《keep实习》专题
-
 keep二面ios实习
keep二面ios实习楼主双非大二在读 主管面(最后才知道的,hr一直说三面才是主管面) 一直压迫力很强 网络方面: 1、http请求了解吗?(之前做前端的时候用过,就那几个,get、post、push、delete) 2、get跟post有什么区别吗?(我简单谈谈我的理解, 其实在我看来,get与post本质上是一样的,都是基于TCP连接发出的请求 你看,get是把数据放到url上传输,post是把数据放到reque
-
keep
keep 是一个元命令行工具,个人 shell 命令管理器和代码片段管理器。 特性: 保存包含简要说明的新命令。 使用强大的模式搜索已保存的命令。 将命令保存在远程服务器上。 使用 keep push 和 keep pull 以在所有计算机之间同步命令。
-
 keep暑期IOS实习一面
keep暑期IOS实习一面(30分钟) 1、自我介绍(我是谁,在哪上学,有几个项目,需要介绍一下项目吗?介绍一下吧,巴拉巴拉一堆) 问项目: 2、你在这两个项目中都是什么角色;(一个是后期开发和版本维护,一个是项目owner) 2、如何实现全球服务器站点代理ping测试;(使用azure获取全球服务器资源,部署node.js脚本,就可以通过手机本地实现全球代理ping) 3、nodejs是你写的吗?(不是,组员写的) 4、
-
Keep-Alive
非标准 这个功能是非标准的,不在标准轨道上。不要在面向 Web 的生产站点上使用它:它不适用于每个用户。实现之间也可能存在很大的不兼容性,并且行为在未来可能会发生变化。 Keep-Alive一般报头允许发送者提示关于如何连接,并且可以被用于设置超时时间,并且请求的最大数量。 Connection头需要被设置为“保活”这个标题有任何意义。此外,Connection和Keep-Alive在 HTTP
-
 Keep一面
Keep一面#校招# #面经# 面试官很好很和蔼耐心,全程让我别紧张我太紧张,我自我介绍卡住了一下 1,const关键字 2,static关键字 3,堆和栈的区别 4,线程和进程的区别 5,一个函数入参是指针,要修改指针指向,你会怎么处理? 6,函数能反悔一个结构体吗,会出现什么问题? 7,gcc编译过程 8,数据完整性(应该是考察计网的数据传输?) 9,项目相关一些细节 太紧张了老卡壳,思路不清,但还是过了
-
7.15.4 keep-alive
Props: include - 字符串或正则表达式。只有匹配的组件会被缓存。 exclude - 字符串或正则表达式。任何匹配的组件都不会被缓存。 用法: <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。 当组件在 <keep-
-
 Vue keep-alive实践总结(推荐)
Vue keep-alive实践总结(推荐)本文向大家介绍Vue keep-alive实践总结(推荐),包括了Vue keep-alive实践总结(推荐)的使用技巧和注意事项,需要的朋友参考一下 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM。 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive>
-
Apache HttpClient TCP Keep-Alive(套接字Keep-Alive)
然而我这样做,似乎并不奏效: 您知道如何使DefaultHttpClient使用TCP保持活动策略吗?
-
3.12 keep 系方法
1、keepPara 当页面提交表单请求到 action,如果提交过来的数据存在错误或者缺失,这时应该让用户继续修改或填写表单数据,这时可以使用 keepPara 方法将用户之前填写过的内容保持住: // 保持住所有表单域 keepPara() //指定保持住的表单域,如: nickName、email 等等 keepPara("nickName", "email", ...); 如上,不带参的
-
 23秋招-keep凉经
23秋招-keep凉经流程:一面 岗位:JAVA timeline: 8.30 笔试 9.3 面试,集中面试,当天面完 9.22 感谢信 - - 面经: 自我介绍 项目介绍 讲讲java锁 讲讲mysql acid 讲讲spi 讲讲ioc底层原理 事务的底层原理 讲讲策略模式 算法题: 翻转区间链表 滑动窗口求最大值 - - 绝大部分人一天就面完,效率非常高。可惜算法题hard没做出来,直接被面试官挂了#keep##k
-
 示例vue 的keep-alive缓存功能的实现
示例vue 的keep-alive缓存功能的实现本文向大家介绍示例vue 的keep-alive缓存功能的实现,包括了示例vue 的keep-alive缓存功能的实现的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要介绍了vue 的keep-alive缓存功能的实现,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下。如有不足之处,欢迎批评指正。 <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在
-
 vuex + keep-alive实现tab标签页面缓存功能
vuex + keep-alive实现tab标签页面缓存功能本文向大家介绍vuex + keep-alive实现tab标签页面缓存功能,包括了vuex + keep-alive实现tab标签页面缓存功能的使用技巧和注意事项,需要的朋友参考一下 在开发很多管理系统过程之中,常遇到这种需求,需要对打开路由页面进行缓存,然后在系统页眉提供方便查阅的tab标签进行切换以及对已经缓存页面进行数据刷新和清除数据操作。具体演示如下图所示: 在上面演示中实现了类似 w
-
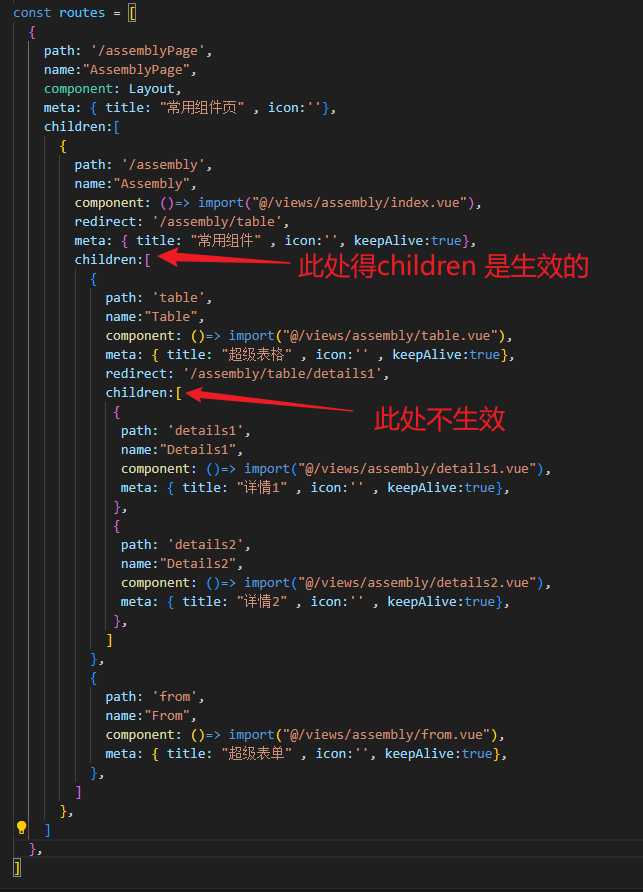
 前端 - vue3中keep-alive 缓存页面如何实现?
前端 - vue3中keep-alive 缓存页面如何实现?vue3中使用keep-alive中include属性来缓存router-view 在第一层子级下缓存是生效得 但是在第二级缓存就不生效了 最终想实现得是在全局layout实现个页面缓存(不仅只有两级children还会有更多)、通过组件得name值配置或者路由信息配置 请求大佬指教������
-
sphinx.ext.refcounting – Keep track of reference counting behavior
-
Vue动态组件 & keep-alive
1. 前言 本小节我们将介绍 Vue 的动态组件以及缓存 keep-alive 的使用。包括动态组件的使用方法,以及如何使用 keep-alive 实现组件的缓存效果。 2. 慕课解释 动态组件是让多个组件使用同一个挂载点,并动态切换。动态组件是 Vue 的一个高级用法,但其实它的使用非常简单。keep-alive 是 vue 的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染 DOM
