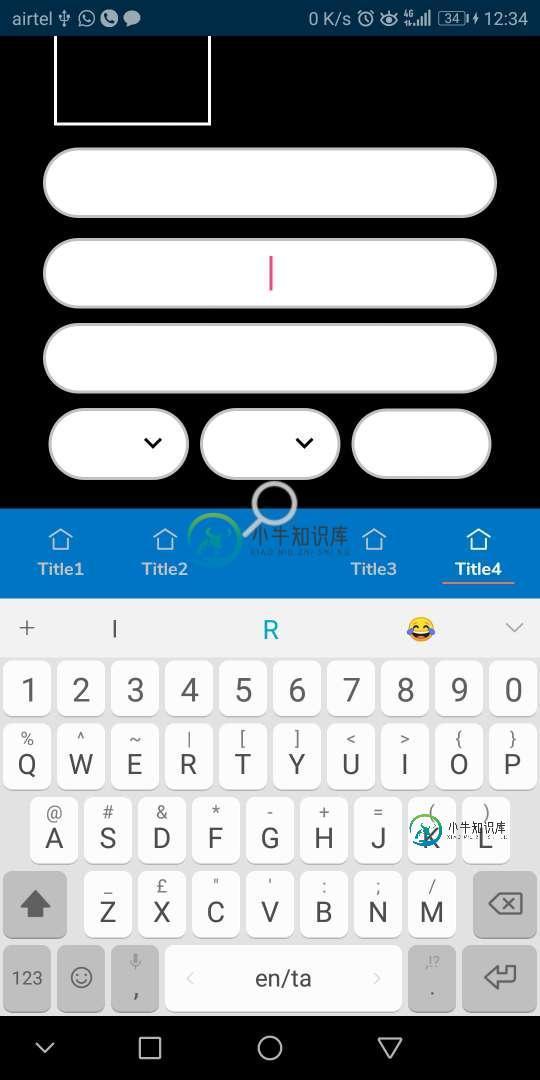
底部导航栏(布局)通过键盘向上移动
我正在使用LinearLayout自定义底部导航栏。因此,每当我关注编辑文本字段时,底部视图就会与键盘一起出现。
我已尝试更改清单中的android:windowSoftInputMode=“adjustPan”和android:windowSoftInputMode=“adjustResize”。它可以工作,但使用时滚动不起作用。


<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.sns.lovelike.activity.user.UserActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout2"
android:layout_width="match_parent"
android:layout_height="@dimen/_50sdp"
android:layout_alignParentBottom="true"
android:layout_gravity="end|bottom"
android:background="@color/colorPrimaryDark"
android:orientation="horizontal"
android:padding="@dimen/_5sdp"
android:weightSum="5">
<LinearLayout
android:id="@+id/home"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/home_iv"
android:layout_width="@dimen/_18sdp"
android:layout_height="@dimen/_18sdp"
android:layout_gravity="center"
android:src="@drawable/home_icon_normal" />
<TextView
android:id="@+id/home_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/user_home"
android:textColor="@color/colorLightGray"
android:textSize="@dimen/_10sdp" />
<View
android:id="@+id/hv"
android:layout_width="@dimen/_32sdp"
android:layout_height="@dimen/_1sdp"
android:layout_gravity="center"
android:layout_marginTop="@dimen/_1sdp"
android:background="@color/colorWhite"
android:backgroundTint="@color/colorRed"
android:visibility="invisible"
tools:visibility="visible" />
</LinearLayout>
<LinearLayout
android:id="@+id/love"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/love_iv"
android:layout_width="@dimen/_18sdp"
android:layout_height="@dimen/_18sdp"
android:layout_gravity="center"
android:src="@drawable/heart_icon_normal" />
<TextView
android:id="@+id/love_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/user_in_love"
android:textColor="@color/colorLightGray"
android:textSize="@dimen/_10sdp" />
<View
android:id="@+id/iv"
android:layout_width="@dimen/_42sdp"
android:layout_height="@dimen/_1sdp"
android:layout_gravity="center"
android:layout_marginTop="@dimen/_1sdp"
android:background="@color/colorWhite"
android:backgroundTint="@color/colorRed"
android:visibility="invisible"
tools:visibility="visible" />
</LinearLayout>
<View
android:layout_width="0dp"
android:layout_height="@dimen/_60sdp"
android:layout_marginBottom="@dimen/_20sdp"
android:layout_weight="1"
android:elevation="15dp"
android:src="@drawable/search_icon_bottom" />
<LinearLayout
android:id="@+id/love_coin"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/coin_iv"
android:layout_width="@dimen/_18sdp"
android:layout_height="@dimen/_18sdp"
android:layout_gravity="center"
android:src="@drawable/ilove_coin_normal" />
<TextView
android:id="@+id/coin_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/user_lov_coins"
android:textColor="@color/colorLightGray"
android:textSize="@dimen/_10sdp" />
<View
android:id="@+id/cv"
android:layout_width="@dimen/_50sdp"
android:layout_height="@dimen/_1sdp"
android:layout_gravity="center"
android:layout_marginTop="@dimen/_1sdp"
android:background="@color/colorWhite"
android:backgroundTint="@color/colorRed"
android:visibility="invisible"
tools:visibility="visible" />
</LinearLayout>
<LinearLayout
android:id="@+id/pager"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/pager_iv"
