关于angular 8.1使用过程中的一些记录
说起来已经使用了大概一年半的angular,大概已经渐渐习惯了这个前端框架吧,但是具体的原理和底层的代码都没有仔细的看过。
前阵子以前做的一个项目有了新的需求,而且比较麻烦,讲讲做的过程中遇到的一些问题
首先是勾选状态的保持问题

在模板中思考了很久,用了各种方法,修改传入值,页码改变以后勾选状态就是会有奇怪的问题,比如在代码里明明把选中的给去掉了,但是页面上还是勾选状态,最后折腾来折腾去,发觉操作的对象不对:页面上的是模板里面的list,就是listpagemodel.list,而我之前一直在操作传入的list,后面操作对象弄对了,只需要操作listpagemodel.list的状态就可以控制页面上的数据。
所以上面给我的经验就是一定要明白页面上展示的数据具体是由哪个对象控制的,对象找对了,控制起来就简单,对象没找对,忙活再久也是白干。
第二个就是自己创建的组件问题

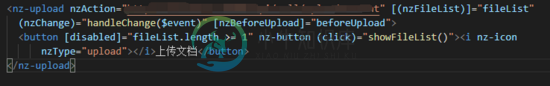
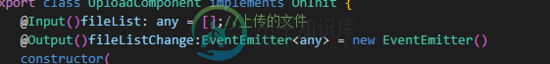
sl-upload是我自己封装的一个组件

这是组件内部的代码,很简单,就是包含了nz的一个上传组件,还有一些数据的处理

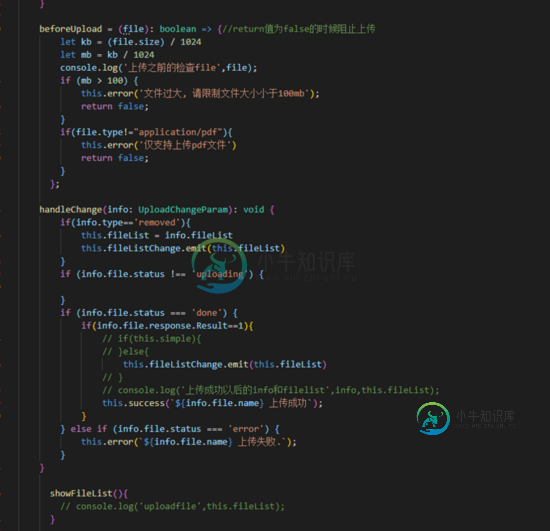
比如上传之前的判断大小和类型,还有上传成功的提示之类的。
之所以自己写这部分,是因为nzzorro的组件自己虽然有提供大小控制和上传文件的类型控制,但是限制了以后选中保持以后不会有任何提示。所以就自己封装一下,加上了提示。
其中遇到的一个不解的问题就是双向绑定的问题
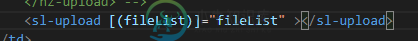
一开始我单纯的以为只要给[fileList]加上小括号就行
[(fileList)]这样就变成了双向绑定,实际上并没有,小括号加上去以后毫无作用,组件内部只是接收到了这个fileList

后续的操作,父组件(严格来讲其实包了三层,是祖孙组件了)里面是拿不到子组件对fileList的修改的,因为只是单纯的传入了这个值。现在要拿子组件对fileList修改后的值,就需要加上输出,也就是@Output

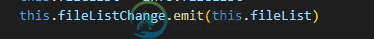
下图的那一行代码
this.fileListChange.emit(this.fileList)

就是输出用的,只有改变值的时候加上了这一行代码,才算是完成了输出
才让父组件中[(fileList)]中的小括号有了意义,不然加不加小括号都没影响。
这样才可以在父组件中拿到经过子组件修改后的fileList的值了。
到此这篇关于angular 8.1使用过程中的一些记录的文章就介绍到这了,更多相关angular 8.1使用记录内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍关于 angularJS的一些用法,包括了关于 angularJS的一些用法的使用技巧和注意事项,需要的朋友参考一下 AngularJS 事件指令: 和ng-click一样,都是给dom绑定事件的 需要注意的是,使用事件对象的时候,需要在ng-click等指令里传入$event,如: 表单指令 当值发生改变的时候就会有用 有value值的一些个标签,能ng-model的,才能用哟 必
-
我正在研究如何在Spring框架中使用JDBC在数据库上执行查询。 我遵循这个教程:http://www.tutorialspoint.com/spring/spring_jdbc_example.htm 在本教程中,我定义了一个StudentDAO接口,它只定义我想要的CRUD方法。 然后定义了Student类,它是我希望在Student数据库表中持久化的实体。 然后,定义了作为RowMappe
-
本文向大家介绍JavaScript中关于base64的一些事,包括了JavaScript中关于base64的一些事的使用技巧和注意事项,需要的朋友参考一下 base64 其实是一种编码转换方式, 将 ASCII 字符转换成普通文本, 是网络上最常见的用于传输8Bit字节代码的编码方式之一。 base64 由字母 a-z 、 A-Z 、 0-9 以及 + 和 / , 再加上作为垫字的 = , 一共6
-
问题内容: 我有一个愚蠢的问题,如果我创建了一系列流程…这些不一定是某种继承,那么流程的pid必须是数字连续的还是随机的pid? 问题答案: 这由操作系统确定。 通常,它们通常由OS顺序分配。但是,此行为不是要作为决策依据的,因为大多数操作系统规范都指出进程ID的分配不是确定性的(即:它可以是随机的,并且可以在将来的版本中更改,等等)。
-
本文向大家介绍关于SQL注入绕过的一些知识点,包括了关于SQL注入绕过的一些知识点的使用技巧和注意事项,需要的朋友参考一下 一、 绕过waf思路 从第一步起,一点一点去分析,然后绕过。 1、过滤 and,or 2、过滤 and, or, union 3、过滤 and, or, union, where 4、过滤 and, or, union, where, limit 5、过滤 and, or,
-
我有以下结构: 一些经理阶层 更新: 我更改了我的类,但现在dao对象为空。

