《六方云》专题
-
模糊varargs方法
问题内容: 这是一个无法编译的代码示例: 有人可以告诉我这些方法模棱两可的原因吗?先感谢您。 问题答案: 考虑方法签名 和 在装箱和拆箱之前,通话不会是模棱两可的。为了确保与Java的早期版本兼容,该调用将保持明确。因此,重载解决方案的第一阶段不允许装箱,拆箱或可变Arity调用,这些操作都是在同一时间引入的。可变Arity调用是通过为最后一个参数(而不是数组)传递参数序列来调用varargs方法
-
JavaScript私有方法
问题内容: 要使用公共方法创建JavaScript类,我需要执行以下操作: 这样,我班的用户可以: 如何创建一个私有方法,该私有方法可以由和方法调用,但不能由该类的用户外部调用? 换句话说,我希望我的方法实现能够做到: 但这不起作用: 如何将其定义为私有方法,使两者都适用? 我已经读过Doug Crockford的文章 几次,但似乎公共方法不能调用“私有”方法,而外部可以调用“特权”方法。 问题答
-
Hibernate的derby方言
问题内容: 根据此链接,没有提及支持4.2hibernate的derby方言。 Hibernate不支持Apache Derby吗? 问题答案: 如果您查看javadoc,则还有更多方言。截至对此问题进行最新更新时,它们是: (已弃用,请参见HHH-6073), , 和 。 对于10.7之后的Derby版本,假设没有添加新的Derby方言类,则该方言是最合适的。(但是,如果发生这种情况,建议选择小
-
Hibernate的Transformers.aliasToBean()方法
问题内容: Query query = getHibernateTemplate().getSessionFactory().getCurrentSession().createSQLQuery( “select proj_employee.employee_no as employeeNo, … .setResultTransformer(Transformers.aliasToBean(Use
-
Arrays.asList方法总结
本文向大家介绍Arrays.asList方法总结,包括了Arrays.asList方法总结的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
Java md5,PHP方式
问题内容: 我已经为此工作了几个小时,但我无法使其正常工作。 基本上,我正在为Java中的REST服务器开发Java REST客户端。客户端和服务器都必须计算字符串的md5,服务器将比较它们的身份验证(kinda)。 在服务器上,PHP代码为: 会产生: 真好! 这是客户端的代码: 产生: 请问我怎样才能像Java一样用Java来计算md5和? 谢谢,丹 问题答案: 试试看: 来自http://w
-
 敏捷方法论
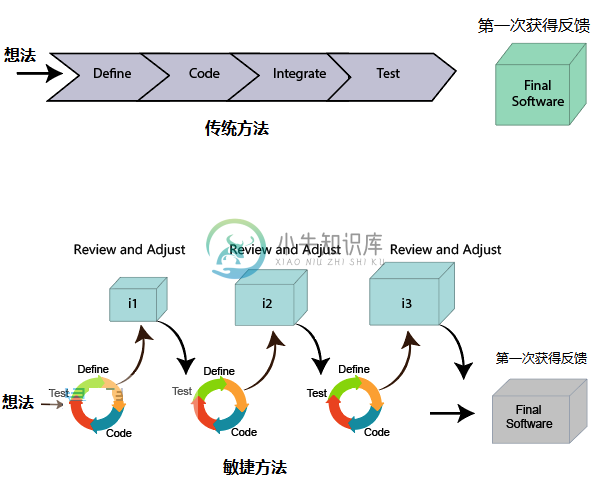
敏捷方法论主要内容:敏捷中的角色,跨职能团队,敏捷团队如何规划他们的工作?,什么是用户要求?,用户需求与任务之间的关系,当需求完成时,什么是软件验收标准?敏捷方法是一种软件开发的迭代方法。每次迭代的敏捷方法都需要1到4周的短时间间隔。敏捷开发流程是一致的,以满足不断变化的业务需求。它可以更快,更少地分发(发布)软件。 单阶段(传统)软件开发需要6到18个月。在单阶段(传统)开发中,最初预测所有需求收集和风险管理因素。 敏捷软件开发过程经常采用可行产品的反馈。可行的产品在迭代后的1至4周内交付。 敏捷中的角
-
Thymeleaf标准方言
主要内容:1. 什么是标准方言?,2. 标准表达式语法,2.7 表达式预处理,3. 基本的属性本节将带您了解一些最重要的概念,以了解以标准或SpringStandard方言编写的Thymeleaf模板。 1. 什么是标准方言? Thymeleaf是非常非常可扩展的,它允许自定义的名字来定义一组模板属性(或者甚至是标签),用自定语法评估计算表达式和应用逻辑。它更像是一个模板引擎框架。 它还带有一些称为标准方言(称为Standard和SpringStandard)的东西,它们定义了一组功能,这
