《深圳》专题
-
(深入)使用jQuery复制数组[重复]
问题内容: 我需要复制对象的(有序的,而不是关联的)数组。我正在使用jQuery。我最初尝试 但是,自然地,这给了我一个需要数组的对象(顺便说一句,真的很喜欢jquery.extend)。 那么,复制数组的最佳方法是什么? 问题答案: 由于Array.slice()不进行深度复制,因此它不适用于多维数组: 请注意,尽管我在上面使用过,但要点只是 _ 包含指向的指针_而不是值。 同样也将导致 删除,
-
如何在javascript中进行深度克隆
问题内容: 您如何深度克隆Javascript对象? 我知道有很多基于类似的框架的功能,但是我不想使用类似的框架。 创建深度克隆的最优雅或最有效的方法是什么。 我们确实关心诸如克隆数组之类的边缘情况。不打破原型链,处理自我参考。 我们不在乎是否支持DOM对象的复制,因为存在该原因。 正如我主要想在使用V8引擎的ES5功能中使用深度克隆一样。 [编辑] 在有人建议我之前,先通过原型继承对象创建副本与
-
深入讲解C++中的构造函数
本文向大家介绍深入讲解C++中的构造函数,包括了深入讲解C++中的构造函数的使用技巧和注意事项,需要的朋友参考一下 C++构造函数 当创建一个对象时,往往需要做一些初始化工作,例如对数据成员赋值等。为了解决这个问题,C++提供了构造函数。 构造函数(Constructor)是一种特殊的成员函数,它的名字和类名相同,没有返回值,不需要用户调用(用户也不能调用),而是在创建对象时自动执行。构造函数的作
-
 深入理解jquery自定义动画animate()
深入理解jquery自定义动画animate()本文向大家介绍深入理解jquery自定义动画animate(),包括了深入理解jquery自定义动画animate()的使用技巧和注意事项,需要的朋友参考一下 在以前很长一段时间里,网页上的各种特效还需要采用flash 在进行。但最近几年里,我们已经很少看到这种情况了,绝大部分已经使用JavaScript 动画效果来取代flash。这里 说的取代是网页特效部分,而不是动画。网页特效比如:渐变菜单、
-
 深入理解jQuery中的事件冒泡
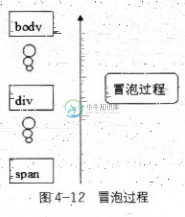
深入理解jQuery中的事件冒泡本文向大家介绍深入理解jQuery中的事件冒泡,包括了深入理解jQuery中的事件冒泡的使用技巧和注意事项,需要的朋友参考一下 1.什么是冒泡 eg: 当你单击‘内层span元素'时,即触发<span>元素的click事件时,会输出3条记录 即: 内层span元素被点击 外层div元素被点击 body元素被点击 这就是事件冒泡引起的。 2.事件冒泡引发的问题 01.事件对象 在程序中使用事件对
-
 深入浅析MySQL 中 Identifier Case Sensitivity问题
