《移动研究院》专题
-
 基于JavaScript实现下拉列表左右移动代码
基于JavaScript实现下拉列表左右移动代码本文向大家介绍基于JavaScript实现下拉列表左右移动代码,包括了基于JavaScript实现下拉列表左右移动代码的使用技巧和注意事项,需要的朋友参考一下 废话不多说,先给大家展示一下效果图,如果大家感觉不错,请参考实现代码。 效果图如下所示: 代码如下所示: 以上所述是小编给大家介绍的基于JavaScript实现下拉列表左右移动,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回
-
JS实现移动端判断上拉和下滑功能
本文向大家介绍JS实现移动端判断上拉和下滑功能,包括了JS实现移动端判断上拉和下滑功能的使用技巧和注意事项,需要的朋友参考一下 一、手指触屏,利用touchstart和touchend计算前后滑动距离,判断是上拉还是下滑。 二、js中距离:pageY、clientY、offsetY的区别: offsetY:相对于父节点的偏移距离。 clientY:相对于浏览器,滚轮距离
-
JavaScript实现删除,移动和复制文件的方法
本文向大家介绍JavaScript实现删除,移动和复制文件的方法,包括了JavaScript实现删除,移动和复制文件的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现删除,移动和复制文件的方法。分享给大家供大家参考。具体如下: 这里利用JavaScript删除、移动和复制文件,运行前请确保文件已经存在,比如在C盘建立test.txt文件,然后在代码里修改为这个路
-
在数据库中上下移动行(SQL查询帮助)
问题内容: 在我希望能够“移动”行的表中,有一个名为sortid的列,该列在插入时自动比最高值高一个值(在对我的sortid desc进行排序时,通过选择最高值很容易找到)。 但是我对于在ASP.NET页上的每一行的“向上/向下”操作中使用哪种查询感到有些困惑。我将使用哪种查询来选择要移动的行的“下”或“上”行? 谢谢 问题答案: 通过分别与之前或之后的记录交换记录来向上或向下移动记录。 如果值始
-
 JS实现的表格行上下移动操作示例
JS实现的表格行上下移动操作示例本文向大家介绍JS实现的表格行上下移动操作示例,包括了JS实现的表格行上下移动操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现表格行上下移动操作的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScr
-
python--shutil移动文件到另一个路径的操作
本文向大家介绍python--shutil移动文件到另一个路径的操作,包括了python--shutil移动文件到另一个路径的操作的使用技巧和注意事项,需要的朋友参考一下 使用shutil.move(src, dst),src为要移动的文件的路径,dst为目的路径,路径必须是绝对路径 补充知识:使用shutil.copyfile遇到错误:[WinError 3] 系统找不到指定的路径 程序shut
-
在移动设备上运行Elasticsearch服务器(Android / iPhone / iOS)
问题内容: 我想知道是否可以在移动设备(android / iphone / ios)上运行Elasticsearch服务器,如果可以,我应该如何去做。 就我而言,这样做的原因是在设备上拥有一个易于搜索的离线数据库(具有所有elasticsearch高级功能) (可选)我可能还会使用Elasticsearch的集群/复制功能来使设备上的脱机数据与服务器同步。 问题答案: 好吧,也许(至少在Andr
-
js实现兼容IE和FF的上下层的移动
本文向大家介绍js实现兼容IE和FF的上下层的移动,包括了js实现兼容IE和FF的上下层的移动的使用技巧和注意事项,需要的朋友参考一下 这里给大家分享的是项目中的一个小需求,本来很简单,可是整了好久才把FF的兼容性搞定。 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
如何仅使用(My)SQL使限制偏移量动态
问题内容: 此代码不起作用 我需要使用哪种SQLcode才能使这种代码 仅* 使用SQL 即可工作! * 注意 不起作用,因为我主要关注偏移量,而不是限制本身。 问题答案: 根据MySQL 5.5规范: 该子句可用于约束语句返回的行数。接受一个或两个数字参数,这些参数都必须是非负整数常量,但以下情况除外: 在准备好的语句中,可以使用 占位符标记指定参数。 在存储的程序中,可以使用整数值的例程参数或
-
流式传输文件并在读取后移动它们
问题内容: 我想流式传输文件中包含的行,但是一旦处理完每个文件就将其移动到另一个文件夹。 当前的过程是这样的: 说明: 我创建的小号 我为他们每个人创建一个 我到线的 我打印每一行。 代码(为简单起见,省略了例外): 一旦每个文件都已被完全读取 ,是否可以 移动它 并继续处理流中的其他文件? 问题答案: 您可以将关闭动作链接到流,如果发生以下情况,该动作将自动执行: 状态文档很重要: 当在流上调用
-
如何将一个元素移动到另一个元素?
