《中科曙光南京》专题
-
R光栅识别黑色光栅图像
下面的代码在我的图像上生成两个框。我正计划进一步分析这些框内的像素。 在下面的例子中,在红色方块的情况下,我不想继续下去,因为它的右上角有黑色像素。而我想继续在绿色方块的情况下,因为它没有一个黑色像素沿着它的边缘。
-
重置PDO中的光标位置
问题内容: 我知道它不需要两次获取数据。但是我的主要问题是如何在PDO中重置光标位置? 问题答案: AFAIK无法使用PDO重置光标位置-这可能与某些数据库的兼容性有关,这些数据库不支持重置内部光标。 如果要对结果进行两次迭代,请将其提取到数组并在此数组上进行迭代: 编辑 某些数据库支持可滚动游标。要使用该标记,请向方法添加标记(请参见PDOFetch文档页面上的示例)。但这只会增加前进或后退的可
-
 JMX mbean中未显示光池activeConnections
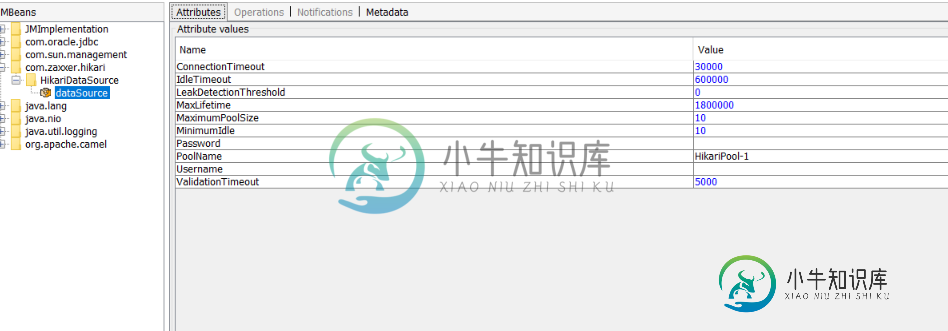
JMX mbean中未显示光池activeConnections我正在通过监控应用程序。我想监控连池。HikariCP是用于的。我无法在详细信息中看到的数量。附件截图。它不是默认暴露的还是我们应该用编程方式来做?请指教
-
在C程序中移动光标
问题内容: 我想在C程序中前后移动光标。我正在读取一个循环中的整行,但是我希望如果按下光标键,屏幕上的光标会改变位置,而不会阻塞循环。我试过了,但它阻止了呼叫者,直到按下它为止。我正在寻找的是一种类似于bash提示的行为。我正在阅读与此类似的代码: 我正在尝试上面的功能像在库上一样 问题答案: 使用和控制台代码(兼容VT100-非便携式):
-
在Python中获取光标位置
问题内容: 是否可以使用标准Python库在Windows中获取整体光标位置? 问题答案: 这将检索屏幕坐标中的光标位置-点=(x,y) 检索有关全局游标的信息。 链接: http://msdn.microsoft.com/zh-cn/library/ms648389(VS.85).aspx http://msdn.microsoft.com/zh-CN/library/ms648390(VS.8
-
R中的多光栅随机林
我正在尝试在R中设置一个randomForest,以便根据其他光栅图像对光栅图像进行分类。我的训练数据是一个完全填充的光栅图像,我想训练许多其他光栅,以尝试基于初始光栅创建光栅输出。代码示例如下: <代码>rf1 ...其中,是我的光栅格式的实际已知值,而到是我想用来预测trainingRaster1是什么的其他光栅图像。我知道您将使用向量或点的训练类来训练一系列光栅,但在我的情况下,我希望使用光
-
在 Photoshop 中添加光照效果
应用光照效果滤镜 “光照效果”滤镜使您可以在 RGB 图像上产生无数种光照效果。也可以使用灰度文件的纹理(称为凹凸图)产生类似 3D 的效果,并存储您自己的样式以在其它图像中使用。 注意:光照效果滤镜仅适用于 Photoshop 中的 8 位 RGB 图像。您必须有受支持的显卡才能使用光效。有关详细信息,请参阅此常见问题解答。 选取“滤镜”>“渲染”>“光照效果”。 从左上角的“预设”菜单中选取一
-
mongo光标findOne
我正在尝试通过查询具有值数组的字段来打开来自mongoDB的数据流,并且每个数组索引只返回一条记录。 无论出于什么原因,它都会在arrayOfLastNames的每个索引中提取多个记录。.findOne()方法的行为与.find()方法相同。对于为什么会发生这种情况,或者这种实施方式的可能替代方案,任何建议都将不胜感激。
-
教程 - 光流
translated_page: https://github.com/PX4/Devguide/blob/master/en/tutorials/optical_flow.md translated_sha: 95b39d747851dd01c1fe5d36b24e59ec865e323e 光流 Optical Flow uses a downward facing camera and a d
-
光照 - 阴影
阴影 Unity 的灯光可以将 阴影 从一个游戏对象投射到自身的其他部分或是附近的其他游戏对象上。阴影以『扁平』的方式体现游戏对象的尺寸和位置,因此可以为场景添加一定程度的深度和真实感。 场景视图中的游戏对象正在投射阴影 阴影如何工作? 考虑一种最简单的情况,在场景中只有单个光源。光线从光源出发并沿着直线传播,最终可能会碰撞到场景中的游戏对象。一旦光线碰撞到某个游戏对象,光线将无法继续传播和照亮前
-
聚光灯(SpotLight)
光线从一个点沿一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐增大。 该光源可以投射阴影 - 跳转至 SpotLightShadow 查看更多细节。 代码示例 // white spotlight shining from the side, casting a shadow const spotLight = new THREE.SpotLight( 0xffffff ); spotLi
-
点光源(PointLight)
从一个点向各个方向发射的光源。一个常见的例子是模拟一个灯泡发出的光。 该光源可以投射阴影 - 跳转至 PointLightShadow 查看更多细节。 代码示例 const light = new THREE.PointLight( 0xff0000, 1, 100 ); light.position.set( 50, 50, 50 ); scene.add( light ); 例子 lights
-
半球光(HemisphereLight)
光源直接放置于场景之上,光照颜色从天空光线颜色渐变到地面光线颜色。 半球光不能投射阴影。 代码示例 const light = new THREE.HemisphereLight( 0xffffbb, 0x080820, 1 ); scene.add( light ); 例子 lights / hemisphere controls / pointerlock decals loader / co
-
平行光(DirectionalLight)
平行光是沿着特定方向发射的光。这种光的表现像是无限远,从它发出的光线都是平行的。常常用平行光来模拟太阳光 的效果; 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的。 平行光可以投射阴影 - 跳转至 DirectionalLightShadow 查看更多细节。 关于位置、目标和旋转说明 Three.js 的平行光常见的困惑是设置旋转没有效果。这是因为 thr
-
光照模型
漫反射 前面提到一个几何体在太阳光下不同的面明暗不同,这主要是因为太阳离地球比较远,太阳光可以视为平行光,几何体不同的面与平行太阳光光线夹角不同, 换句话说就是相同强度的光线照射在表面上角度不同反射光线的强度也就不同,这里就对个现象建立数学模型。 平行光漫反射简单数学模型:漫反射光的颜色 = 几何体表面基色 x 光线颜色 x 光线入射角余弦值 几何体表面基色简单的说就是不考虑光照物体自身的颜色。
