2x导航栏Android
我希望你会对我温柔,因为我是在android编程新手。
我正在做一个项目,我需要2个导航栏。对于开始,我添加了导航栏模板,我可以通过从左向右滑动来访问它。导航栏工作,我可以根据我单击导航栏上的项目更改片段。
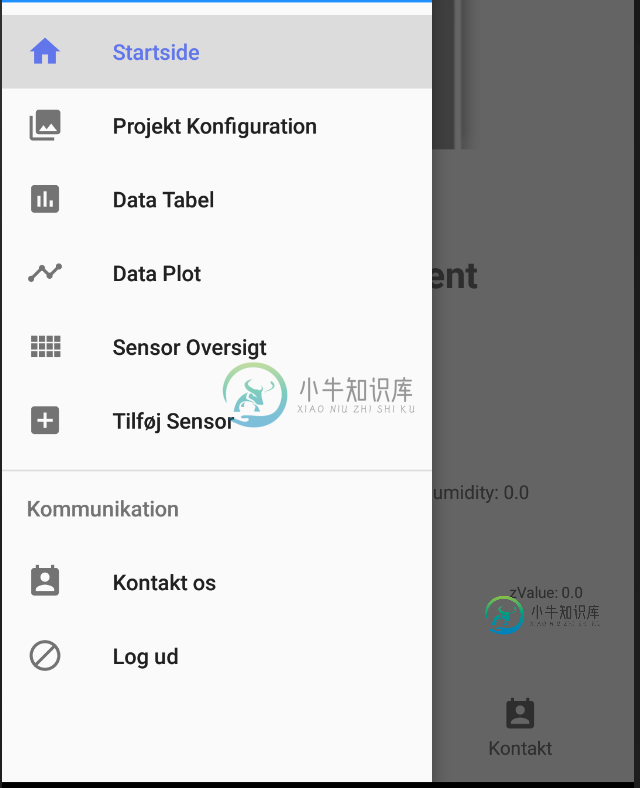
模板导航栏

但是,我还需要在屏幕底部设置另一个导航栏。始终可见的导航栏。
底部导航栏

从我在代码中看到的内容来看,布局是应该的,但是当我在从模板制作的onNavigationItemSelected中输入它时,当我单击底部导航栏中的项目时不会发生任何事情。
@RequiresApi(api = Build.VERSION_CODES.M)
@SuppressWarnings("StatementWithEmptyBody")
@Override
public boolean onNavigationItemSelected(MenuItem item) {
// Handle navigation view item clicks here.
int id = item.getItemId();
if (id == R.id.nav_startside) {
// Handle the startside
Toast.makeText( this, "Startside", Toast.LENGTH_SHORT ).show();
//telefonSensor();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new StartsideFragment() );
ft.commit();
// onImageGalleryClicked();
} else if (id == R.id.bot_home) {
Toast.makeText( this, "Startside", Toast.LENGTH_SHORT ).show();
//telefonSensor();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new StartsideFragment() );
ft.commit();
} else if (id == R.id.nav_projektkonfiguration) {
Toast.makeText( this, "Projekt Konfiguration", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new ProjektKonfigurationFragment() );
ft.commit();
} else if (id == R.id.nav_tabel) {
Toast.makeText( this, "Data Tabel", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new DataTabelFragment() );
ft.commit();
//idFrag = (TextView) findViewById( R.id.idTX );
//idFrag.setText("Hej");
System.out.println( "DET ER HER DU SKAL KIGGE LIGE NU YUSUF" );
} else if (id == R.id.bot_dashboard) {
Toast.makeText( this, "Data Tabel", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new DataTabelFragment() );
ft.commit();
//idFrag = (TextView) findViewById( R.id.idTX );
//idFrag.setText("Hej");
System.out.println( "DET ER HER DU SKAL KIGGE LIGE NU YUSUF" );
} else if (id == R.id.nav_plot) {
Toast.makeText( this, "Data Plot", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new DataPlotFragment() );
ft.commit();
} else if (id == R.id.nav_sensoroversigt) {
Toast.makeText( this, "Sensor Oversigt", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new SensorOversigtFragment() );
ft.commit();
} else if (id == R.id.nav_registrersensor) {
Toast.makeText( this, "Tilføj Sensor", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new TilfojSensorFragment() );
ft.commit();
} else if (id == R.id.nav_kontakt) {
Toast.makeText( this, "Kontakt os her", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new KontaktFragment() );
ft.commit();
} else if (id == R.id.bot_kontakt) {
Toast.makeText( this, "Kontakt os her", Toast.LENGTH_SHORT ).show();
android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, new KontaktFragment() );
ft.commit();
} else if (id == R.id.nav_logud) {
firebaseAuth.getInstance().signOut();
Toast.makeText( this, "You're succesfully logged out", Toast.LENGTH_SHORT ).show();
Intent intent = new Intent( this, LoginActivity.class );
startActivity( intent );
// login();
}
DrawerLayout drawer = (DrawerLayout) findViewById( R.id.drawer_layout );
drawer.closeDrawer( GravityCompat.START );
return true;
}
- bot\u主页
- bot\u仪表板
- bot\u kontakt公司
上面的id来自底部导航栏。问题当然是,我如何编码,以便当我单击底部导航栏上的这些项目时,它会更改片段。我必须编写一个新的“onNavigationItemSelected”吗?我不期望这是答案。我希望你有答案!