-
jQuery 杂项方法
主要内容:jQuery 杂项方法,jQuery 实用工具,jQuery 回调对象,jQuery 延迟对象jQuery 杂项方法 方法 描述 data() 向被选元素附加数据,或者从被选元素获取数据 each() 为每个匹配元素执行函数 get() 获取由选择器指定的 DOM 元素 index() 从匹配元素中搜索给定元素 $.noConflict() 释放变量 $ 的 jQuery 控制权 $.param() 创建数组或对象的序列化表示形式(可在生成 AJAX 请求时用于 URL 查询字符串中)
-
jQuery 遍历方法
主要内容:jQuery 遍历方法jQuery 遍历方法 方法 描述 add() 把元素添加到匹配元素的集合中 addBack() 把之前的元素集添加到当前集合中 andSelf() 在版本 1.8 中被废弃。addBack() 的别名 children() 返回被选元素的所有直接子元素 closest() 返回被选元素的第一个祖先元素 contents() 返回被选元素的所有直接子元素(包含文本和注释节点) each() 为每个
-
jQuery HTML / CSS 方法
主要内容:jQuery HTML / CSS 方法jQuery HTML / CSS 方法 下面的表格列出了所有用于处理 HTML 和 CSS 的 jQuery 方法。 下面的方法适用于 HTML 和 XML 文档。除了:html() 方法。 方法 描述 addClass() 向被选元素添加一个或多个类名 after() 在被选元素后插入内容 append() 在被选元素的结尾插入内容 appendTo() 在被选元素的结尾插入 HTML 元素
-
jQuery 效果方法
主要内容:jQuery 效果方法jQuery 效果方法 下面的表格列出了所有用于创建动画效果的 jQuery 方法。 方法 描述 animate() 对被选元素应用"自定义"的动画 clearQueue() 对被选元素移除所有排队函数(仍未运行的) delay() 对被选元素的所有排队函数(仍未运行)设置延迟 dequeue() 移除下一个排队函数,然后执行函数 fadeIn() 逐渐改变被选元素的不透明度,从隐藏到可见 fad
-
jQuery 事件方法
主要内容:jQuery 事件方法jQuery 事件方法 事件方法触发器或添加一个函数到被选元素的事件处理程序。 下面的表格列出了所有用于处理事件的 jQuery 方法。 方法 描述 bind() 向元素添加事件处理程序 blur() 添加/触发失去焦点事件 change() 添加/触发 change 事件 click() 添加/触发 click 事件 dblclick() 添加/触发 double click 事件 delega
-
jQuery get()/post() 方法
主要内容:HTTP 请求:GET vs POST,jQuery $.get() 方法,实例,demo_test.php 文件代码:,jQuery $.post() 方法,实例,demo_test_post.php 文件代码:jQuery get() 和 post() 方法用于通过 HTTP GET 或 POST 请求从服务器请求数据。 HTTP 请求:GET vs POST 两种在客户端和服务器端进行请求-响应的常用方法是:GET 和 POST。 GET - 从指定的资源请求数据 POST -
-
Java方法重写
在子类中如果创建了一个与父类中相同名称、相同返回值类型、相同参数列表的方法,只是方法体中的实现不同,以实现不同于父类的功能,这种方式被称为 方法重写(override),又称为 方法覆盖。当父类中的方法无法满足子类需求或子类具有特有功能的时候,需要方法重写。 子类可以根据需要,定义特定于自己的行为。既沿袭了父类的功能名称,又根据子类的需要重新实现父类方法,从而进行扩展增强。 在重写方法时,需要遵循
