《中国移动面试》专题
-
动态页面
Framework7 可以创建动态页面并直接加载,不需要额外的Ajax请求。 只有通过 路由器 API 才可以实现。 加载页面的结构、禁用滑动返回上一页和返回上一页等,所有这些需要考虑的事情都和 Ajax Pages 是一样的。 我们只需要使用视图的 .router.loadContent 方法,并且传入我们新页面的HTML代码即可。 // Init app var myApp = new Fra
-
 5.24中国系统测开笔试(暂不匹配,凉)
5.24中国系统测开笔试(暂不匹配,凉)10道单选 5道不定向选择 2道编程 选择题关于软件测试和计算机网络和数据库 编程题不难,一个动态规划,一个遍历即可 暂不匹配的状态 咱也不懂啊#暑期实习##中国系统#
-
等待页面加载,然后移动,使用Selenium WebDriver for Python再次等待
我在用硒检查搜索结果。我想检查搜索结果并移到详细页。所以,我用了两次'WebDriverWait Until'。第一次等待似乎很有效,但第二次等待就不起作用了。 当我添加time.sleep(0.5)时,它起作用了。但是,我不想为了这个而睡觉。 你们能看看我的剧本吗?为了测试,我已经在脚本中输入了IP地址。我以后再换。
-
 中移信息技术中心
中移信息技术中心自我介绍 1、给一个需求:航班信息查询系统,怎么设计 2、输入是自然语言的话怎么处理 3、输入是语音,无用户交互反馈,怎么设计查询 4、同音同义词怎么处理 5、实习参加过吗,有什么收获
-
 猿辅导 产品运营 国际化方向 日常面试 凉经
猿辅导 产品运营 国际化方向 日常面试 凉经时间线:6.24boss打招呼、6.25投简历、6.26电话约面、6.27一面、7.4拒信 猿辅导——产品运营(国际化方向)一面问题 1.自我介绍 2.请介绍一下某个项目,以及某个项目中你觉得最有价值的部分 3.你自己最大的收获在哪里 4.项目中你会关注什么数据指标 5.某个项目的结果是怎样的,有没有什么使用情况 6.你觉得产品经理和产品运营有什么区别 7.如果给你同时1份产品和 1份产品运营的实
-
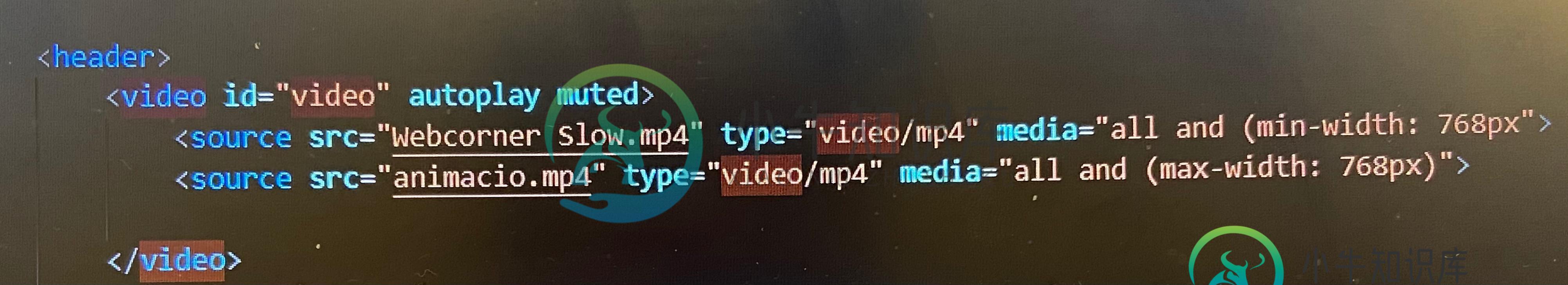
 尝试将一个视频放在桌面上,另一个放在移动和平板电脑上
尝试将一个视频放在桌面上,另一个放在移动和平板电脑上嗨,我试着把一个视频为中等或更低的设备和一个不同的视频为笔记本电脑和台式机,我不知道如何做 这就是我想做的,如果有人能帮助我,我将非常感激!谢谢大家
-
如何在ViewPage中从活动移动到片段?找不到片段id的视图
我刚开始学Android。我有一个活动类,我想把它重定向到导航栏的ViewPage中的一个片段?我尝试了很多方法,但都不奏效。我希望能帮上忙!!!我的代码:有一个mainactivity.java有一个ViewPager和BottomNavigationView ViewPageApdater类 和Activity类,但我遇到一个问题:java.lang.IllegalArgumentExcept
-
平滑快速移动并重新绘制()
问题内容: 我正在写容易的太空入侵者,并且在移动船只时遇到问题。基本上我先改变船的位置,然后再改变。如果变化很大,那就更像是跳跃而不是移动。如果更改很小,则动画会更平滑,但会变得更慢。有什么解决办法吗? 我正在使用JPanel并使用。 @edit:我不太了解我的电脑如何流畅地显示普通(新)游戏,而简单的绘图图像的帧率却很低。这就是为什么我认为这是软件问题而不是硬件问题。因此,也许我做了一些会影响帧
