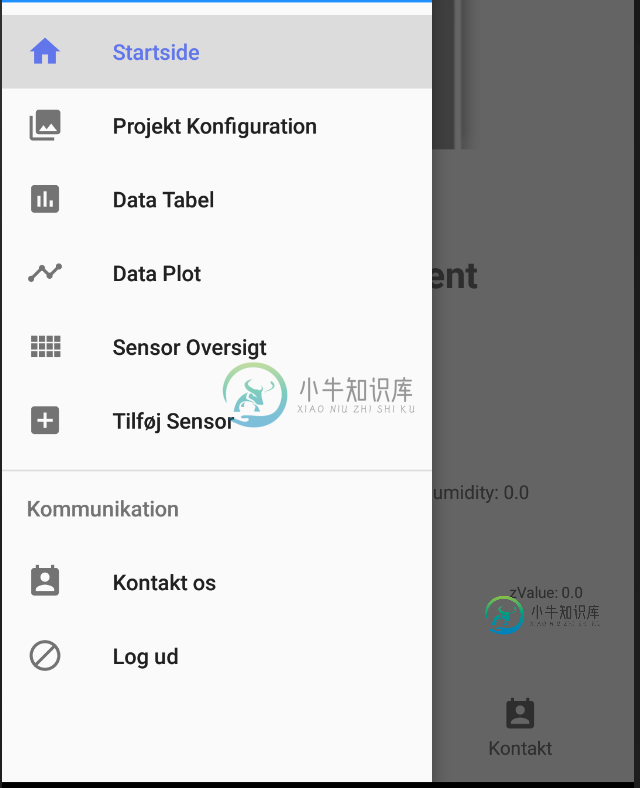
2x导航栏Android我希望你会对我温柔,因为我是在android编程新手。 我正在做一个项目,我需要2个导航栏。对于开始,我添加了导航栏模板,我可以通过从左向右滑动来访问它。导航栏工作,我可以根据我单击导航栏上的项目更改片段。 模板导航栏 但是,我还需要在屏幕底部设置另一个导航栏。始终可见的导航栏。 底部导航栏 从我在代码中看到的内容来看,布局是应该的,但是当我在从模板制作的onNavigationItemSelec
-
Android导航抽屉
有人能告诉我如何创建活动到这个主要活动,导航抽屉将看到在所有他们?我需要使用这个特定的MainActivity代码。我不需要使用碎片,只要3个简单的活动将添加到这个抽屉。 NavDrawer布局:
