《移动研究院》专题
-
WooCommerce:将自定义产品属性移动到分类法
在WooCommerce中,您可以通过两种方式向产品添加属性。 a.在Product-&>Attributes中创建一个属性,为它设置一个名称(即颜色),将它定义为选择字段还是文本字段。保存。 b.编辑产品切换到属性-选项卡,从下拉菜单中选择“颜色”,填写一些值。保存。 编辑产品,切换到属性选项卡,选择“添加自定义属性”,设置名称,填写一些值。保存。 在方法。1中,属性被保存并连接在三个表上。wp
-
从混合移动应用程序Blazor Mobile访问Web API
我正在开发一个Blazor混合应用程序,目前正在尝试从我的手机上访问一个.NET Web API。 我已将.NET Web应用程序部署到IIS。API在JSON中只返回数据(对于那些不熟悉的人来说,数据类型已经在project中定义,并且随模板一起提供)。 API响应如下所示: 我将它部署到端口3004的本地主机上。所以在我PC的浏览器和手机的浏览器中,我都能成功到达这个地址并得到这个响应。 但是
-
如何更改移动布局上的Bootstrap 3列顺序?
我正在做一个响应式的布局,上面有一个固定的导航条。在下面我有两个列,一个用于边栏(3),一个用于内容(9)。桌面上的内容如下所示 Navbar [3][9] 当我移动时,被压缩并隐藏,则侧栏被堆叠在内容的顶部,如下所示: Navbar [3] [9] 我会喜欢最上面的主要内容,所以我需要把移动上的顺序改成这样: Navbar [9] [3] 我发现这篇文章涵盖了相同的观点,但接受的答案已经被编辑为
-
找到获得“好”字符串的最小移动次数
当且仅当“字符串中的所有不同字符重复相同次数”时,称字符串为良好字符串。 现在,给定一个长度为n的字符串,我们必须在这个字符串中进行的最小更改次数是多少,这样字符串就变得正常了。 注意:我们只允许使用小写英文字母,我们可以将任何字母更改为任何其他字母。 示例:让String为yyxzzxxx 那么这里的答案是2。 说明:一种可能的解决方案YYXYXX。我们已将2“z”更改为2“y”。现在“x”和“
-
用python移动食物避免蛇游戏中的死角
我正在尝试做一个贪吃蛇游戏,其中两条蛇相互竞争。一条蛇只是跟随食物,避开障碍物,另一条蛇是我正在编写代码的一条蛇,并且应该找到获取食物的最佳方式。食物的位置,地图上的每一点和另一条蛇的位置都是已知的,食物的位置随着蛇的每一次移动而变化。 如果地图允许,如果没有障碍物,蛇可以穿过墙壁,走到地图的另一边,就像地图是一个甜甜圈一样。蛇不对角移动,只能垂直和水平移动,不能向后移动。 我正在使用跳点搜索来找
-
如何使用google drive API移动文件和文件夹?
我正在尝试使用Google drive API来执行简单的任务,比如 跨文件夹移动文件。 列表项 移动文件夹。 据我所知,Google drive API没有提供跨文件夹移动文件的方法。 使用/parent和/childrens API,可以指定文件的父文件夹,但它对文件夹不起作用。此外,与文件关联的父属性不会将其移动到该文件夹下。它只是将一个父属性与文件相关联(这对我的情况一点用都没有)
-
 广发证券移动端开发暑期实习面经
广发证券移动端开发暑期实习面经(一面40min) - [ ] 内联函数,为什么用 - [ ] 析构函数 - [ ] 继承类里析构函数怎么用,要定义成虚函数么 - [ ] C++里怎么判断系统是32位还是64位 - [ ] 面向对象的特点 - [ ] 常用的数据结构及使用场景 - [ ] 客户端发送数据包到服务端中间经历了什么 - [ ] 发送路径怎么分发 - [ ] TCP和UDP的区别 - [ ] 拥塞控制 - [ ] HT
-
 百度提前批 移动软件开发一面凉经
百度提前批 移动软件开发一面凉经投递岗位:移动软件开发(客户端开发) 面试时间:07/29 一面(30min) 背景询问: 后端的简历为什么想做客户端? 了解客户端的知识吗?安卓的系统版本等。 由于没有客户端的相关知识,面试官只好提问计算机基础 介绍一下TCP的三次握手? 介绍一个HTTP和HTTPS的区别? 线程同步的方法? 写题: 一道SQL,大概意思是求表中,每一门成绩都高于80分的学生姓名? 没做出来,牛客上只刷了简单的
-
 前端 - css怎么实现鼠标滚轮横向移动?
前端 - css怎么实现鼠标滚轮横向移动?现在有这么一个效果,x轴超出宽度就出现滚动条 想要实现鼠标滚轮滚动的效果(这里不讨论shift+滚轮和苹果鼠标等等的情况) 案例最小实现demo 网络有很多先做成竖向,然后容器旋转+子元素旋转的方式来实现,但基本都是正方形,如果是长方形就不行了
-
在 Adobe XD 中移动、对齐、分布和排列对象。
了解如何在 Adobe XD 中移动、对齐、分布和排列对象。 移动对象 您可以通过以下方式移动对象: 用鼠标拖动对象, 使用键盘上的箭头键,或 在属性检查器中输入精确的数学运算值(+、-、/、*)。 使用 Shift 键来约束一个或多个对象的移动,使其沿相对于当前 x 轴和 y 轴的精确水平或垂直方向移动。 您也可以使用对齐面板,根据对象之间的相对位置来对其进行定位。 通过拖动移动对象 选择一个
-
jQuery实现移动 和 渐变特效的点击事件
本文向大家介绍jQuery实现移动 和 渐变特效的点击事件,包括了jQuery实现移动 和 渐变特效的点击事件的使用技巧和注意事项,需要的朋友参考一下 先看代码: .animate 事件,是这个 里面的新的东西。解释起来就是 使div 块儿 变得有灵魂 可以移动。 Tips: 1、click 事件的 点击节点的选择 2、通过 var div=$(".box") 来选择需要控制的 css
-
 java编写的简单移动方块小游戏代码
java编写的简单移动方块小游戏代码本文向大家介绍java编写的简单移动方块小游戏代码,包括了java编写的简单移动方块小游戏代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java编写的简单移动方块小游戏代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 第一次用java编写图形化的界面,还是有些青涩。。以后继续努力!!具体代码如下: 希望本文所述对大家Java程序设计有所帮助。
-
Django-无法使用动态upload_to值为ImageField创建迁移
问题内容: 我刚刚将应用程序升级到1.7(实际上仍在尝试)。 这是我在models.py中拥有的: 当我尝试时,它抛出: 问题答案: 我不确定是否可以回答自己的问题,但我只是想出了(我认为)。 根据此错误报告,我编辑了代码: 然后,在字段定义中: 这对我有用。
-
IOS中手风琴表不能移动的解决方法
本文向大家介绍IOS中手风琴表不能移动的解决方法,包括了IOS中手风琴表不能移动的解决方法的使用技巧和注意事项,需要的朋友参考一下 我有一个手风琴的表上的所有设备和浏览器正常工作,但根本不工作在 ios 移动。我找到了解决的办法也仅为 div 的和使用 href,但对我而言,我真的需要用几个列的表。在这里,你有我使用的自举 代码http://jsfiddle.net/k3yrnsux/ 。 解决方
-
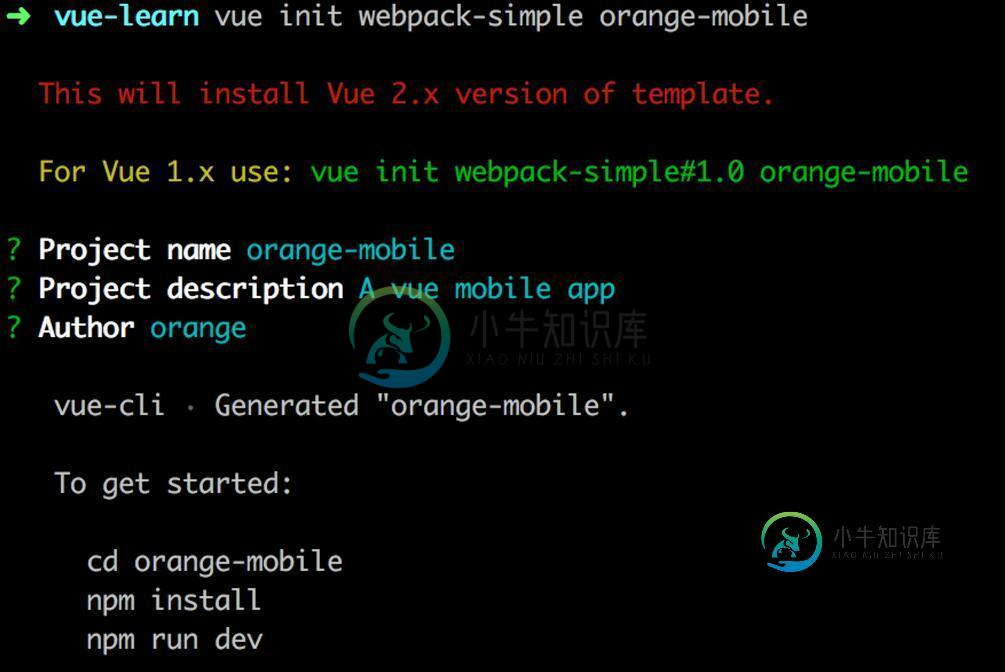
 基于Vue2的移动端开发环境搭建详解
基于Vue2的移动端开发环境搭建详解本文向大家介绍基于Vue2的移动端开发环境搭建详解,包括了基于Vue2的移动端开发环境搭建详解的使用技巧和注意事项,需要的朋友参考一下 前言 vue2.0发布了,那么还在用vue1.x的你,是不是也有所心动呢?下面这篇文章就给大家详细介绍基于Vue2的移动端开发环境搭建的详细步骤,下面来一起看看吧。 一、vue-cli 首先还是介绍我们的脚手架工具,因为它能让我们省去大部分的配置时间,这里只给出简