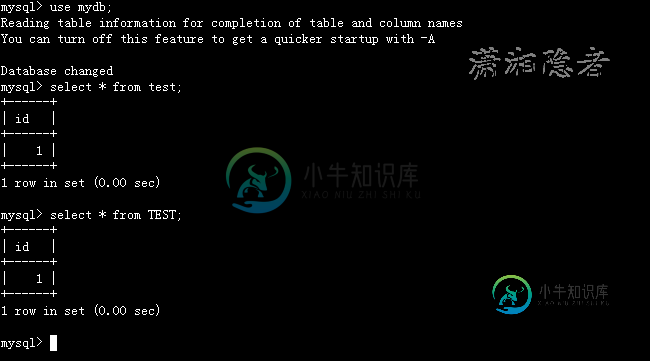
深入浅析MySQL 中 Identifier Case Sensitivity问题本文向大家介绍深入浅析MySQL 中 Identifier Case Sensitivity问题,包括了深入浅析MySQL 中 Identifier Case Sensitivity问题的使用技巧和注意事项,需要的朋友参考一下 在MySQL当中,有可能遇到表名大小写敏感的问题。其实这个跟平台(操作系统)有关,也跟系统变量lower_case_table_names有关系。下面总结一下,有兴趣可以查
-
深入理解js数组的sort排序
本文向大家介绍深入理解js数组的sort排序,包括了深入理解js数组的sort排序的使用技巧和注意事项,需要的朋友参考一下 废话少说直接上代码: 以上这篇深入理解js数组的sort排序就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
 深入了解Python在HDA中的应用
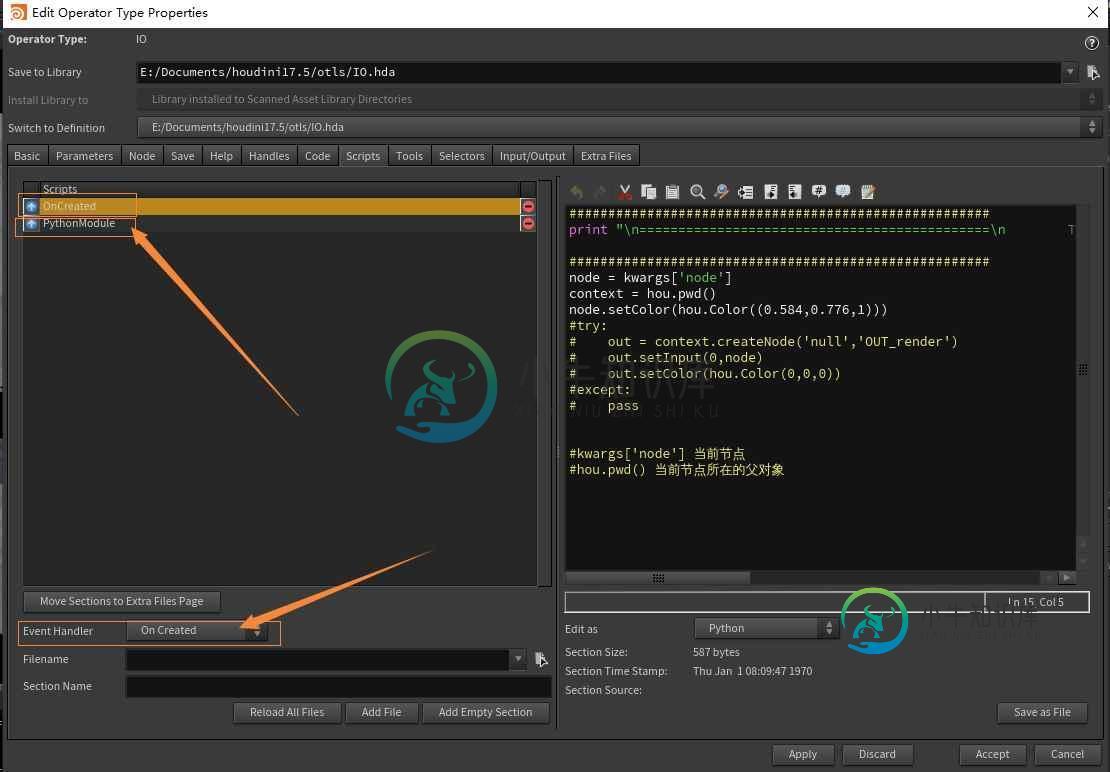
深入了解Python在HDA中的应用本文向大家介绍深入了解Python在HDA中的应用,包括了深入了解Python在HDA中的应用的使用技巧和注意事项,需要的朋友参考一下 Event Handler 在HDA中,要创建Python脚本,需要先选择一个事件处理器(EventHandle),他表示你要在什么时候执行你现在所创建的脚本命令 On Created (在节点创建时,执行脚本) 如选择此项编辑Python脚本,Python将会在
-
深入浅出分析javaScript中this用法
本文向大家介绍深入浅出分析javaScript中this用法,包括了深入浅出分析javaScript中this用法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javaScript中this用法。分享给大家供大家参考。具体分析如下: 之前学javascript的时候总搞不清this,这个this不像java里的this那么好理解。我后来也是看了许多别人写的文章,才理解过来的。现在把别人写
-
深入理解Javascript中的this关键字
本文向大家介绍深入理解Javascript中的this关键字,包括了深入理解Javascript中的this关键字的使用技巧和注意事项,需要的朋友参考一下 自从接触javascript以来,对this参数的理解一直是模棱两可。虽有过深入去理解,但却也总感觉是那种浮于表面,没有完全理清头绪。 但对于this参数,确实会让人产生很多误解。那么this参数到底是何方神圣? 理解this this是一
-
深入理解Javascript中this的作用域
本文向大家介绍深入理解Javascript中this的作用域,包括了深入理解Javascript中this的作用域的使用技巧和注意事项,需要的朋友参考一下 大家在使用Javascript的时候经常被this这个家伙搞得晕头转向的。对大多数有OOP开发经验的开发人员来说this是当前作用域中引用普通元素的标识符,但是在Javascript中它却显得古灵精怪的,因为它不是固定不变的,而是随着它的执行环
-
从深度嵌套的JSON创建Pandas DataFrame
问题内容: 我正在尝试从深度嵌套的JSON字符串创建单个Pandas DataFrame对象。 JSON模式是: 期望的结果 我需要将其展平以产生一张桌子: 第一列是值,其余列是键的值并存储在列表中。 到目前为止,我已经 是一个列表,其中长度等于个人数量,即。df对象只是返回 如何遍历该列表以获取dict值并创建N个不同的列?我应该尝试为该列表创建一个DataFrame ,重塑它的形状,然后用角色
-
 Java并发计数器的深入理解
Java并发计数器的深入理解本文向大家介绍Java并发计数器的深入理解,包括了Java并发计数器的深入理解的使用技巧和注意事项,需要的朋友参考一下 前言 一提到线程安全的并发计数器,AtomicLong 必然是第一个被联想到的工具。Atomic* 一系列的原子类以及它们背后的 CAS 无锁算法,常常是高性能,高并发的代名词。本文将会阐释,在并发场景下,使用 AtomicLong 来充当并发计数器将会是一个糟糕的设计,实际上存
-
 深入理解MySQL中的事务机制
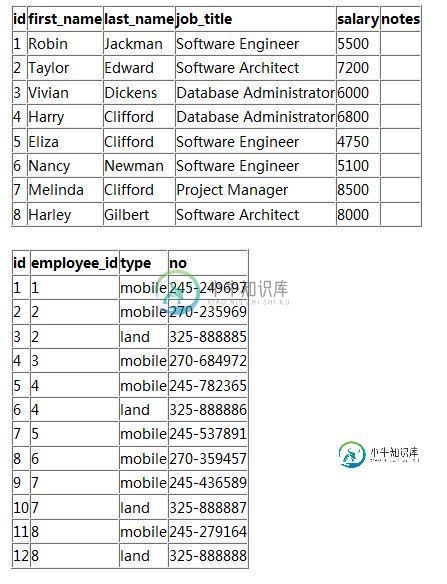
深入理解MySQL中的事务机制本文向大家介绍深入理解MySQL中的事务机制,包括了深入理解MySQL中的事务机制的使用技巧和注意事项,需要的朋友参考一下 使用数据库事务可以确保除事务性单元内的所有操作都成功完成。MySQL中的InnoDB引擎的表才支持transaction。在一个事务里,如果出现一个数据库操作失败了,事务内的所有操作将被回滚,数据库将会回到事务前的初始状态。有一些不能被回滚的语句:将在本文的最后讨论。 在一
-
 深入理解Angular4订阅(Subscribe)与取消
深入理解Angular4订阅(Subscribe)与取消本文向大家介绍深入理解Angular4订阅(Subscribe)与取消,包括了深入理解Angular4订阅(Subscribe)与取消的使用技巧和注意事项,需要的朋友参考一下 订阅(Subscribe) 写过js的都知道,subscribe在很多地方都能看到它的身影,并且起到了很重要的作用。侦听http请求的返回,页面间传递参数… …说起订阅,就不能不提Observable,说起Observabl
