《kpi面有什么特征》专题
-
当静态_cast后面有两对括号时,它意味着什么?
这说明了什么: ? 我不知道是还是被传递到了。我环顾四周,找到了这个答案,但与我所说的不同,第一对括号里什么都没有。
-
MVC、MVP、MVVM设计模式在C#编码方面有什么区别
如果我们在Google上搜索“MVC,MVP和MVVM设计模式之间的差异”,那么我们可能会得到一些从理论上讨论MVC,MVP和MVVM设计模式之间差异的URL: MVP 在无法通过“DataContext”绑定的情况下使用。Windows窗体就是一个很好的例子。为了将视图与模型分离,需要一个演示者。由于视图不能直接绑定到演示者,因此必须通过接口(IView)将信息传递给视图。 MVVM 用于可能通
-
前端 - 为什么修改node_modules里面的包后,没有效果呢?
以下操作均尝试并且无效: 确认是修改的是入口文件 确认修改的和引入的是同一个文件 重启了项目 修改一下其它文件,触发脚手架重新编译
-
props.children.map和js的map有什么区别?为什么优先选择react的?
本文向大家介绍props.children.map和js的map有什么区别?为什么优先选择react的?相关面试题,主要包含被问及props.children.map和js的map有什么区别?为什么优先选择react的?时的应答技巧和注意事项,需要的朋友参考一下 React.Children.map 能够处理未知数据类型,即使 React.children 是 null 和 undefined 也
-
Python-什么是真实和虚假?它与对与错有什么不同?
问题内容: 我刚刚才知道有和值在这是从正常的不同和? 有人可以深入解释什么是真实和虚假的价值观吗? 我应该在哪里使用它们? 是什么区别和值和和价值观? 问题答案: 如评论所述,它仅指评估为True或False的值。 例如,查看列表是否不为空,而不是像这样检查: 您可以简单地做到这一点: 这是因为在评估布尔值时,某些值(例如空列表)被视为False。非空列表为True。 类似地,对于整数,对于,空字
-
typeof和instanceof之间有什么区别,什么时候应该使用vs?
问题内容: 在我的情况下: 要么 没关系,有什么区别? 问题答案: 使用自定义类型: 使用了内置的简单类型: 使用复杂的内建类型: 最后一个有点棘手:
-
举例说明什么是匿名函数?它有什么优缺点呢?
本文向大家介绍举例说明什么是匿名函数?它有什么优缺点呢?相关面试题,主要包含被问及举例说明什么是匿名函数?它有什么优缺点呢?时的应答技巧和注意事项,需要的朋友参考一下 匿名函数最大的用途是创建闭包(这是JavaScript语言的特性之一),并且还可以构建命名空间,以减少全局变量的使用 使用闭包十分容易造成浏览器的内存泄露,严重情况下会是浏览器挂死
-
v-show和v-if有什么区别?使用场景分别是什么?
本文向大家介绍v-show和v-if有什么区别?使用场景分别是什么?相关面试题,主要包含被问及v-show和v-if有什么区别?使用场景分别是什么?时的应答技巧和注意事项,需要的朋友参考一下 区别:v-if 不渲染 DOM,v-show 会渲染 DOM v-show 使用场景: 预渲染需求 需要频繁切换显示状态
-
在Java中,为什么是数组对象?有什么具体原因吗?
问题内容: 有什么理由使Java中的数组成为对象? 问题答案: 因为Java语言规范这么说 :) 在Java编程语言中,数组是对象(第4.3.1节),是动态创建的,并且可以分配给对象类型(第4.3.2节)的变量。Object类的所有方法都可以在数组上调用。 因此,与C ++不同,Java提供了真正的数组作为一流的对象: 有一个成员。 有一个方法可以覆盖class中同名的方法。 再加上班上的所有成员
-
 KMeans讲讲,KMeans有什么缺点,K怎么确定
KMeans讲讲,KMeans有什么缺点,K怎么确定本文向大家介绍KMeans讲讲,KMeans有什么缺点,K怎么确定相关面试题,主要包含被问及KMeans讲讲,KMeans有什么缺点,K怎么确定时的应答技巧和注意事项,需要的朋友参考一下 参考回答: 在k-means算法中,用质心来表示cluster;且容易证明k-means算法收敛等同于所有质心不再发生变化。基本的k-means算法流程如下: 选取k个初始质心(作为初始cluster); rep
-
为什么我的keras模型有这么多参数?
以上是目前我的CNN的架构。然而,它说它有1.8m可训练的参数。为什么会这样?我以为第一层给出了(32*4=128个参数),但是我如何找到模型的其余部分有多少个参数? 我的理解是,CNN架构应该只依赖于过滤和最大池,因为它们是共享权重。为什么我有这么多参数?我应该如何着手减少这个数字? 我不是问如何使用“汇总”找到参数的数量。我是问为什么我的模型有这么多参数,以及我如何减少这个数字。我不直观地理解
-
使用GUID作为主键的最佳实践是什么,特别是在性能方面?
我有一个在几乎所有表中使用GUID作为主键的应用程序,并且我读到使用GUID作为主键时存在性能问题。老实说,我没有看到任何问题,但我即将启动一个新的应用程序,我仍然希望使用GUID作为主键,但我想使用一个复合主键(GUID和另一个字段) 我之所以使用GUID,是因为当您有不同的环境(如“Production”、“Test”和“Dev”数据库)时,以及在数据库之间迁移数据时,它们很好并且易于管理。
-
为什么下面的代码不能在链表中的特定位置插入节点?
请看一下下面的代码,让我知道它出了什么问题?我试图在链表中的特定位置插入一个节点。我们需要在插入头部节点后返回它的引用。
-
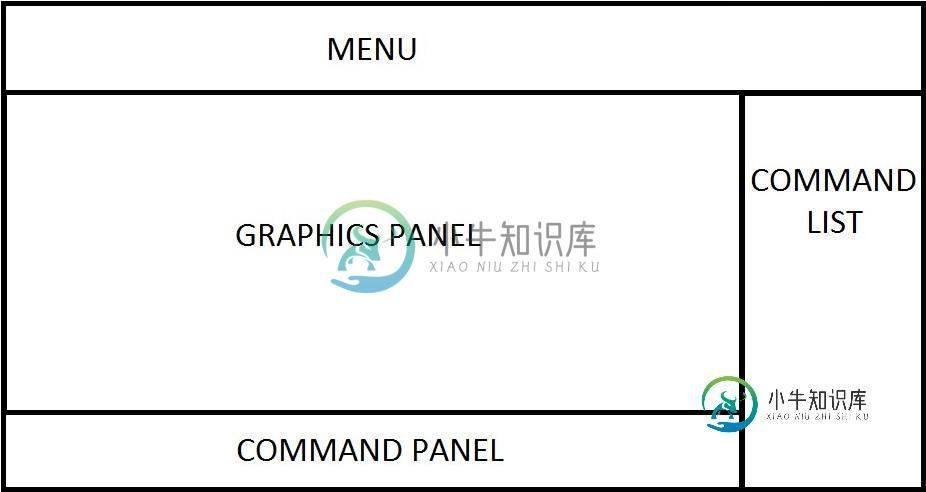
 为什么我的标题边框面板这么小
为什么我的标题边框面板这么小我正在创建一个带有图形面板、命令面板和命令列表面板的GUI。我有一个命令面板,我想它在底部的框架使用BorderLayout South,但我的侧板只是很小,无法读取。 我将提供一张我希望我的框架在结尾处看起来像什么的图片: 我目前拥有的: 仍然不是我想要的,也不确定这是不是我应该做的。我应该修改驱动程序文件而不是直接修改JPanels吗? 请注意“清除图形”按钮右侧仍有一个空隙。有什么办法可以摆
-
反应功能性无状态组件,PureComponent,Component;有什么区别,什么时候应该使用什么?
问题内容: 从 React v15.3.0 知道,我们有了一个名为 PureComponent 的新基类,以扩展内置的 PureRenderMixin 。我了解的是,在幕后,它对内部的道具进行了浅浅的比较。 现在,我们有3种方法来定义React组件: 功能性无状态组件,不扩展任何类 扩展类的组件 扩展类的常规组件 一段时间以前,我们曾经将无状态组件称为“纯组件”,甚至称为“哑组件”。似乎“纯”一词