提前感谢!
*更新*
在我的onCreate中,我有这个:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
onCreate2();
final android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
BottomNavigationView mBottomNav = (BottomNavigationView) findViewById( R.id.nav_bot );
mBottomNav.setOnNavigationItemSelectedListener( new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.bot_home:
//Toast.makeText( this, "Startside", Toast.LENGTH_SHORT ).show();
//telefonSensor();
fragment = new StartsideFragment();
/*ft.replace( R.id.flMain, new StartsideFragment() );
ft.commit();*/
break;
case R.id.bot_dashboard:
//Toast.makeText( this, "Startside", Toast.LENGTH_SHORT ).show();
//telefonSensor();
//android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
fragment = new DataTabelFragment();
//ft.replace( R.id.flMain, new DataTabelFragment() );
//ft.commit();
//fragment = new DataTabelFragment();
break;
case R.id.bot_kontakt:
//Toast.makeText( this, "Startside", Toast.LENGTH_SHORT ).show();
//telefonSensor();
//android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
/*ft.replace( R.id.flMain, new KontaktFragment() );
ft.commit();*/
break;
}
if (fragment != null) {
//FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, fragment );
ft.commit();
}
return true;
}
} );
}
但是我只能在底部导航栏崩溃之前使用一次
日志类别:
09-24 14:57:47.304 2954-2954/com.example.yusuf.cxweb E/AndroidRuntime: FATAL EXCEPTION: main
Process: com.example.yusuf.cxweb, PID: 2954
java.lang.IllegalStateException: commit already called
at android.support.v4.app.BackStackRecord.commitInternal(BackStackRecord.java:666)
at android.support.v4.app.BackStackRecord.commit(BackStackRecord.java:634)
at com.example.yusuf.cxweb.MainActivity$1.onNavigationItemSelected(MainActivity.java:360)
at android.support.design.widget.BottomNavigationView$1.onMenuItemSelected(BottomNavigationView.java:182)
at android.support.v7.view.menu.MenuBuilder.dispatchMenuItemSelected(MenuBuilder.java:822)
at android.support.v7.view.menu.MenuItemImpl.invoke(MenuItemImpl.java:171)
at android.support.v7.view.menu.MenuBuilder.performItemAction(MenuBuilder.java:973)
at android.support.design.internal.BottomNavigationMenuView$1.onClick(BottomNavigationMenuView.java:95)
at android.view.View.performClick(View.java:6294)
at android.view.View$PerformClick.run(View.java:24770)
at android.os.Handler.handleCallback(Handler.java:790)
at android.os.Handler.dispatchMessage(Handler.java:99)
at android.os.Looper.loop(Looper.java:164)
at android.app.ActivityThread.main(ActivityThread.java:6494)
at java.lang.reflect.Method.invoke(Native Method)
at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:438)
at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:807)
共有2个答案
解决方案:
在onCreate()中写入:
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.your_id:
Class fragmentClass;
Fragment fragment;
fragmentClass = StartsideFragment.class;
try {
fragment = (Fragment) fragmentClass.newInstance();
}
catch(Exception e) {
}
fragmentManager = getSupportFragmentManager();
fragmentManager.beginTransaction().replace(R.id.content_frame, fragment).commit();
drawerLayout = (DrawerLayout) findViewById(R.id.drawer_layout);
drawerLayout.closeDrawer(GravityCompat.START);
break:
case R.id.your_id:
..... (Your Fragment Code)
break:
}
return true;
}
}
试试看。希望有帮助。
布局xml文件应具有如下属性:
<android.support.design.widget.BottomNavigationView
.......
