《移动云能力》专题
-
如何从移动客户端(iOS和Android)为云功能上的HTTPS触发器发送Firebase身份验证令牌ID?
null 问题是,我想我不理解这些HTTP触发器是如何进行身份验证的。我显然只希望通过身份验证的用户对这些endpoint进行呼叫,而我的用户要么是iOS用户,要么是Android用户。 我已经发现了:我遵循了这个链接中的代码示例:https://github.com/firebase/functions-samples/blob/master/authorized-https-endpoint/
-
折叠工具栏动画不移动
我正在我的应用程序中实现折叠工具栏,它应该没问题,但栏不受限制..不动不做任何!!! 这是我的布局. xml 这是我的活动 请告诉我为什么,提前谢谢! 更新:我已经解决了NestedScrollView的问题,我做了如下操作:
-
 JavaScript实现移动端拖动元素
JavaScript实现移动端拖动元素本文向大家介绍JavaScript实现移动端拖动元素,包括了JavaScript实现移动端拖动元素的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现移动端拖动元素的具体代码,供大家参考,具体内容如下 实现效果: 请切换到移动端页面查看! 代码实现: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
动画后移动imageview(更新位置)
问题内容: 我正在尝试从屏幕的底部到中间在图像视图上进行翻译动画。动画完成后,我希望图像视图停留在那里。我不要setFillAfter(true),因为我想更新imageview的实际位置。 目前,我通过具有2个图像视图(在动画开始时一个,在结束时一个)来做到这一点,并且我使用setVisibility来实现此目的。这是做事的正确方法吗?这是我使用的代码: 问题答案: 然后,必须为要设置动画的Vi
-
如何从片段移动到活动
//使用startActivity(intent)也不起作用//无论我做什么,应用程序都会崩溃
-
UIView通过uitextfield键盘自动移动
所以我手头有一个非常奇怪的问题,数小时的搜索没有提供任何信息。 我有一个包含uitextfield的uiview。现在,该视图最初位于可见屏幕之外,坐标为x=-500,y=-500。 然而,在响应按钮按下此视图动画和移动到屏幕的中心。 现在,每当我点击作为此视图子视图的uitextfield时。此视图会在屏幕外移动回其原始坐标。 我已经疯狂地检查了我的代码,一旦它进入,就没有任何东西会再次将视图移
-
 使用magic bitboard生成滑动移动
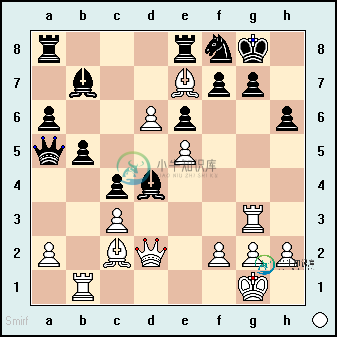
使用magic bitboard生成滑动移动这是一个关于如何使用魔法棋盘在国际象棋中验证滑动棋子移动的大局的问题。我只是想澄清一下,我不是在问魔法比特板在内部是如何工作的。 现在,关于这个问题的更多细节。我正在使用位板编写棋盘表示,我想使用魔术位板验证滑块移动。有人能列出如何实现这一目标的主要步骤吗?作为一个例子,考虑以下棋盘位置: 假设我们已经初始化并准备好使用所有魔术位板函数和数据结构。因此,仅使用魔法比特板的函数签名,您能否列出验证g
-
谷歌云存储批量移动文件失败。“由对等点重置连接”
回溯(最近的调用为last):文件“/env/local/lib/python3.7/site-packages/urllib3/connectionpool.py”,第600行,在urlopen chunked=chunked)文件“/env/local/lib/python3.7/site-packages/urllib3/connectionpool.py”中,第384行,在_make_re
-
为什么谷歌云endpoint不支持一个移动应用的认证/授权?
是否(至少是当前版本)endpoint只用于那些用户是Google用户或API是开放的移动应用程序?还是我错过了什么?
-
Overflow-x:hidden不能防止内容在移动浏览器中溢出
问题内容: 。 在桌面浏览器中查看时,黑色菜单栏正确地延伸到窗口的边缘,因为具有。 在任何移动浏览器中,无论是Android还是iOS,黑色菜单栏都将显示其完整宽度,从而在页面右侧显示空格。据我所知,该空格甚至不是or标签的一部分。 即使我在中将视口设置为特定的宽度: 该站点扩展到1100像素,但仍然有1100以外的空白。 我想念什么?如何将视口保持在1100并切断溢出? 问题答案: 创建内部的一
-
CSS悬停功能是否可以在移动设备上使用?
问题内容: CSS悬停功能是否可以在移动设备上使用?我有一个css悬停类,在常规的Web浏览器上可以正常工作,但在移动浏览器上却不能工作。 问题答案: 的伪类需要定点(图形输入)设备,能够区分动作的 指向 和 选择/激活。 通常在带有触摸界面的移动设备上,您没有前者,只有后者。另外,某些笔界面仅允许激活,而不能指向。 伪类适用,而用户指定的元件(有一些指示设备),但不将其激活。例如,当光标(鼠标指
-
通过CSS与HTML5 Canvas在网页上移动图像的性能
问题内容: 我有一个图像,并将其在我的网页(JavaScript)上移动,如下所示: 不幸的是,除Chrome之外,所有浏览器的性能都非常差。瓶颈在于渲染速度。我对IE没有希望,但是至少我要改进Firefox。与样式更改相比,有人在移动图像时具有HTML5 Canvas性能的经验吗? 问题答案: 我已经创建了等效的测试来比较通过CSS移动图像和在HTML画布上绘制图像的帧速率。 如你看到的: 与重
-
移动SSL crt文件后,不再能够通过SSH访问AWS
我在服务器上重新启动了一次,现在,当我尝试SSH时,我得到了这个: 如果我可以进入服务器或以任何方式访问文件来重命名它们,这将是一个简单的修复。感谢任何人能提供的任何帮助。
-
带有Bootstrap 3、jQuery和phonegap的移动应用程序,可能吗?
我试图找出使用phonegap作为包装、UI引导和功能jQuery开发移动应用程序是否可行? 我在网上找不到任何尝试这种组合的项目。 Bootstrap 3采用了mobile first技术。jQuery可以提供所有功能,Phonegap可以将其打包到应用程序中。 我的目标是创建一个移动应用程序。 有什么经验或其他想法吗?
-
为什么我不能将异步查询移动到方法中?
以下代码有效 然而,当我尝试重构异步方法调用时,如下所示 它没有给我以下错误 在上一个异步操作完成之前,在此上下文上启动了第二个操作。使用“await”确保在该上下文上调用另一个方法之前已完成任何异步操作。任何实例成员都不能保证线程安全。 这是为什么?我怎么才能做到这一点? 更新: Db在基本控制器中声明如下 WebSiteDb扩展DbContext如下 如果我在方法内部等待,则会从方法内部抛出错
