《快手科技》专题
-
 Python编程快速上手——疯狂填词程序实现方法分析
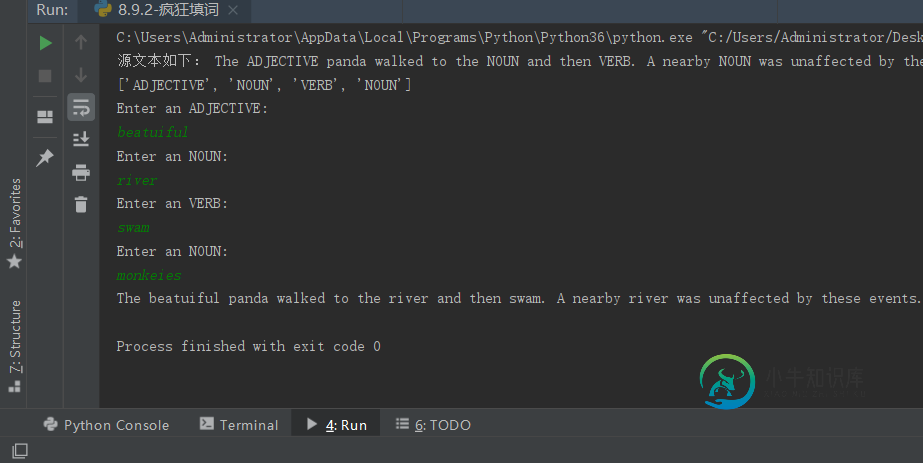
Python编程快速上手——疯狂填词程序实现方法分析本文向大家介绍Python编程快速上手——疯狂填词程序实现方法分析,包括了Python编程快速上手——疯狂填词程序实现方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python疯狂填词程序实现方法。分享给大家供大家参考,具体如下: 题目如下: 创建一个疯狂填词程序,它将读入文件,并让用户在该文本文件中出现ADJECTIVE,NOUN,ADVERB,VERB等单词的地方,加上它们自
-
为什么Java不安全的CAS(getAndAddInt)比手工编写的代码快
我手动编写了cas代码(compare_and_set的while循环),而不是直接调用方法。但是当我使用来测试性能时,虽然我编写的代码只是方法源代码的拷贝,但是性能损失很大。谁能帮助我是什么造成了这么大的不同?提前道谢。 结果为: 源代码是:
-
 23秋招/快手/平台产品经理(客服系统)/面经,已OC
23秋招/快手/平台产品经理(客服系统)/面经,已OC楼主背景是双非本+中游985硕,设计专业背景,三段实习经历,分别是三星、亚信、shein。职位跨度比较大,分别是UX、产品、系统。 一面:40min 业务总监面(应该是这个,hr小姐姐和我说的,记不大清了) 1.自我介绍 2.询问简历中附带的客服系统分析的文章和客服系统优化的作品集,让我介绍一下(说是因为看到了这些,给我面试了解一下) 3.在shein中具体是做什么的,有无接触过C的实际项目,还有
-
 【前端校招面经】快手本地生活2023前端校招面经
【前端校招面经】快手本地生活2023前端校招面经前言 base: bj 岗位: 前端开发, 校招 部门: 本地生活 一面 自我介绍 聊过往项目经历, 项目解决了什么痛点, 给部门带来了哪些收益 上述内容聊了半个小时, 接下来是一道代码题: 现已知下面的 createPlayer 函数的实现不完整且有错误 请你把这个函数的代码补充完整, 并解决所有的错误 使最下面的测试用例, 能够按照注释, 输出正确的结果 function createPlay
-
 24秋招快手计算机图形学开发工程师二面(1h20min)
24秋招快手计算机图形学开发工程师二面(1h20min)问了下,不是图形的,准确来说是图像组,维护直播特效用的底层sdk,人讲话很舒服,遇到问题了耐心解答,然后代大致框架写对了,有小问题的话也不会纠结 string get_string(){return "123";} int main(){const char *s = get_string().c_str(); cout << s; }这个代码有什么问题,栈上临时值被销毁,外部访问报错 strin
-
 24秋招快手计算机图形学开发工程师一面(50min)
24秋招快手计算机图形学开发工程师一面(50min)本来是看的牛客上快手游戏图形开发的面经,结果投递眼花投成了计算机图形学开发工程师,没办法只能先走完流程 智能指针,shared_ptr一定线程安全吗 介绍右值引用的使用场景,顺便解释移动语义、完美转发 讲解static用法,如果static局部变量定义在函数模板,有几个副本:特化了多少个就有多少个 extern "C"中的"C" 如果函数定义和实现都在头文件,如何避免重定义的错误:inline c
-
 秋招经验贴|如何成功拿到快手算法岗校招offer
秋招经验贴|如何成功拿到快手算法岗校招offer入职快手算法岗已经一年多了,最近很多学弟学妹私信问我怎么准备快手算法岗位的面试。今天我做了一个总结,希望能够给大家一些启发和信心,算法岗位真的没有那么难! 面试流程 快手技术岗位的面试流程主要包括:笔试、2-3轮的技术面试、以及最后的HR面试。 如果你发现自己面试次数更多,不要惊慌,恭喜你!你有很大的概率拿到special offer! 面试内容 算法岗位的面试内容主要包括代码和算法基础知识两大部
-
如何将手机上微信的文件快速传递到linux平台?
