《水滴》专题
-
如何使用MIP SDK(Microsoft信息保护)应用水印
我正在尝试使用 MIP SDK 版本 1.5 实现内容标记 根据以下URL中的信息,可以实现内容标记。我试过了,但是不行。我想实现在word/pdf文档中应用内容标记(水印)的同时应用标签。我在protection.office.com设置了标签和加密。 任何帮助都会很棒。 https://techcommunity.microsoft.com/t5/microsoft-security-and/
-
ORACLE SQL查询以获取前3名薪水rownum大于
问题内容: 我想写一个查询以显示获得最高3薪水的员工 但是我不明白如何为嵌套查询计算该rownum是否可以正常工作,或者如果遇到问题,请您让我理解: 我经历了此链接Oracle / SQL:为什么查询“ SELECT * FROM records where rownum> = 5 AND rownum <= 10”-返回零行 ,但它再次指向链接,但没有给出答案 问题答案: 的答案是一个很好的答案
-
使用“泪水为零”作为基于表格的标准
问题内容: 我试图让我的查询仅在表单上的单选框打钩的情况下才返回空记录。如果我在查询中手动包括条件“为空”,则可以正常工作,在其他情况下,例如 工作很好。 然而, 只是忽略它(我想是因为它实际上是在寻找文本“是Null”而不是空记录),并且 失败,因为它太复杂了。有什么方法可以实现我想要实现的目标? 谢谢。 问题答案: 例如,您可以采用几种方法来解决。 顺便说一句,即时如果(IIf)接受三个参数。
-
Android中实现水平滑动(横向滑动)ListView示例
本文向大家介绍Android中实现水平滑动(横向滑动)ListView示例,包括了Android中实现水平滑动(横向滑动)ListView示例的使用技巧和注意事项,需要的朋友参考一下 水平的ListView-HorizontalListView的使用 Android中ListView默认的是竖直方向的滑动,由于项目的需求,需要ListView是水平滑动的。有很多的方式可以实现,但是比较好的一种方式
-
 如何利用python给图片添加半透明水印
如何利用python给图片添加半透明水印本文向大家介绍如何利用python给图片添加半透明水印,包括了如何利用python给图片添加半透明水印的使用技巧和注意事项,需要的朋友参考一下 前言 本文主要给大家介绍了关于python图片添加半透明水印的相关资料,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍吧 示例代码: 效果图: 总结 以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢
-
如何将水平滚动条放置在DIV的中心?
本文向大家介绍如何将水平滚动条放置在DIV的中心?,包括了如何将水平滚动条放置在DIV的中心?的使用技巧和注意事项,需要的朋友参考一下 要将水平滚动条放置在div的中心,请使用向左滚动键。您可以尝试运行以下代码以将水平滚动条放置在div中。 示例 滚动条位于div的中心:
-
 PHP实现图片裁剪、添加水印效果代码
PHP实现图片裁剪、添加水印效果代码本文向大家介绍PHP实现图片裁剪、添加水印效果代码,包括了PHP实现图片裁剪、添加水印效果代码的使用技巧和注意事项,需要的朋友参考一下 3、PHP对图像的裁剪 效果 4、PHP为图像添加水印 效果
-
 Android实现水波纹扩散效果的实例代码
Android实现水波纹扩散效果的实例代码本文向大家介绍Android实现水波纹扩散效果的实例代码,包括了Android实现水波纹扩散效果的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文讲述了Android实现水波纹扩散效果的实例代码。分享给大家供大家参考,具体如下: 项目地址下载 1.效果图: 2.使用方法: 在xml里使用RippleImageView自定义控件: 在Activity中的使用: 3.如何将自定义控件引入到项目:
