《jquery》专题
-
 jquery图片播放浏览插件prettyPhoto使用详解
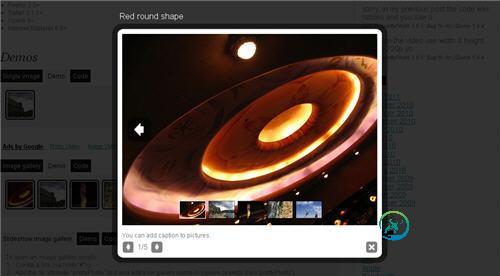
jquery图片播放浏览插件prettyPhoto使用详解本文向大家介绍jquery图片播放浏览插件prettyPhoto使用详解,包括了jquery图片播放浏览插件prettyPhoto使用详解的使用技巧和注意事项,需要的朋友参考一下 一、prettyPhoto简介 prettyPhoto是一款基于jquery的轻量级的lightbox图片播放浏览插件,它不仅支持图片,还同时支持视频、flash、YouTube、iframe和ajax。而且pretty
-
JavaScript的jQuery库中function的存在和参数问题
本文向大家介绍JavaScript的jQuery库中function的存在和参数问题,包括了JavaScript的jQuery库中function的存在和参数问题的使用技巧和注意事项,需要的朋友参考一下 jQuery function 参数传递 jQuery的function函数中使用外部变量: JavaScript、jQuery 检测某 function 是否存在 JavaScript 中检测某
-
基于jQuery实现瀑布流页面
本文向大家介绍基于jQuery实现瀑布流页面,包括了基于jQuery实现瀑布流页面的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现瀑布流页面展示的具体代码,供大家参考,具体内容如下 views.py url.py index.html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
原生js实现复制对象、扩展对象 类似jquery中的extend()方法
本文向大家介绍原生js实现复制对象、扩展对象 类似jquery中的extend()方法,包括了原生js实现复制对象、扩展对象 类似jquery中的extend()方法的使用技巧和注意事项,需要的朋友参考一下 jq的extend()方法能很方便的实现扩展对象方法,语法如下:$.extend(obj1,boj2,obj3); 现在要实现的是:原生js实现复制对象,扩展对象,类似jq中的extend()
-
 Jquery搜索父元素操作方法
Jquery搜索父元素操作方法本文向大家介绍Jquery搜索父元素操作方法,包括了Jquery搜索父元素操作方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery搜索父元素操作方法。分享给大家供大家参考。具体分析如下: 1. parents()方法 格式: 用于获取当前匹配元素集合中每个元素的祖先元素,根据需要还可以使用一个选择器进行筛选。 如: 2. cloest方法 格式: 该方法从元素本身开始,逐级向上
-
Jquery数字上下滚动动态切换插件
本文向大家介绍Jquery数字上下滚动动态切换插件,包括了Jquery数字上下滚动动态切换插件的使用技巧和注意事项,需要的朋友参考一下 Jq打造的数字滚动插件,数字变化时,动态滚动切换,效果非常好。 我们先来看示例: CSS HTML JS 插件使用非常简单 1. 第一次调用时 2. 如果数字改变了,再次调用就只需要调用Change函数即可 该插件有3个参数,分别是: Target:数字的父级容器
-
 Jquery实现弹性滑块滑动选择数值插件
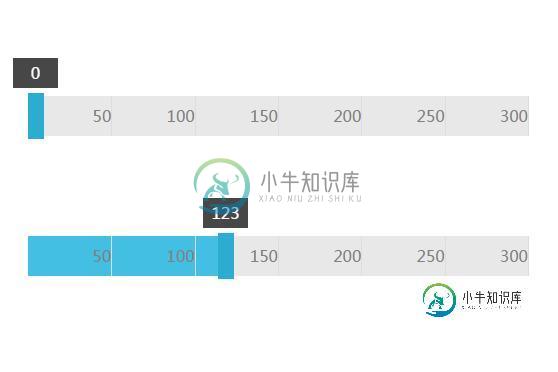
Jquery实现弹性滑块滑动选择数值插件本文向大家介绍Jquery实现弹性滑块滑动选择数值插件,包括了Jquery实现弹性滑块滑动选择数值插件的使用技巧和注意事项,需要的朋友参考一下 做了一个类似于阿里云弹性计算中的滑块效果,可以自由滑动滑块,并且计算刻度。基于jQuery实现,小伙伴们不要忘记载入jquery哦 CSS HTML JS 演示图: 演示地址:http://demo.jb51.net/js/2015/jquery-txhk
-
jQuery实现列表内容的动态载入特效