-
Glassfish在移动安装目录后挂起
问题内容: 我知道答案,但是我将其发布在这里,因为作为应用程序开发人员,我多次被这个问题困扰,并且花了很长时间才找到答案: 我已经移动了glassfish安装目录 ,现在它在启动时挂起。 我怎样才能解决这个问题? 问题答案: 您可以应用几种策略来解决此问题。 快速而肮脏的“解决方案”是 确保服务器已停止。 通过删除域中的osgi-cache / felix目录,删除osgi-cache的内容。通常
-
Java:监视目录以移动大文件
问题内容: 我一直在编写一个监视目录的程序,当在目录中创建文件时,它将更改名称并将其移至新目录。在我的第一个实现中,我使用了Java的Watch Service API,当我测试1kb文件时,它可以正常工作。出现的问题是实际上创建的文件在50-300mb之间。发生这种情况时,观察程序API会立即找到该文件,但由于仍在编写中而无法移动它。我尝试将观察程序置于一个循环中(该异常会生成异常,直到可以移动
-
Bootstrap右栏位于移动视图顶部
问题内容: 我有一个这样的引导页面: 好像: 因此,如果我在移动设备上查看它,则列A位于顶部,但我希望列B位于顶部。这可能吗?我尝试过推拉,但没有成功。 问题答案: 使用列排序来完成此操作。 将在“ md”或更大的视口上将列“推”到右侧6,并在“ md”上将列“推” 到左侧。在任何较小的视口上,列将再次保持正常顺序。 我认为让人们失望的 是,您必须在HTML中将B置于A之上。可能有不同的方法可以使
-
通过关键竞标进行JLabel移动
问题内容: 我有个简短的脚本,人们不断告诉我,我需要使用Key绑定来移动Jlabel,但我不知道该怎么做。没有人对如何以不使用键侦听器的方式实现键绑定有任何想法,或者如果添加按钮会出现问题? 问题答案: 与大多数事情一样,开始看看教程“ 如何使用键绑定”,几乎所有答案都将基于这些内容。 您可以做这样简单的事情… 正如我反复告诉您或您的同班同学一样,您不应该以这种方式使用组件。相反,您应该遵循自定义
-
怎么实现移动端的边框0.5px?
本文向大家介绍怎么实现移动端的边框0.5px?相关面试题,主要包含被问及怎么实现移动端的边框0.5px?时的应答技巧和注意事项,需要的朋友参考一下 一种是通过transform中的scale 一种是通过meta viewport中设置init-scale为0.5 一种是设置hr 一种是基于背景渐变实现
-
如何禁用移动的选择高亮?
本文向大家介绍如何禁用移动的选择高亮?相关面试题,主要包含被问及如何禁用移动的选择高亮?时的应答技巧和注意事项,需要的朋友参考一下
-
如何使用userAgent检测移动设备
问题内容: 谁能帮我这个。 我想检测Iphone,BB,andriod等设备以及浏览器,以应用其特定的CSS使其液化或调整其分辨率。 在移动浏览器上,andriod和Iphone是否存在分辨率差异问题或CSS问题,因为我计划为这2个用户使用相同的CSS,因为我知道它们默认使用相同的浏览器浏览器。 问题答案: 尝试使用并检查字段。当然,只有在php.ini中设置了路径时,它才可能有所帮助。如果没有,