-
 Android实现水波纹外扩效果的实例代码
Android实现水波纹外扩效果的实例代码本文向大家介绍Android实现水波纹外扩效果的实例代码,包括了Android实现水波纹外扩效果的实例代码的使用技巧和注意事项,需要的朋友参考一下 微信曾经推出了一个查找附近好友的功能,大致功能是这样的:屏幕上有一个按钮,长按按钮的时候,会有一圈圈水波纹的动画向外扩散,松手后,动画结束。 现在简单来实现这样的一个动画功能: 思路: 主要用到了下面的蓝色的图片,定义三个ImageView,backg
-
 Android自定义view实现水波纹进度球效果
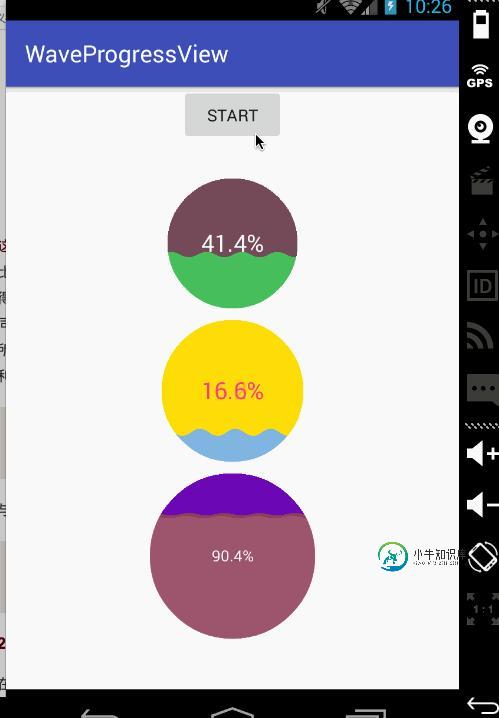
Android自定义view实现水波纹进度球效果本文向大家介绍Android自定义view实现水波纹进度球效果,包括了Android自定义view实现水波纹进度球效果的使用技巧和注意事项,需要的朋友参考一下 今天我们要实现的这个view没有太多交互性的view,所以就继承view。 自定义view的套路,套路很深 1、获取我们自定义属性attrs(可省略) 2、重写onMeasure方法,计算控件的宽和高 3
-
 基于JS+Canves实现点击按钮水波纹效果
基于JS+Canves实现点击按钮水波纹效果本文向大家介绍基于JS+Canves实现点击按钮水波纹效果,包括了基于JS+Canves实现点击按钮水波纹效果的使用技巧和注意事项,需要的朋友参考一下 近来看到个不错的按钮点击效果,当点击时产生一次水波涟漪效果,挺好玩的,于是简单的实现了下(没考虑低版本浏览器兼容问题) 先看看效果吧,如下图(录制gif软件有点渣,看起来卡卡的...) 这种效果可以由元素内嵌套canves实现,也可以由css3实现
-
Apache Flink:如何处理水印背后的所有事件?
我想使用Flink的事件时间戳,并计划实现一个简单的emitWatermark,即系统。currentTimeInMillis-10秒。我的理解是,翻滚窗口将触发start\u time window\u间隔10秒。因此,如果事件晚于水印到达,则会删除这些事件。 有没有办法将Flink丢弃的所有事件写入S3这样的接收器?
-
Apache Flink:水印、删除延迟事件和允许延迟
我很难理解水印和允许迟到的概念。 以下是[邮件存档]的摘录|https://www.mail-archive.com/user@Flink。阿帕奇。组织/msg08758。html]这谈到了水印,但我还有几个问题。以下是引用的示例: 假设您有一个,具有2分钟的绑定和10分钟的翻转窗口,从12:00开始到12:10结束: 如果您具有以下流序列: 不允许迟到 当窗口操作符接收到<代码> 允许迟到3分钟
-
ML流水线上的spark驱动程序内存问题
我正在运行logisticregression管道,并且在这一行上: 我在RDDLossFunction阶段反复得到以下错误: 我正在一个独立的集群上运行,3个工人,加起来有140GB,一个主服务器有15GB。
-
 Chart.js-条形图上的水平线干扰工具提示
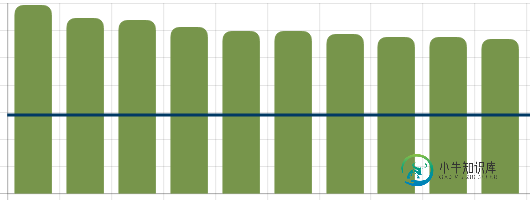
Chart.js-条形图上的水平线干扰工具提示我使用的是Chart.js2.6,我已经实现了horizontalLine插件,在条形图上显示平均值。它可以正常工作,但是当工具提示显示在与直线相交的位置时,它部分被水平线本身覆盖。我试图找出如何使工具提示在水平线上方绘制。 我知道工具提示是canvas元素的一部分,因此没有z-index属性。我怎样才能做到这一点? 下面是我使用的水平线插件。 ... 然后我使用以下命令将其添加到条形图选项中 它
