《补录》专题
-
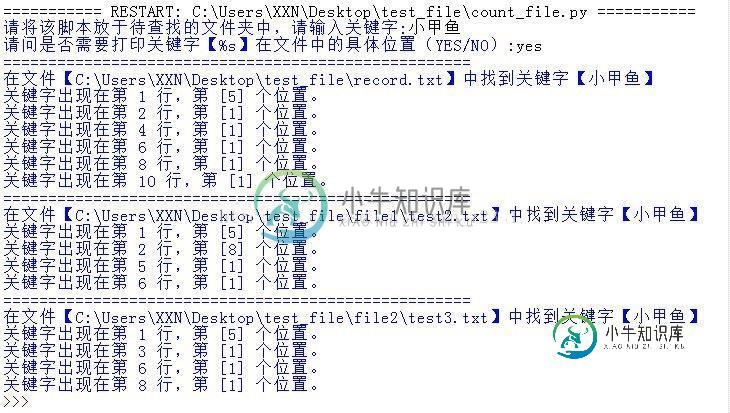
 Python使用os.listdir()和os.walk()获取文件路径与文件下所有目录的方法
Python使用os.listdir()和os.walk()获取文件路径与文件下所有目录的方法本文向大家介绍Python使用os.listdir()和os.walk()获取文件路径与文件下所有目录的方法,包括了Python使用os.listdir()和os.walk()获取文件路径与文件下所有目录的方法的使用技巧和注意事项,需要的朋友参考一下 在python3.6版本中去掉了os.path.walk()函数 os.walk() 函数声明:walk(top,topdown=True,onee
-
通过Nodejs搭建网站简单实现注册登录流程
本文向大家介绍通过Nodejs搭建网站简单实现注册登录流程,包括了通过Nodejs搭建网站简单实现注册登录流程的使用技巧和注意事项,需要的朋友参考一下 1. 使用Backbone实现前端hash路由 初步设想将注册和登录作为两个不同的url实现,但登录和注册功能的差距只有form表单部分,用两个url实现显然开销过大,所以最终方案为使用hash作为前端路由,根据url的hash值切换相应的表单显示
-
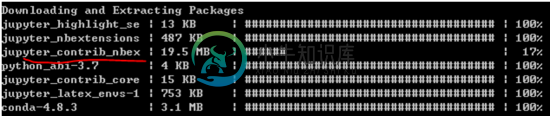
 Anaconda3中的Jupyter notebook添加目录插件的实现
Anaconda3中的Jupyter notebook添加目录插件的实现本文向大家介绍Anaconda3中的Jupyter notebook添加目录插件的实现,包括了Anaconda3中的Jupyter notebook添加目录插件的实现的使用技巧和注意事项,需要的朋友参考一下 学习python和人工智能的相关课程时安装了Anaconda3,想在Jupyter notebook中归纳整理笔记,为了方便日后查找想安装目录(Table of Contents, TOC)插
-
 jQuery热气球动画半透明背景的后台登录界面代码分享
jQuery热气球动画半透明背景的后台登录界面代码分享本文向大家介绍jQuery热气球动画半透明背景的后台登录界面代码分享,包括了jQuery热气球动画半透明背景的后台登录界面代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现热气球动画背景登录框。分享给大家供大家参考。具体如下: jQuery热气球动画背景登录框是一款动态半透明背景的后台登录界面样式效果代码。页面效果简洁大方,是一款非常实用的特效代码,值得大家学习。 运
-
 基于PHP实现用户登录注册功能的详细教程
基于PHP实现用户登录注册功能的详细教程本文向大家介绍基于PHP实现用户登录注册功能的详细教程,包括了基于PHP实现用户登录注册功能的详细教程的使用技巧和注意事项,需要的朋友参考一下 教程前先给大家看看小编的实现成果吧! 图1: 图2: 图3: 教程: 实现这个功能我们需要五个php文件: login.php (登录界面,如图2) loginaction.php (使login.php实现与数据库的连接,并校正输入) loginsucc
-
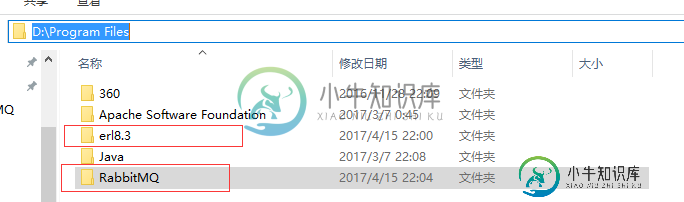
 RabbitMQ的配置与安装教程全纪录
RabbitMQ的配置与安装教程全纪录本文向大家介绍RabbitMQ的配置与安装教程全纪录,包括了RabbitMQ的配置与安装教程全纪录的使用技巧和注意事项,需要的朋友参考一下 前言 最近这几天身体不舒服,脖子痛的厉害,可能是上月太累了好久没写博客了,之前也说了公司的.Net项目部做了,改用Scale来做,原本想着会用java来搞,所以上个月在拼命的学java,这几天一直脖子不舒服,也就不学了,也一直在追剧,和陈工聊天时也讨论过要不要
-
将目录树表示为JSON
问题内容: 有什么简单的方法可以生成这样的JSON吗?我发现了和,所以我可以递归地降级到目录中并构建一个python对象,但这听起来像是在重新发明轮子,也许有人知道这样的任务的工作代码? 问题答案: 我不认为这个任务是一个“轮子”(可以这么说)。但这可以通过您提到的工具轻松实现:
-
 jQuery zTree插件快速实现目录树