问题内容: 我想将一个DIV元素移到另一个元素中。例如,我要移动此对象(包括所有子对象): 到这个: 这样我有: 问题答案: 曾经尝试过普通的JavaScript … 吗?
-
如何更改移动版式上的Bootstrap 3列顺序?
问题内容: 我正在使用顶部固定的导航栏进行响应式布局。在下面,我有两列,一列用于侧栏(3),一列用于内容(9)。在桌面上看起来像这样 导航栏 [3] [9] 当我将其压缩并隐藏时,侧边栏会堆叠在内容的顶部,如下所示: 导航栏 [3] [9] 我想要顶部的主要内容,因此我需要将移动设备的顺序更改为此: 导航栏 [9] [3] 如何在移动设备上重新排列这些列?或者,如何将sidbar列表组放入正在扩展
-
修改网页,使其更兼容移动/平板电脑
所以, 我正在寻找一些帮助,使一个相当简单的页面更加移动/平板电脑友好,因为目前在某些移动设备上,它看起来非常丑陋:S 我试着正确定位东西,使用像素而不是百分比,因为我只在每个角落(顶部和底部栏)做东西,我试图结合一些缩放以及代码,使图像不显示在一定的屏幕宽度 有人能帮我纠正html/css,使其完全兼容吗?因为当我进行更改时,它从来都不起作用。 没有jsfiddle链接的原因是因为它不允许我把m
-
Linux移动或重命名文件和目录(mv命令)
mv 命令(move 的缩写),既可以在不同的目录之间移动文件或目录,也可以对文件和目录进行重命名。该命令的基本格式如下: [root@localhost ~]# mv 【选项】 源文件 目标文件 选项: -f:强制覆盖,如果目标文件已经存在,则不询问,直接强制覆盖; -i:交互移动,如果目标文件已经存在,则询问用户是否覆盖(默认选项); -n:如果目标文件已经存在,则不会覆盖移动,而且不询问用户
-
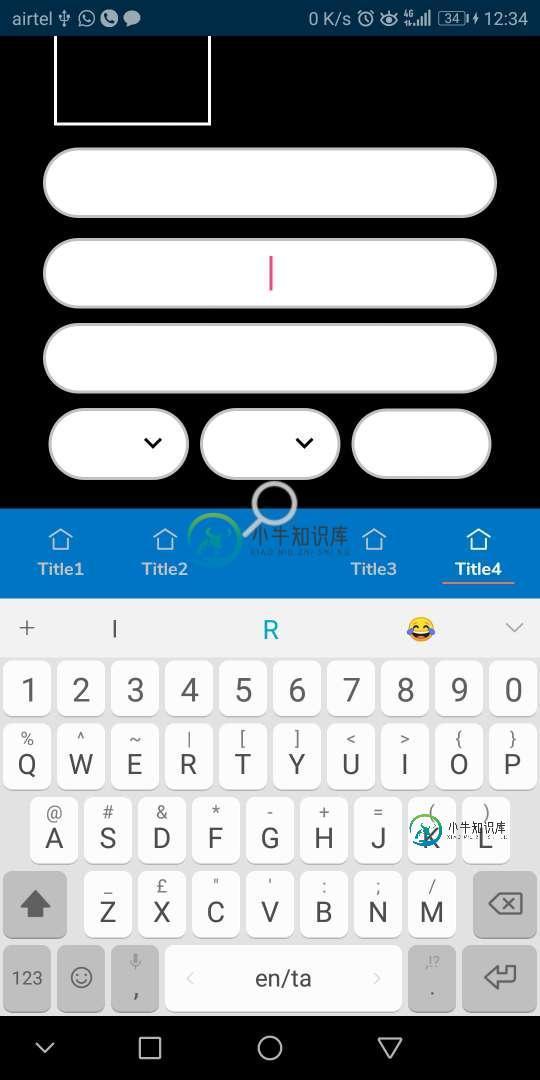
 底部导航栏(布局)通过键盘向上移动
底部导航栏(布局)通过键盘向上移动我正在使用自定义底部导航栏。因此,每当我关注编辑文本字段时,底部视图就会与键盘一起出现。 我已尝试更改清单中的和。它可以工作,但使用时滚动不起作用。 下面是java代码,这是底部导航的单击操作。它与其他三项相似。 }
