《b站前端笔试》专题
-
 快手前端一面
快手前端一面我们真的是面的同一家公司吗?我的面试官问的全是场景,狠狠拷打项目,八股几乎没有,甚至问到了有线电视为什么要用很粗的同轴电缆😭
-
 众安前端面经
众安前端面经base深圳 前端一面(9.4) 1.手撕题:数组删除重复元素、算法(题库算法)、promise.all手撕; 2.map跟set的区别和共性; 3.箭头函数跟普通函数的区别; 4.vue3和vue2的双向绑定原理; 5.组件库整个实现的流程; 6.webpack/rollup/vite打包工具的区别; 7.rollup的tree-shaking原理、插件原理、用到的api(项目相关); 前端二面
-
 快手 一面 前端
快手 一面 前端自我介绍 项目亮点,说了老长,终于在嘴巴干涩的时候面试官让我停下,开始问一些细节 讲了自己知道的状态管理 详细讲了redux 结合了项目,面试官超级好,给我讲了RxJS 情景问题,流式的数据,想要返回怎么去做比较好 所有的design pattern讲了一遍,自己的项目是怎么用的 项目聊天中的websocket的实现 websocket的ping pong机制 nodejs和浏览器的事件循环机制
-
 多麦前端实习
多麦前端实习1.介绍http协议 2.介绍promise有哪三种状态 3.promise可以停止吗 4.async和await基于promise封装,怎么封装的 5.前端性能优化 6.https和http的区别 7.get和post的区别 8.介绍一下react 9.react和vue的区别 10.vue2和3的响应式原理 11.浏览器渲染机制 12.碰到script标签会不会阻止html渲染 13.link
-
 字节前端日常
字节前端日常一面:(1h10min) 1. 自我介绍 2. 了解packagejson的dependency吗 3. dev dependency和dependency的区别 4. pnpm和npm的区别 5. workspace 6. useState是如何做到记住上次状态的?(这里没理解好,随便说了个isBatchingUpdate) 7. 项目一个一个点问了 8. 手写promisify(10min)
-
 蔚来一面 前端
蔚来一面 前端聊项目: 一个公司内部不同应用的颜色风格可能不一样,组件库怎么做到对不同颜色风格的支持(组件库里对颜色的定义一般使用一个总体的css文件,这个文件里用变量定义好颜色,在其他组件里面引用这些变量,因此可以定义几套不同的颜色方案) 后台管理项目,用户权限啥的,怎么根据用户权限展示用户能看到的页面 聊八股 common js跟es6的模块化的区别 webpack 跟vite的区别,为什么vite比web
-
 慧策 前端一面
慧策 前端一面1.script标签加什么属性可以变为异步加载 2.css如何画自适应正方形(width和height都设置为vh) 3.事件循环 4.说输出输出顺序 5.如何理解弹性盒子?(flex实现响应式设计,在容器中有效地排列元素) 6.原型链是什么(实现对象之间共享属性和方法,允许一个对象通过其原型访问另一个对象的属性和方法) 7.构造函数中写数组,new两个对象,一个对象更改数组,另一个会改吗(答的不
-
 快手前端一面
快手前端一面9.2 快手一面 1. 自我介绍 2. 为什么想做前端? 3. 实习做了什么?两段实习有什么不一样的感受 ? 接下来八股盛宴,中间传参现场手撕 4. vue的生命周期有哪些钩子?√ 5. vue2的双向绑定原理是什么?√ 6. 写一下Object.defineProperty,以及发布订阅模式。 √ 7. localStorage、sessionStorage、cookie的区别。√ cookie
-
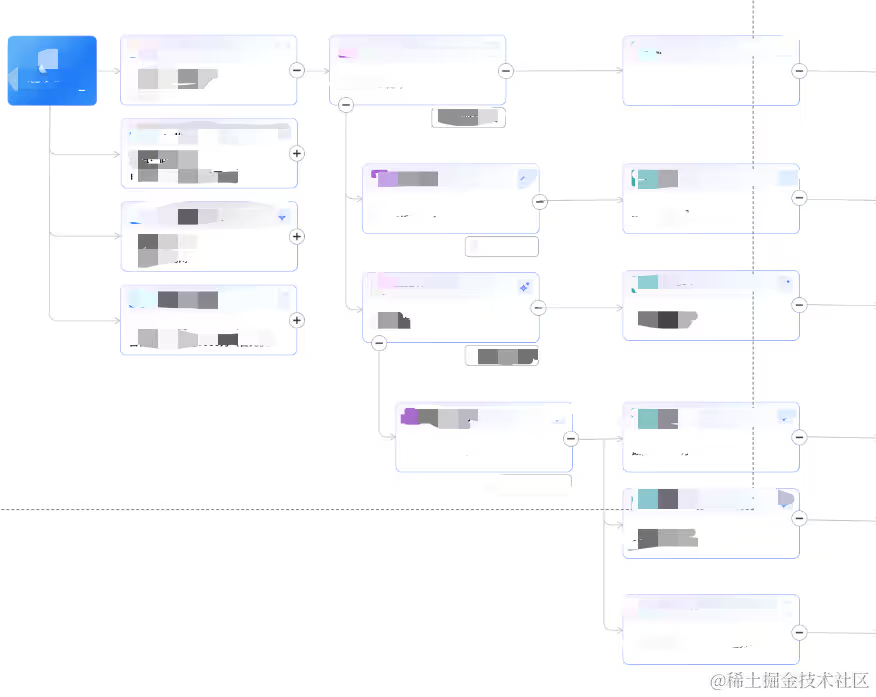
 前端 - x6 antv 布局?
前端 - x6 antv 布局?大佬们,用x6如何实现这种布局. 目前使用的是 dagre layout 左右布局。好像无法满足组内的上下布局。
-
前端 - React 浅比较?
为什么React中shouldComponentUpdata,React.memo这些使用浅比较,而是===
-
javascript - 前端 Promise 问题?
请大佬帮忙分析一下,以下代码执行顺序(正确的顺序是:a 1 2 3 b 4 c 5):
-
前端 - position: sticky失效?
下面那个position: sticky失效了
-
 美团前端一面
美团前端一面没有特殊的面经,就是一些常见的八股 ———————— 但是面试官的气质好像小时代里的南湘,很清冷,但我真的怕她下一秒对我说,祝你的人生发烂发臭
-
 小米前端一面
小米前端一面base:北京 时间:4.24 50min 1.讲一下css position,描述一下区别 2.长度单位px,em,rem,vh,vw 3.讲一下flex的属性和特点 4.对一个盒子设置background,这个background包括盒子模型的哪些范围 5.讲一下BFC 6.js原型链继承 7.在开发过程中,哪些场景会用到原型链继承 8.讲一下闭包 9.说一下V8垃圾回收 10.es6用过什么
-
 求25前端搭子
求25前端搭子自己学就是完全会摆烂 我目前投了很多 tx和mt一面挂了 求搭子😭😭😭