windows平台,可以用豌豆荚等工具,将手机微信中的文件直接发送到电脑的桌面上去。 问题:我使用linux(具体一点debian),如何将手机上的微信中的文件快速发送到linux中? 我目前的做法是: 在手机上的微信中,通过qq邮件发送,linux上打开qq邮件接收。 有无更加快速的方法?就像windows平台一下,点击一下发送到pc就完成操作?
-
 快手暑期实习二面6.15(数据平台-java开发实习生)
快手暑期实习二面6.15(数据平台-java开发实习生)1.问实验室和导师情况 2.HDFS架构 3.HDFS怎么保证数据一致性的 4.两个栈模拟链表 5.两阶跳台阶 6.n阶跳台阶 7.项目里面OOM遇到的问题和解决办法 8.Xms和Xmx参数大小限制,是否要一样 9.大数据下有没可能出现OOM的问题 反问 1.快手数据湖湖仓一体的情况 2.从头设计流引擎一般需要注意什么
-
快照
Overview Rados supports two related snapshotting mechanisms: pool snaps: snapshots are implicitely applied to all objects in a pool self managed snaps: the user must provide the current SnapContext on
-
快切
快切——响应css框架 快切源自QuickCSS——是由切图网团队执手开发的一款开源中文响应 (X)HTML/CSS 框架 , 初衷是为了解决快速切图的问题。是国内开源前端框架的发起者和领导者!支持跨平台移动浏览器兼容。兼容ie6,ie7,ie8,firefox,chrome,iphone,ipad浏览器。它的目的是减少你的css开发时间。它提供一个可靠的css基础去创建你的项目,能够用于网站的快
-
快邮
快邮取自“QuickEDM”,是切图公司推出的一款基于快切css的响应式的邮件css框架,可以快速创建一个响应式的邮件html,兼容任何设备和客户端,以及outlook。 众多项目经验 快邮的产生源自我们长期的EDM邮件项目开发经验,经过很多实战项目的验证,以确保框架的实用性和灵活性和兼容性。 响应式设计 可以根据浏览器的大小自动缩放和调整,对web标签的重构实现了最大化的浏览器支持,避免了枯燥乏
-
 2022中行 信息科技岗-信息科技运营中心 秋招
2022中行 信息科技岗-信息科技运营中心 秋招笔试 笔试时间:北京时间2022年10月29日14:00-16:10(亚、澳洲场)/ 北京时间10月30日00:00-02:10(欧、美洲场),二选一随意选,国内的也可以做欧美场。 单机位。 笔试题型: EPI 职业能力 60min 言语理解 10 逻辑推理 10 数学运算 10 思维策略 10 资料分析 10 基础知识 20(时政、行情行史、党史、中行特色知识) 英语 30min 选词填空 20
-
手册
[基础类型](./Basic Types.md) [变量声明](./Variable Declarations.md) 接口 类 函数 泛型 枚举 [类型推论](./Type Inference.md) [类型兼容性](./Type Compatibility.md) [高级类型](./Advanced Types.md) Symbols [Iterators 和 Generators](./It
-
手机
导航条 导航条包含在 HTML5 Nav 标签中。在里面建议包含一个 div,导航条有两个主要的部分。一个 logo 或者品牌链接,还有导航链接。你可以设置这些链接的对齐方式,左对齐或是右对齐。 拖出菜单 对于自定义菜单,这个插件有几个选项。详情查看插件选项 Toast 滑动消失 在所有的设备中,你可以滑动隐藏这些提示框。
