《中国移动面试》专题
-
常规日志移动另一个表
使用MYSQL,我想在每一个数据处立即将我的数据从服务器A上的general_log表记录到服务器B上的一个表中,并在一天结束时从服务器A中删除数据。我试图为此使用触发器,但general_log不允许我编写触发器,因为它看到系统文件。或者,当我使用Fedareted表时,当我删除服务器A上的数据时,服务器B上的数据也会被删除。事先谢谢你的帮助。
-
如何防止JSlider全范围移动?
在这方面花费了太多时间后,我认为根本问题在于我在一个无意的使用模型中误用/滥用了JSlider。限制拇指的移动范围小于BoundedRangeModel范围需要修改BasicSliderUI类。虽然下面aterai提出的原始解决方案确实有效,但它需要重写一个SliderUI实现类,这会影响PLAF的可移植性和一致性。因此,要么我必须找到一个不同的UI元素,要么根据其他相互依赖的变量值修改JSlid
-
使用C在Linux上移动文件
问题内容: 平台:Debian Wheezy 3.2.0-4-686-pae 编译器:GCC(Debian 4.7.2-5)4.7.2(代码:: Blocks) 我想将文件从一个位置移动到另一位置。移动到不同的驱动器或文件系统没有什么复杂的。我知道执行此操作的“标准”方法是简单地复制文件,然后删除原始文件。但是我想要某种方式来保留文件的所有权,模式,上次访问/修改等。我假设我必须先复制文件,然后再
-
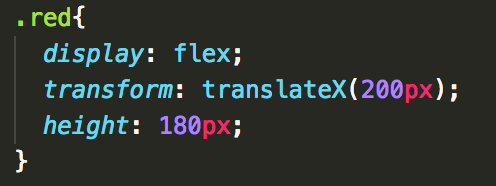
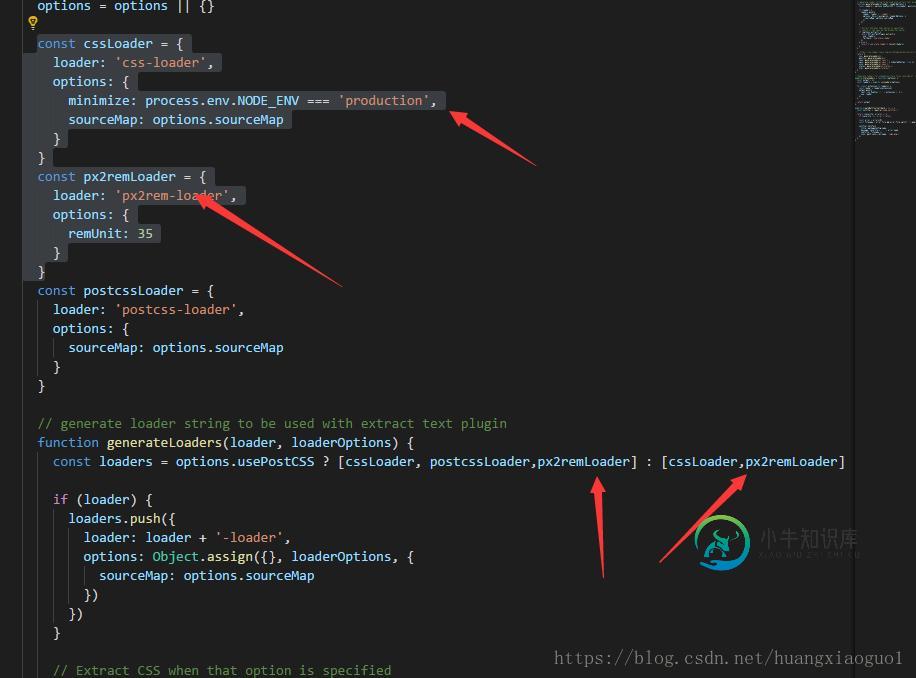
 解决vue移动端适配问题
解决vue移动端适配问题本文向大家介绍解决vue移动端适配问题,包括了解决vue移动端适配问题的使用技巧和注意事项,需要的朋友参考一下 1,先看看网上关于移动端适配讲解 再聊移动端页面适配,rem和vw适配方案! 基础点:rem相对根节点字体的大小。所以不用px; 根字体:字体的大小px; px:你就当成cm(厘米)这样的东西吧; 基准:750设计稿; 这是方案的基础理论,在这个基础上,我们还要搞明白,到底要干一件什么事
-
 vue 移动端适配方案详解
vue 移动端适配方案详解本文向大家介绍vue 移动端适配方案详解,包括了vue 移动端适配方案详解的使用技巧和注意事项,需要的朋友参考一下 一、方法一:rem 布局 在主入口:index.html,<head> 标签内添加如下JS 代码:(实现在标准 375px宽度适配下,100px = 1rem。) 二、方法二:lib-flexible 插件实现 1、安装插件 2、在main.js中引入lib-flexible 3、在
-
 js实现坦克移动小游戏
js实现坦克移动小游戏本文向大家介绍js实现坦克移动小游戏,包括了js实现坦克移动小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js坦克移动的具体代码,供大家参考,具体内容如下 先看看,js超简单实现图片旋转: –附:简易的小坦克移动js小游戏 (注:键盘上的上下左右键 键值分别是37、38、39、40) 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
REST API授权和认证(Web +移动)
问题内容: 我已经阅读了有关oAuth,AmazonRESTAPI,HTTPBasic/Digest等的信息,但无法将其全部整合为“单个”。这可能是最接近的情况- 为移动应用程序创建API- 身份验证和授权 我想建立以API为中心的网站-服务。因此(一开始)我将在中心拥有一个API,而 网站 (PHP + MySQL)将通过 cURL , Android 和 iPhone 通过它们的网络接口进行连
-
移动端使用localResizeIMG4压缩图片
本文向大家介绍移动端使用localResizeIMG4压缩图片,包括了移动端使用localResizeIMG4压缩图片的使用技巧和注意事项,需要的朋友参考一下 移动h5开发避免不了上传图片,一般我们使用html自带的控件input或者使用微信上传API。但微信上传API不是任何地方都可以使用的,使用html自带的控件input上传又免不了图片体积太大,上传不稳定。localResizeIMG4就是
-
vue移动端屏幕适配详解
本文向大家介绍vue移动端屏幕适配详解,包括了vue移动端屏幕适配详解的使用技巧和注意事项,需要的朋友参考一下 flexible vue移动端屏幕适配,查看项目地址 效果预览 # 项目clone git clone git@github.com:NicolasGui/flexible.git # 进入项目目录 cd flexible # 安装依赖 npm install # 启动服务 localh
-
CSS下拉菜单项水平移动
我在stackoverflow上搜索此问题,但找不到任何内容。 我一直在用CSS制作一个下拉菜单。将鼠标悬停在下拉菜单上时,下拉项将水平显示,而不是垂直显示。 HTML CSS 如何垂直获取下拉列表项?
-
角度标签-可排序/可移动
问题内容: 是否有任何Angular JS Tabs指令可对其进行重新排序(例如浏览器的选项卡) 如果不是开始实施,那将是很好的 使用angular-ui-bootstap 如何使它们可重新排序? 编辑:增加了赏金以使用上面的原始tabset语法。 问题答案: 使用Angular UI Bootstrap ,只需一个指令: 首先,它需要一点技巧/技巧才能与集成,因此可以重新排序阵列。它(重新)解析
-
javascript检测移动设备横竖屏
本文向大家介绍javascript检测移动设备横竖屏,包括了javascript检测移动设备横竖屏的使用技巧和注意事项,需要的朋友参考一下 如何判断 移动设备提供了两个对象,一个属性,一个事件: (1)window.orientation 属于window对象上一个属性;共有三个值 :0为竖屏模式(portrait),90为向左反转变为横屏模式(landscape),-90为向右反转变为横屏模
-
Javafx如何通过tilePane移动对象
我有一个瓷砖面板的网格,其中对象(动物)随机放置在其上,作为图像。在它们实际移动之前,我需要找到一种方法来检查该特定单元旁边的四个插槽/单元(北、南、东、西),看看其中是否有食物来源,如果是,请移动到该单元。如果为false,请尝试下一个方向,如果全部为false,请随机移动。 目前,它们只是随意移动,如果幸运的是细胞上有食物来源,它们就会吃东西。这是我目前拥有的,确实有效 对于“吃”部分,有一个
-
将数据从sqlalchemy移动到pandas DataFrame
我正试着在一个熊猫数据目录中加载一个SQLAlchemy。 当我尝试: 我得到一个属性错误: 和 上一个问题SQLAlchemy ORM到pandas DataFrame的转换解决了我的问题,但是解决方案:使用不是我的解决方案。我使用db.session.add()和db.session.commit()打开/关闭会话,但是当我使用时,就会得到一个属性错误:
-
移动会员到语音通道discord.py
我搜索了整个Stack Overflow,发现了很多关于如何将一个或所有成员移动到语音频道的问题,但答案不符合我的需要,当我尝试让他们看看我是否可以更改它们以满足我的需要时,他们不起作用。 在我的不和谐服务器上,如果你加入了一个名为加入创建频道的语音频道,我希望我的机器人制作一个这样命名的语音频道: f'{成员}的频道',然后自动将该人移动到该频道。我可以让机器人通过使用等待克隆(名称,原因)来制
