《示例》专题
-
显示来自Lucene搜索结果的示例文本
问题内容: 当前,我正在使用Lucene 3.0.2版创建类似于字典的搜索应用程序。我要显示的对象之一是一种“示例”,其中Lucene将在书中寻找一个单词,然后显示使用该单词的句子。 我一直在阅读《 Lucene in Action》一书,其中提到了类似的内容,但通过浏览我找不到其他提及。这是Lucene可以做的吗?如果是,您该怎么办? 问题答案: 我相信您正在寻找的是荧光笔。 一种可能是使用lu
-
控制文字内容的显示与隐藏示例
本文向大家介绍控制文字内容的显示与隐藏示例,包括了控制文字内容的显示与隐藏示例的使用技巧和注意事项,需要的朋友参考一下
-
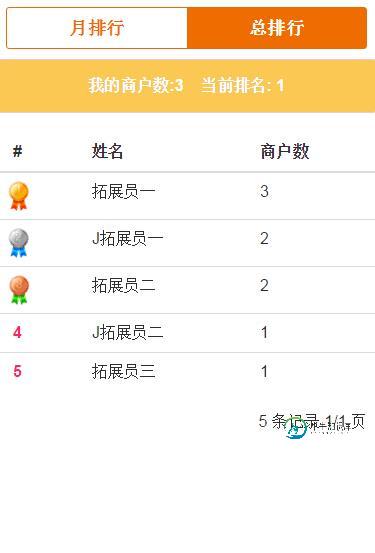
 thinkPHP统计排行与分页显示功能示例
thinkPHP统计排行与分页显示功能示例本文向大家介绍thinkPHP统计排行与分页显示功能示例,包括了thinkPHP统计排行与分页显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了thinkPHP统计排行与分页显示功能。分享给大家供大家参考,具体如下: 1.分页参数 count 总数 firstRow 起始行 listRows 每一次获取记录数 list 每一页的记录(要与count对应一致就行) 2.分页对象 可
-
 asp.net+xml+flash实现的图片展示效果示例
asp.net+xml+flash实现的图片展示效果示例本文向大家介绍asp.net+xml+flash实现的图片展示效果示例,包括了asp.net+xml+flash实现的图片展示效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了asp.net+xml+flash实现的图片展示效果。分享给大家供大家参考,具体如下: 第一步:首先引入命名空间:(vs08环境中) 第二步:前台页面的使用(需要index.swf文件): 第三步:生成xml文
-
 jQuery实现ToolTip元素定位显示功能示例
jQuery实现ToolTip元素定位显示功能示例本文向大家介绍jQuery实现ToolTip元素定位显示功能示例,包括了jQuery实现ToolTip元素定位显示功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现ToolTip元素定位显示功能的方法。分享给大家供大家参考,具体如下: 运行效果截图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jQuery扩展技巧
-
PHP示例演示发送邮件给某个邮箱
本文向大家介绍PHP示例演示发送邮件给某个邮箱,包括了PHP示例演示发送邮件给某个邮箱的使用技巧和注意事项,需要的朋友参考一下 首先,建立一个index.html文件,代码如下: 然后新建一个“mail.php”文档把传输的文档进行发送 最后编写一个邮件类“smtp.php” 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对呐喊教程的支持。
-
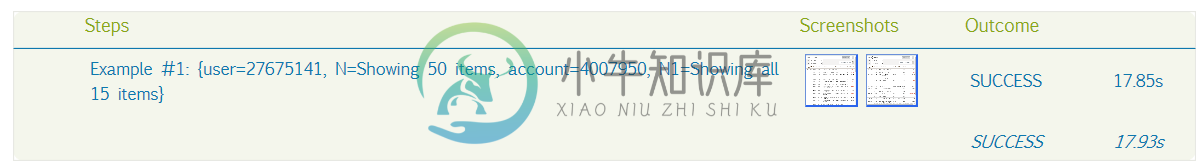
 Serenity BDD报告显示了代替步骤的示例
Serenity BDD报告显示了代替步骤的示例在报告中,我可以看到所有运行的任务,但它没有显示为可以扩展以查看任务的cucumber步骤下的分组。 更新1:更新依赖仍然没有运气。
-
 招摇过市UI未显示示例值和模型
招摇过市UI未显示示例值和模型我使用Springfox从Spring Boot REST控制器生成了Swagger API规范。 我注意到一个问题,示例值/模型无法显示响应。 作为调查,我在http://localhost:8080/v2/api-文档,并在https://editor.swagger.io/,它也无法显示示例值/模型。这似乎是由于模式没有正确引用模型对象(“Car”)造成的。 但是从Swagger的API文档
-
WSO2 ESB JMS示例显示vfs传输配置错误
我试图将ESB实现为WSO2 ESB文档中给出的JMS使用者示例。http://docs.wso2.org/display/esb470/esb+as+a+jms+consumer null
-
ap.showLoading 显示加载提示
ap.showLoading(OPTION | content) 显示加载提示。可直接传入一个字符串作为 OPTION.content 参数。 OPTION 参数说明 名称 类型 必填 描述 content String 否 loading 的文字提示 delay Number 否 延迟显示,单位 ms,默认 0。如果在此时间之前调用了 ap.hideLoading 则不会显示 代码示例 <scr
-
表示
我有一个异步Sequelize函数 然后在快递路由器里运行 这似乎在执行时产生了一个“将循环结构转换为JSON”错误 这是错误堆栈: (节点:9322)未处理的PromisejectionWarning:TypeError:在JSON处将循环结构转换为JSON。在o.getTrips处stringify()。然后e(/home/sandra/development/lakefrontcargo-v
-
提示
普通提示 <div class="ui-tooltips"> <div class="ui-tooltips-cnt ui-tooltips-cnt-link ui-border-b"> 无法连接服务器,请检查你的网络设置。 </div> </div> <div class="ui-tooltips"> <div class="ui-toolti
-
提示
提醒已保存至 Google Calendar 应用程式。 iPhone 用户:您可以从 App Store 中下载安装 Google Calendar 应用程式。您需要使用与 Wear OS by Google 应用程式中所用的相同 Google 账户登录 Calendar 应用程式。 如需登录Calendar应用程式 请从 App Store下载 Google Calendar 应用程式并在您的
-
演示
uView 会将各个版本的演示在此展示,目前演示的版本有H5,安卓,微信小程序,其他版本的演示将会陆续添加。 使用方法 H5版本可以用微信或者手机浏览器扫描二维码即可 微信小程序只能通过微信扫码查看 安卓版本只能在安卓使用,可以用安卓浏览器或者QQ扫码进行安装(微信中不能扫码安装),安装过程中您可能需要勾选相应的提示,允许安装来自非应用市场的APP,或者您需要在设置中打开 允许安装来自未知来源的应
-
显示
使用表情面板增加 mBot 的可玩性。 表情面板可通过 RJ25 线连接到主板上对应的接口。 坐标 如上图所示,表情面板以左上角为坐标 0 点, x ,y 的方向如箭头示意。参数有效范围: x: -15 ~ 15 y: -7 ~ 7 1. 表情面板(接口1)显示图案()持续()秒 在指定接口连接的表情面板显示指定图案,持续一段时间后熄灭。 示例: 按下空格键,mBot 的外接表情面板会显示指定图案