android:layout_width="@dimen/_18sdp"
android:layout_height="@dimen/_18sdp"
android:layout_gravity="center"
android:src="@drawable/pager_normal" />
<TextView
android:id="@+id/pager_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/user_pay"
android:textColor="@color/colorLightGray"
android:textSize="@dimen/_10sdp" />
<View
android:id="@+id/pv"
android:layout_width="@dimen/_40sdp"
android:layout_height="@dimen/_1sdp"
android:layout_gravity="center"
android:layout_marginTop="@dimen/_1sdp"
android:background="@color/colorWhite"
android:backgroundTint="@color/colorRed"
android:visibility="invisible"
tools:visibility="visible" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/search_iv"
android:layout_width="@dimen/_50sdp"
android:layout_height="@dimen/_50sdp"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_marginBottom="@dimen/_20sdp"
android:src="@drawable/search_icon_bottom"
app:layout_anchor="@+id/linearLayout2"
app:layout_anchorGravity="top|center" />
</android.support.design.widget.CoordinatorLayout>
下面是java代码,这是底部导航的单击操作。它与其他三项相似。
private void homeClickAction() {
//if (!homeIsActive) {
fragment = new HomeFragment();
homeIV.setColorFilter(getResources().getColor(R.color.colorWhite));
homeTV.setTextColor(getResources().getColor(R.color.colorWhite));
loveIV.setColorFilter(null);
loveTV.setTextColor(getResources().getColor(R.color.colorLightGray));
coinsIV.setColorFilter(null);
coinsTV.setTextColor(getResources().getColor(R.color.colorLightGray));
pagerIV.setColorFilter(null);
pagerTV.setTextColor(getResources().getColor(R.color.colorLightGray));
v1.setVisibility(View.VISIBLE);
v2.setVisibility(View.INVISIBLE);
v3.setVisibility(View.INVISIBLE);
v4.setVisibility(View.INVISIBLE);
homeClicked = true;
}
共有1个答案
如果您希望键盘不向上推底部栏,并且它应该保持在键盘后面,则只需在活动中添加此标记
android:windowSoftInputMode="adjustNothing"
否则,您可以这样做,添加键盘可见/隐藏事件,并相应地显示/隐藏底部栏。就像
mainLayout.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
if (mainLayout != null) {
int heightDiff = mainLayout.getRootView().getHeight() - mainLayout.getHeight();
if (heightDiff > 200) {
//keyboard is open, hide layout
} else {
//keyboard is hidden, show layout
}
}
}
});
-
Tabbar 底部导航栏 1.4.8 优点: 此组件一般用于应用的底部导航,具有如下特点: 可以设置凸起的按钮,且是全端通用的 图标可以使用字体图标(内置图标和扩展图标)或者图片 可以动态切换菜单的数量以及配置 切换菜单之前,可以进行回调鉴权 可以设置角标 有效防止组件区域高度塌陷,无需给父元素额外的内边距或者外边距来避开导航的区域 缺点: 虽然优点很多,但是如果用此组件模拟tabbar页面的话依
-
我有一个小的演示聊天UI应用程序。此应用程序有一个底部导航栏。我需要在键盘出现时隐藏底部导航栏。 下面是一个聊天UI的例子 当您单击EditText元素时,可以看到键盘出现,但底部导航栏仍然可见。我尝试过这种测量方法,但是UI元素像这样闪烁。 当键盘可见时,是否有适当的方法隐藏底部导航栏? 编辑:在下面的活动中,您可以看到当键盘被确定为可见时,我将键盘监听器设置为调整用户界面元素的位置。 这是我的
-
清单文件Android:Windowsoftinputmode=“AdjustPanAdjustReadstresizeStateVisible”我想在键盘显示和标题栏不熄灭时在键盘顶部显示serachview。有什么办法吗?XMl页面
-
在向应用添加导航栏和工具栏之前,我们需要决定使用哪种布局。 Framework7在这方面很自由,有3种不同类型的导航栏/工具栏布局,它们对应着在页面/视图中的不同位置。 静态布局 静态布局可能是最少使用的布局。在这种情况下,导航栏和工具栏只是可以滚动的页面内容的一部分,每个页面都有它自己的导航栏和工具栏: <body> ... <div class="views"> <div cl
-
我在活动中添加了一个底部导航栏,之后我的循环视图停止显示。日志显示错误“RecyclerView:未连接适配器;正在跳过布局” 如您所见,我已经为回收器View连接了一个适配器。那么为什么我总是收到这个错误? 我读过与同一问题相关的其他问题,但没有一个有帮助。 这是我的源代码: }
-
本文向大家介绍Flutter实现底部导航栏,包括了Flutter实现底部导航栏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Flutter实现底部导航栏的具体代码,供大家参考,具体内容如下 效果 实现 先将自动生成的main.dart里面的代码删除, 创建app.dart作为首页的页面文件 创建today.dart、kb.dart、playground.dart三个页面文件作为ta