本文向大家介绍jQuery实现列表内容的动态载入特效,包括了jQuery实现列表内容的动态载入特效的使用技巧和注意事项,需要的朋友参考一下 采用Jquery实现的列表数据动态更新效果,更新的数据可以是ajax请求的数据。 CSS: HTML JS 附上演示效果 http://demo.jb51.net/js/2015/jquery-dtlb 效果是不是非常棒呢,接下来我们再来看看瀑布流的实现思路和
-
 jQuery实现下拉框选择图片功能实例
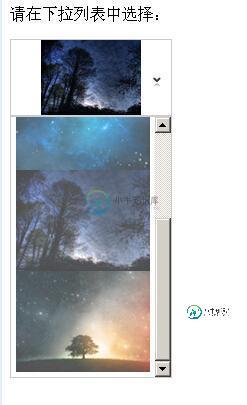
jQuery实现下拉框选择图片功能实例本文向大家介绍jQuery实现下拉框选择图片功能实例,包括了jQuery实现下拉框选择图片功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现下拉框选择图片功能。分享给大家供大家参考。具体如下: 让下拉框中显示图片,并可选择对应图片,让select下拉框不仅可显示文字,还可以显示图片内容。为了更生动些,这里还加入了jQuery动画效果,当展开Select列表的时候,图片
-
将jQuery注入Puppeteer页面
问题内容: 我正在尝试将jQuery注入我的Puppeteer页面,因为这并不适合我: 结果是它大多超时。有没有人有办法解决吗? 问题答案: 我曾经注入文件。 page.addScriptTag-文档 使用示例
-
 基于jquery实现ajax无刷新评论
基于jquery实现ajax无刷新评论本文向大家介绍基于jquery实现ajax无刷新评论,包括了基于jquery实现ajax无刷新评论的使用技巧和注意事项,需要的朋友参考一下 jquery实现ajax无刷新评论需要用的技术:(本次试验用的是“jquery-1.4.2.js”版本的jquery) $.post("一般处理程序路径",{以字典的形式传递参数},function(data,status){``````}); jquery中
-
jQuery实现高亮显示的方法
本文向大家介绍jQuery实现高亮显示的方法,包括了jQuery实现高亮显示的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现高亮显示的方法。分享给大家供大家参考。具体如下: 主要功能代码如下: 使用时设置on的css高亮部分样式即可。 希望本文所述对大家的jQuery程序设计有所帮助。
-
jQuery实现网站添加高亮突出显示效果的方法
本文向大家介绍jQuery实现网站添加高亮突出显示效果的方法,包括了jQuery实现网站添加高亮突出显示效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现网站添加高亮突出显示效果的方法。分享给大家供大家参考。具体如下: 这段jquery代码演示了如何把整个页面遮罩起来,突出显示某些东西 希望本文所述对大家的jQuery程序设计有所帮助。
-
 jQuery实现可高亮显示的二级CSS菜单效果
jQuery实现可高亮显示的二级CSS菜单效果本文向大家介绍jQuery实现可高亮显示的二级CSS菜单效果,包括了jQuery实现可高亮显示的二级CSS菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现可高亮显示的二级CSS菜单效果。分享给大家供大家参考。具体如下: 这里实现鼠标放在二级菜单上,一级菜单可高亮显示,以指示当前菜单所在的位置,引入了jQuery插件使其在做对简洁度方面优化的非常好,用较少的代码实现想
-
 jQuery实现点击后高亮背景固定显示的菜单效果【附demo源码下载】
jQuery实现点击后高亮背景固定显示的菜单效果【附demo源码下载】本文向大家介绍jQuery实现点击后高亮背景固定显示的菜单效果【附demo源码下载】,包括了jQuery实现点击后高亮背景固定显示的菜单效果【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现点击后高亮背景固定显示的菜单效果。分享给大家供大家参考,具体如下: 运行效果图如下: 完整实例代码点击此处本站下载。 更多关于jQuery相关内容感兴趣的读者可查看本