app:menu="@menu/bottom_navigation_items"/>
并且有这样一个菜单资源文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_startside"
android:icon="@drawable/ic_account_box_black_24dp"
android:title="@string/item_1"/>
<item
android:id="@+id/nav_plot"
android:icon="@drawable/ic_account_circle_black_24dp"
android:title="@string/item_2"/>
......
</menu>
如果您已经有上述文件,可能忘记了这样注册事件侦听器:
BottomNavigationView mBottomNav= (BottomNavigationView)findViewById(R.id.navigation);
mBottomNav.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
// handle desired action here
return true;
}
});
**Edited**
尝试以下操作:
Fragment fragment = null;
switch (viewId) {
case R.id.bot_home:
fragment = new StartsideFragment();
break;
case R.id.bot_dashboard:
fragment = new DataTabelFragment();
break;
}
if (fragment != null) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace(R.id.flMain, fragment);
ft.commit();
}
已更新
if (fragment != null) {
FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
ft.replace( R.id.flMain, fragment );
ft.commit();
}
并删除以下内容:
final android.support.v4.app.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();
-
导航栏是一个将商标、导航以及别的元素简单放置到一个简洁导航页头的的包裹。它很容易扩展,而且,在折叠板插件的帮助下,它可以轻松与幕后内容整合。 基础 这些是你开始使用导航条之前需要知道的东西: 导航条要求一个包裹的.navbar以及一个配色方案类(可以是.navbar-default或者.navbar-inverse)。 当在一个导航条中使用多个组件时,必须用一些 对齐类 。 导航条以及它们的内容默
-
导航栏是一个固定区域 (在固定和穿透布局类型中) 。它位于屏幕顶部,包含页面标题和导航元素。 导航栏包含3个部分:左、中、右。每个部分都可以包含任意的HTML内容,但推荐按照如下方式使用: 左部 用来放置返回链接、图标以及单独的文字链接。 中部 用来显示页面标题和标签链接(即按钮控制)。 右部 和左部一样。 导航栏布局 导航栏布局相当简单,根据字面意思即可理解: <div class="navba
-
navigation-bar 属性 类型 默认值 必填 说明 最低版本 title string 否 导航条标题 2.5.1 loading boolean false 否 是否在导航条显示 loading 加载提示 2.5.1 front-color string 否 导航条前景颜色值,包括按钮、标题、状态栏的颜色,仅支持 #ffffff 和 #000000 2.5.1 background-c
-
简易的导航栏 Simple navbar Jquery Mobile 提供了一个基本的导航栏组件,每一行可以最多放5个按钮,通常在顶部或者底部 导航栏的代码为一个ul列表,被一个容器包裹,这个容器需要有data-role="navbar"属性。要设定某一个链接为活动(selected)状态,给链接增加class="ui-btn-active" 即可。我们给尾部栏设置了一个导航栏,把one项设置为活
-
主要内容:默认的导航栏,实例,响应式的导航栏,实例,导航栏中的表单,实例,导航栏中的按钮,实例,导航栏中的文本,实例,结合图标的导航链接,实例,组件对齐方式,实例,固定到顶部,实例,固定到底部,实例,静态的顶部,实例,反色的导航栏,实例导航栏是一个很好的功能,是 Bootstrap 网站的一个突出特点。导航栏在您的应用或网站中作为导航页头的响应式基础组件。导航栏在移动设备的视图中是折叠的,随着可用视口宽度的增加,导航栏也会水平展开。在 Bootstrap 导航栏的核心中,导航栏包括了站点名称和基
-
主要内容:实例,垂直导航栏,实例,居中对齐的导航栏,实例,不同颜色导航栏,实例,品牌/Logo,实例,实例,折叠导航栏,实例,导航栏使用下拉菜单,实例,导航栏的表单与按钮,实例,实例,导航栏文本,实例,固定导航栏,实例,实例导航栏一般放在页面的顶部。 我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。 导航栏上的选项可以使用 <ul> 元素并添加 class="na