jQuery zTree插件快速实现目录树本文向大家介绍jQuery zTree插件快速实现目录树,包括了jQuery zTree插件快速实现目录树的使用技巧和注意事项,需要的朋友参考一下 ztree是JQuery的一个开源树形目录的插件,用来快速构建网站的树形目录结构,并且提供了功能丰富,利于扩展的API。 JQuery ztree官网 只要引入jquery和ztree的库js,然后给ztree提供需要的json数据,并且设置好ztre
-
微信小程序 如何保持登录状态
本文向大家介绍微信小程序 如何保持登录状态,包括了微信小程序 如何保持登录状态的使用技巧和注意事项,需要的朋友参考一下 问题 由于wx.request()发起的每次请求对于服务器来说都是不同的会话(wx.request()请求是先经过微信服务器再到达我们的服务器),这样会导致后续请求都相当于未登录的状态。 解决方案 将登陆时后端返回的session保存在本地, 然后将session存放在cooki
-
使用发布和获取响应示例的快速JSON登录REST
问题内容: 这是我第一次在iOS开发中快速使用REST的经验。我在这里找不到我需要的任何有效或简单的示例。 我有一个登录后端(https://myaddress.com/rest/login),我需要在其中传递2个参数:登录名和密码。当我传递良好的值(用户存在于数据库中)时,我得到2个变量:令牌(字符串)和firstLogin(布尔)。因此,当我获得这些值时,我知道登录成功,并且可以登录到我的应用
-
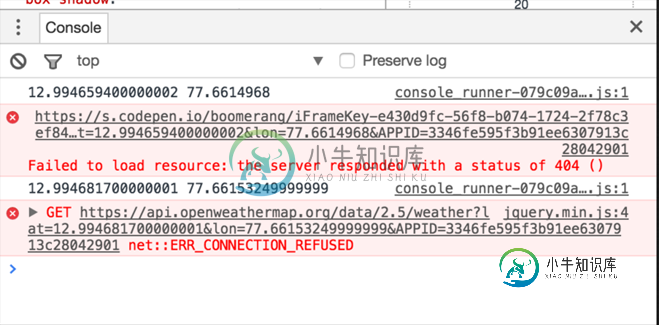
 用Fundebug插件记录网络请求异常的方法
用Fundebug插件记录网络请求异常的方法本文向大家介绍用Fundebug插件记录网络请求异常的方法,包括了用Fundebug插件记录网络请求异常的方法的使用技巧和注意事项,需要的朋友参考一下 在服务端,不管我们使用Node.js、Java、PHP还是Python等等,都会用日志以文本的形式记录请求以及报错信息。这个对于后端做事后分析是很有用的。 另一方面,前端有时候出问题其实是因为后端接口报错,返回数据异常导致。而实际上,前端才是用户直
-
 vue踩坑记录之数组定义和赋值问题
vue踩坑记录之数组定义和赋值问题本文向大家介绍vue踩坑记录之数组定义和赋值问题,包括了vue踩坑记录之数组定义和赋值问题的使用技巧和注意事项,需要的朋友参考一下 问题场景:vue页面初始化展示请求后台返回的数据失败,没有报错 输出的this.effective_date: 页面部分: 发现问题:data定义的数据为[]空数组,没有定义数组长度,而赋值的时候用数组下标赋值 修改代码后如下: 打印effective_date的值:
-
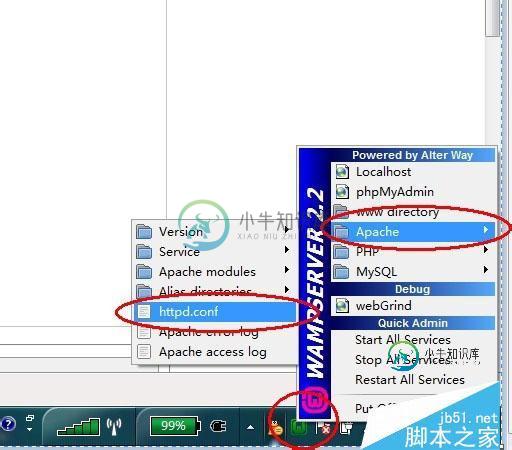
 wampserver改变默认网站目录的办法
wampserver改变默认网站目录的办法本文向大家介绍wampserver改变默认网站目录的办法,包括了wampserver改变默认网站目录的办法的使用技巧和注意事项,需要的朋友参考一下 开发过php项目的都知道,大多数都会用到wampserver,接下来小编为大家分享下wampserver改变默认网站目录的方法。 需要修改的文件有以下三个: apache2的配置文件 httpd.conf 和 Wampserver的 配置文件wampm
-
Javascript异步功能控制台记录返回的数据
问题内容: 如何管理日志-或对异步函数内部返回的数据进行任何处理? 例如:JS FILE: JSON文件: 我如何返回/访问JSON文件中的所有信息并使用它。例如,我想使用“ First”和“ Second”并将其添加到div中。与“ FirstA”和“ FirstB”以及“ SecondA”和“ SecondB” …相同。 就目前而言,我得到了 Promise {:undefined} 任何帮助
-
JSON.NET和替换@登录XML到JSON会话
问题内容: JSON.NET框架可以将XML转换为JSON,但是它使用JSON中的@符号作为属性。我宁愿在将其发送到视图之前将其删除。最好的方法是什么? 我知道我可以直接进行替换,但是@字符可能与某个地方相关,因此不应替换。有正则表达式吗? 问题答案: 我花了很长时间才找到正确的答案,所以我想分享一下: 输出:
